
Infographica

Алексей Лин
Infographica
Инфографика – это набор картинок, графических элементов, цветов, значков, иллюстраций, шрифтов, которые складываются в определенную историю, инструкцию. Покупатель – не только узнает о товаре, но и просматривает его с удовольствием.


Инфографика 1
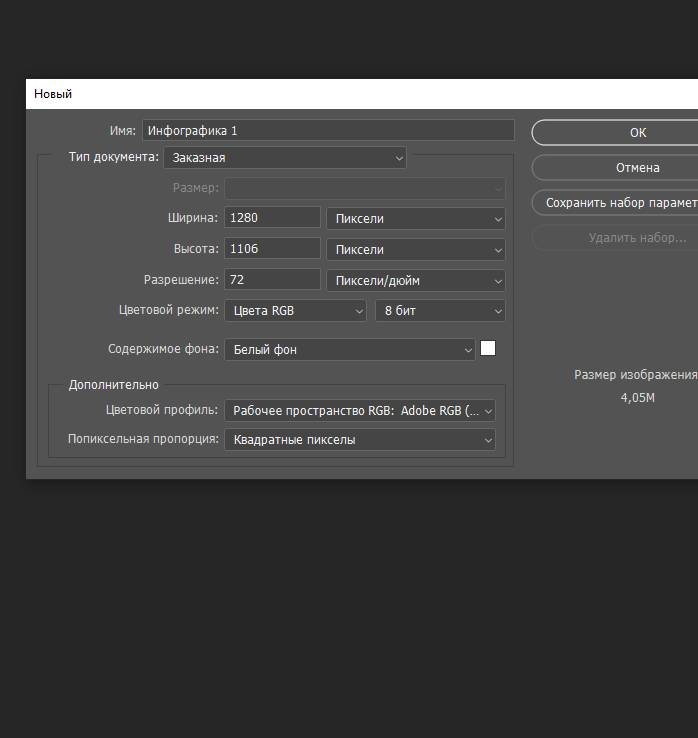
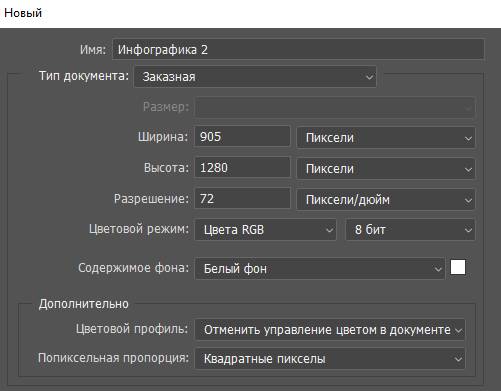
Запускаем программу Photoshop и создаём новое изображение (Ctr+N), со следующими параметрами:

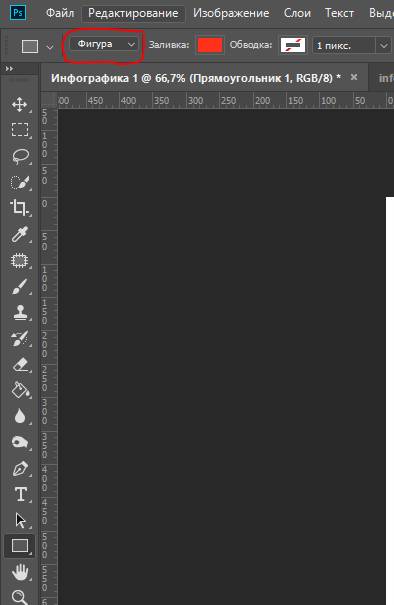
Выбираем инструмент « Прямоугольник» (U).

Обратите Внимание, чтобы в свойствах, было указано «фигура».

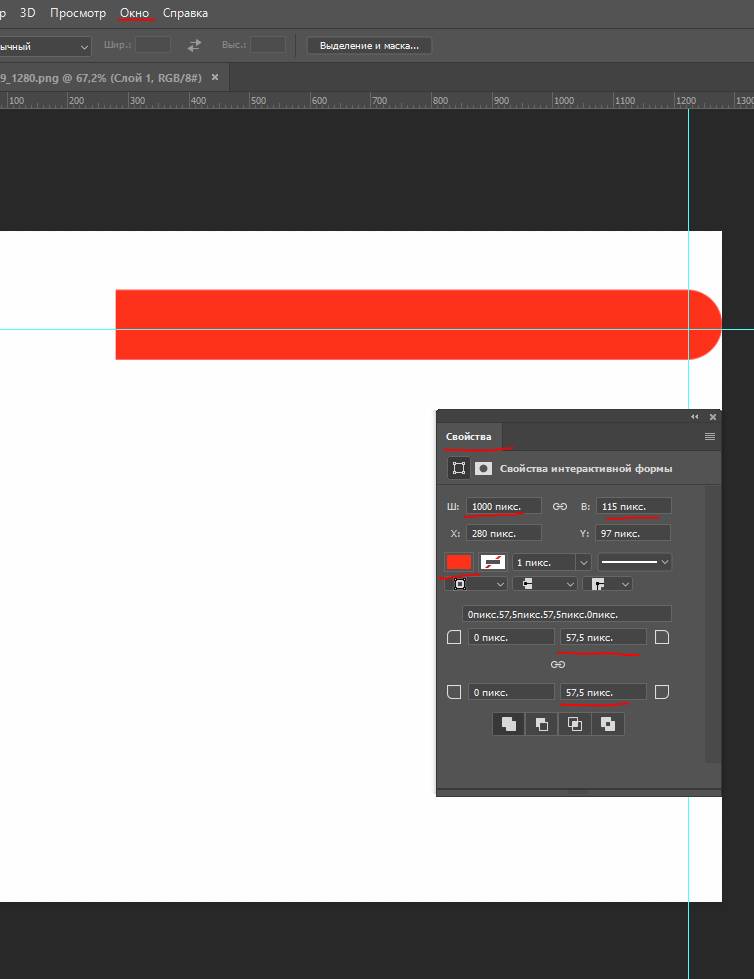
Рисуем прямоугольник, далее «окно», «свойства» и выставляем следующие значения:

Создаем дубликат слоя с фигурой.

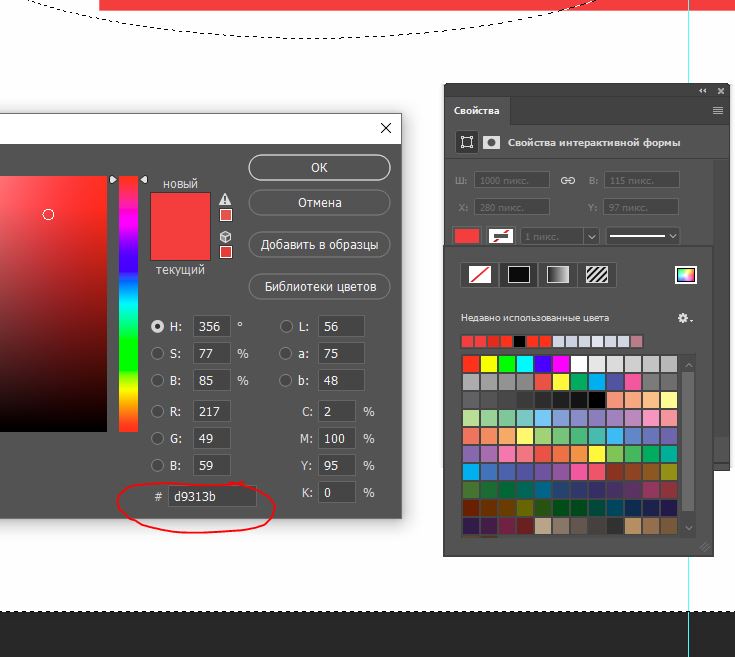
В свойствах этой фигуры, указываем следующие значения:

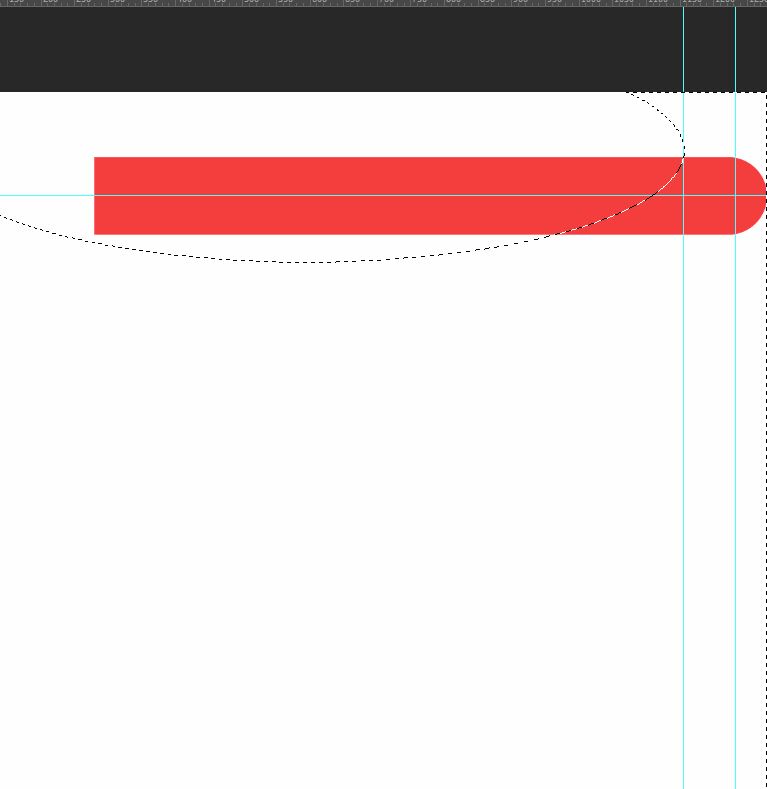
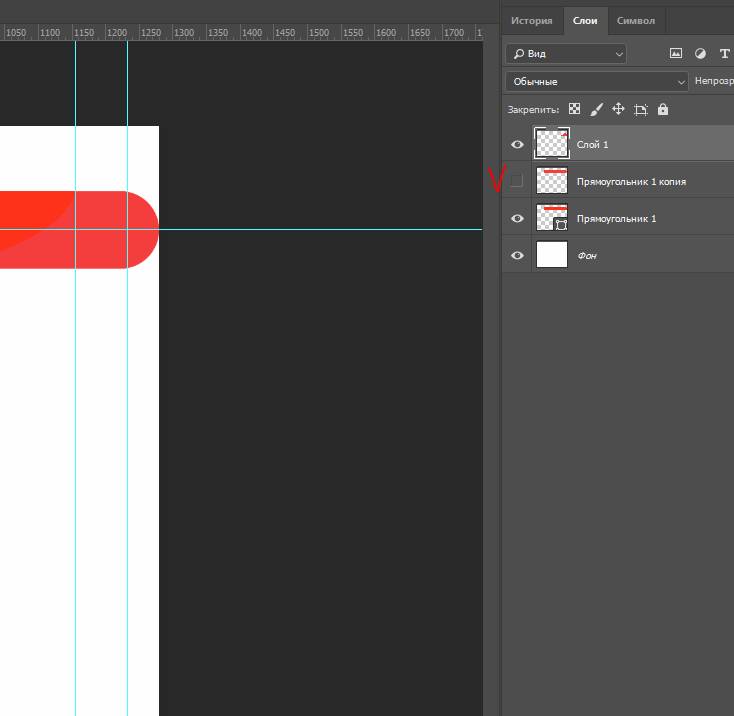
С помощью инструмента «овальная область» выделяем ту область на фигуре, чтобы в инверсии отображался другой цвет.

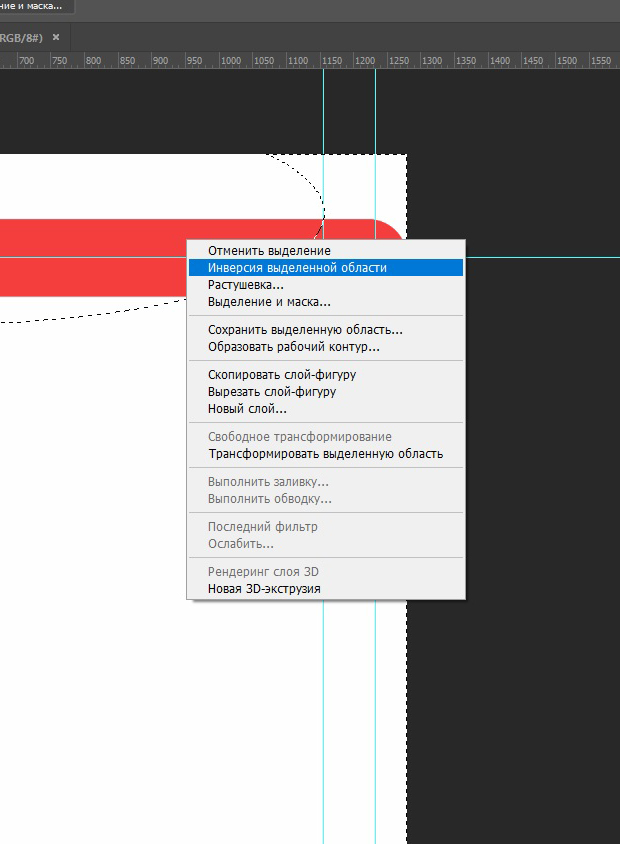
Наводим мышкой на выделенную область, кликаем правую кнопу и выбираем «инверсия выделенной области».

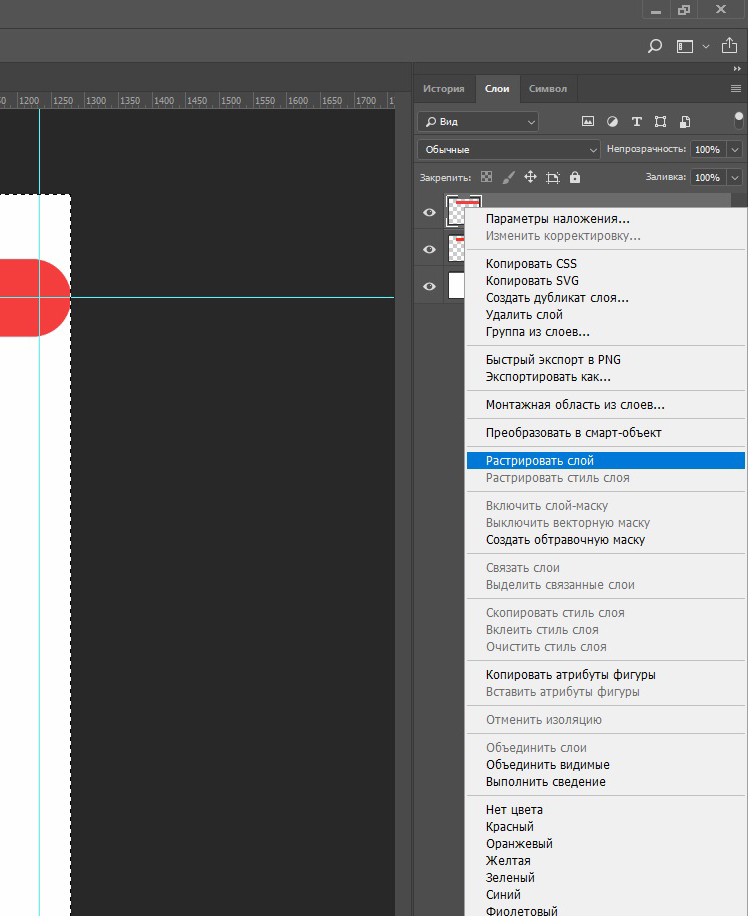
Затем растрируем слой с фигурой.

Наводим мышкой на выделенную область и копируем на новый слой.

Слой с прямоугольником выключаем:

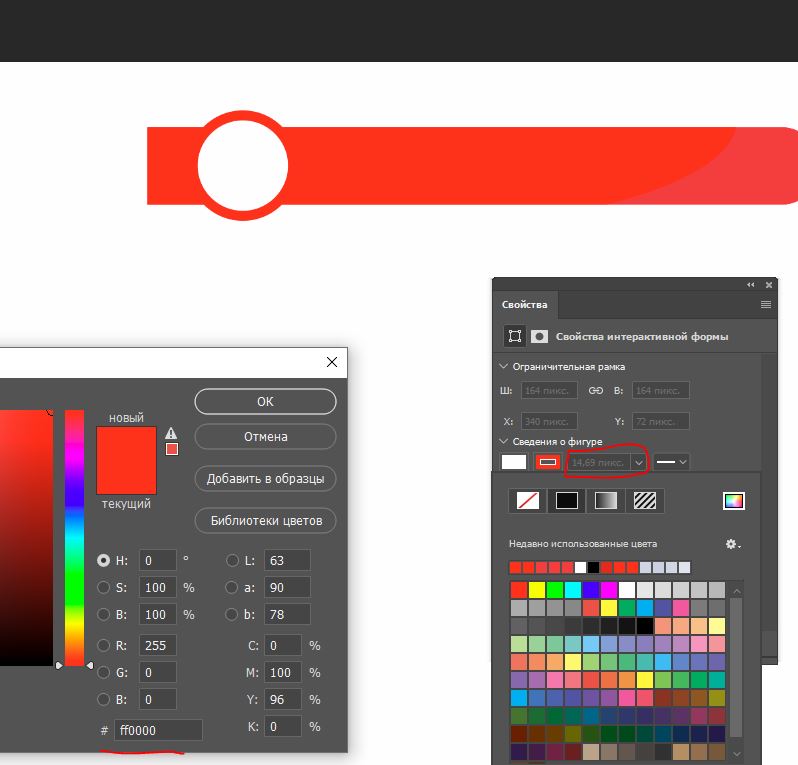
Добавляем овал, с помощью инструмента «эллипс», а в свойствах выставляем следующие значения.

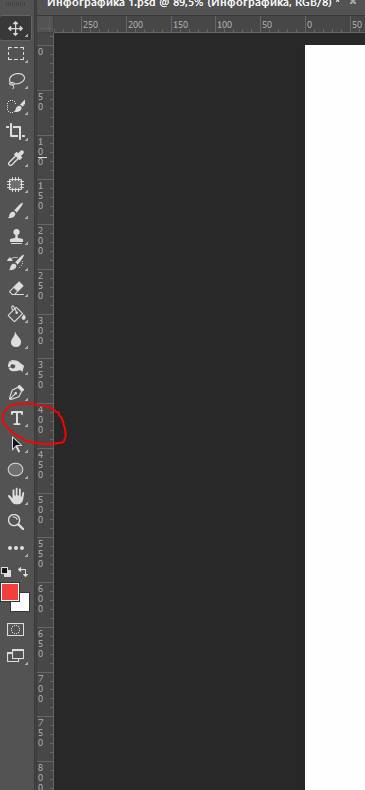
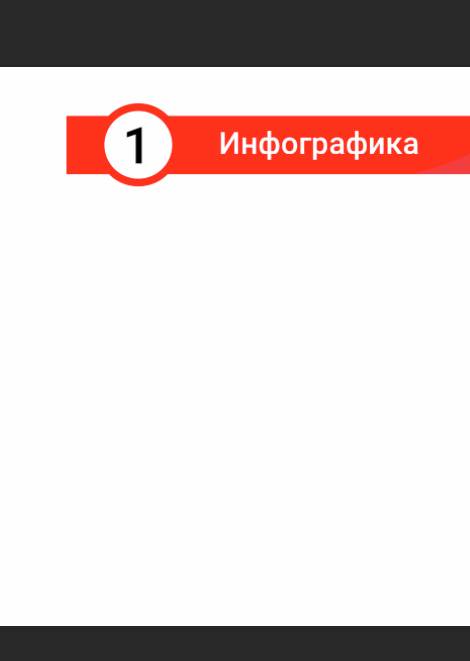
С помощью инструмента «Текст» добавляем цифру 1 в кружочек и надпись посередине фигуры.


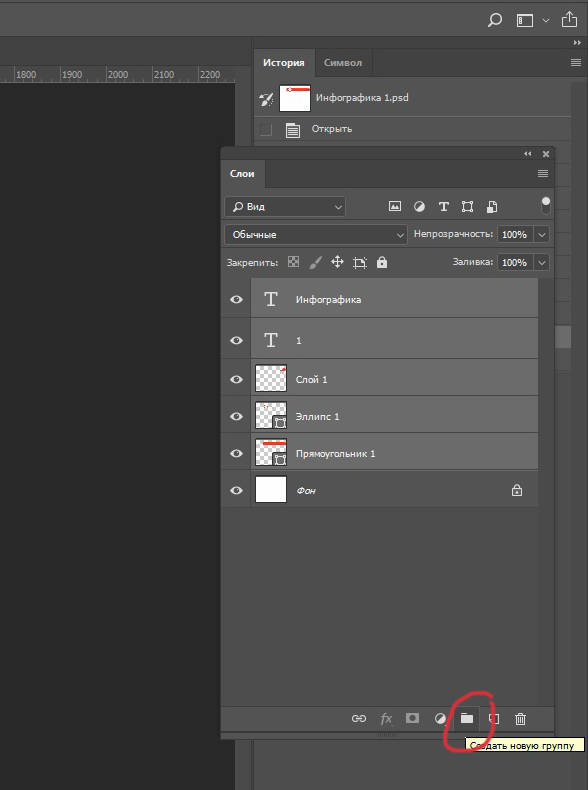
Для удобства работы, можно объединить слои в одну группу.

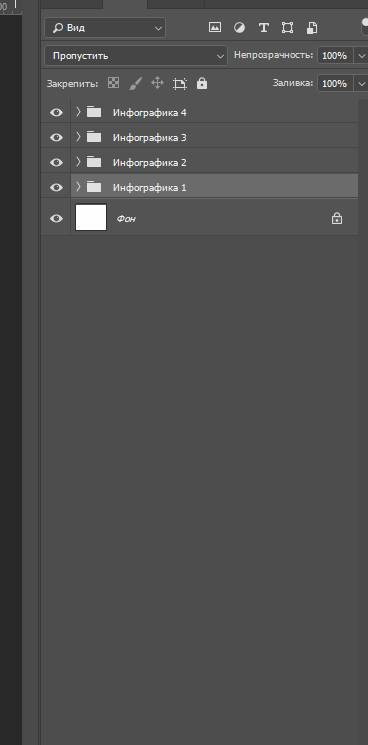
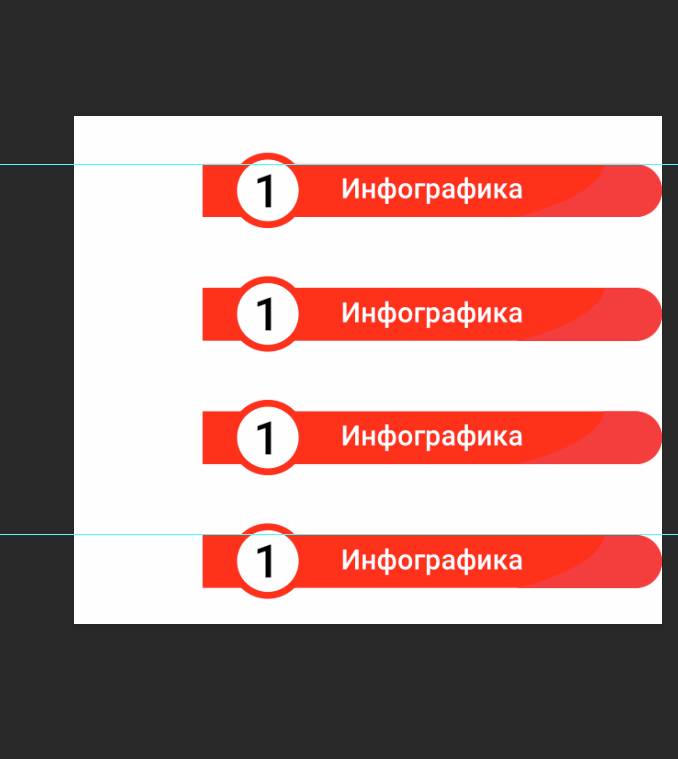
Назовем ее «Инфографика 1» и создаем 3 дубликата группы, чтобы в итоге у нас получилось 4.

Располагаем фигуры равномерно по всему изображению, чтобы сверху был отступ 105 пикселей, а между фигурами 155 пикселей.

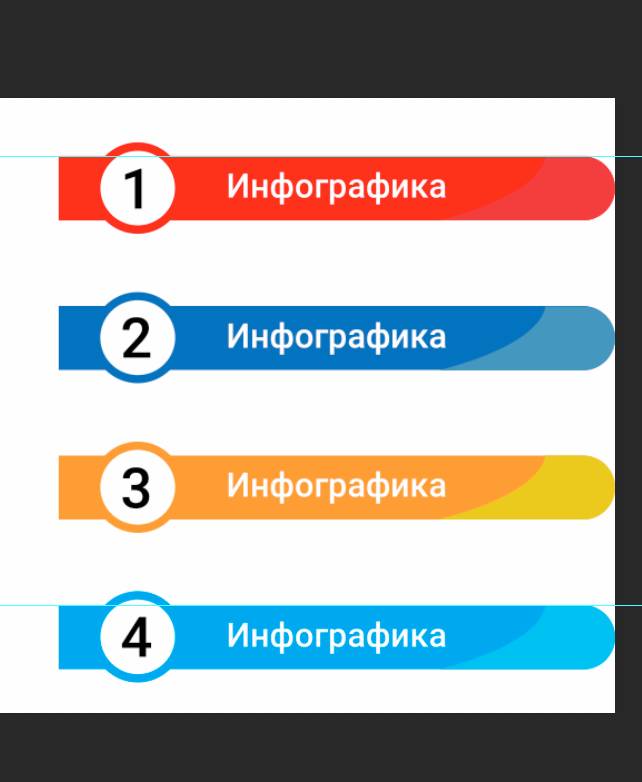
Выбирая нужный слой с цифрой, меняем цифру в нужном порядке и в свойствах заменяем цвета фигуры и элементов, на эти: 2. 337abe – 609bc0, 3. f89734 – e8c528, 4. 00b0f0 – 46c8f4.

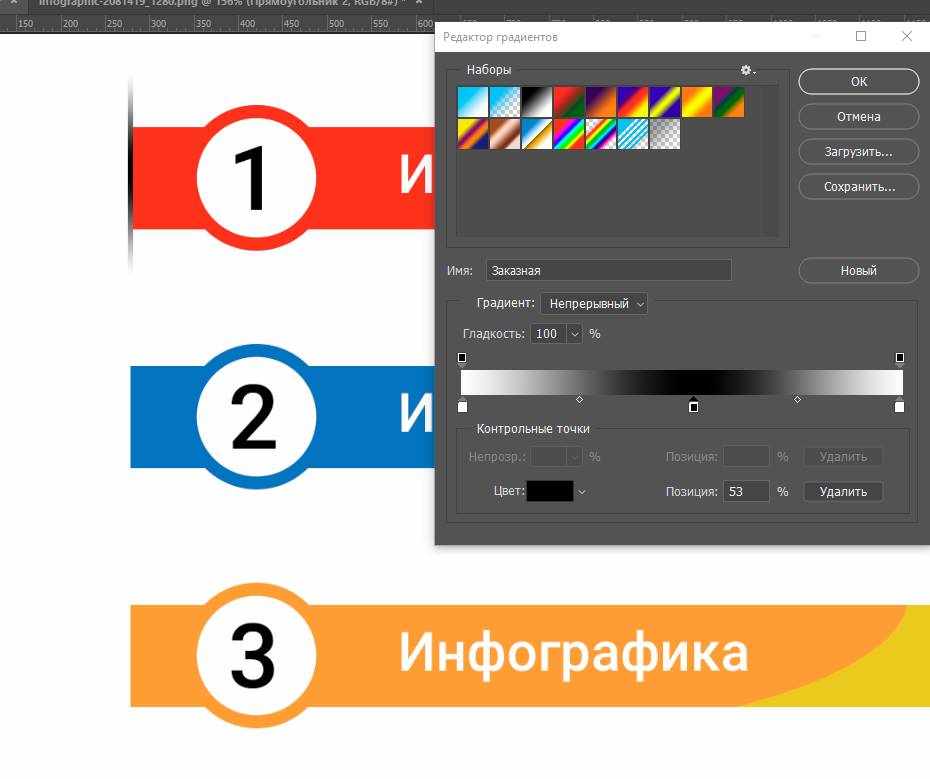
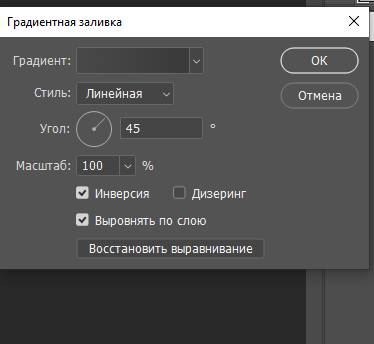
Создаем прямоугольник и применяем к нему следующий градиент, и копируем элемент на следующие фигуры.

Добавляем слева текст, соответственно размеру и цвету, объединяем в группу и дублируем.

И вуаля)

Инфографика 2
Создаем новое изображение со следующими параметрами:

Добавляем слой «градиент».

Со следующими значениями:

Цвет справа «3a3a3a», цвет слева «484849».

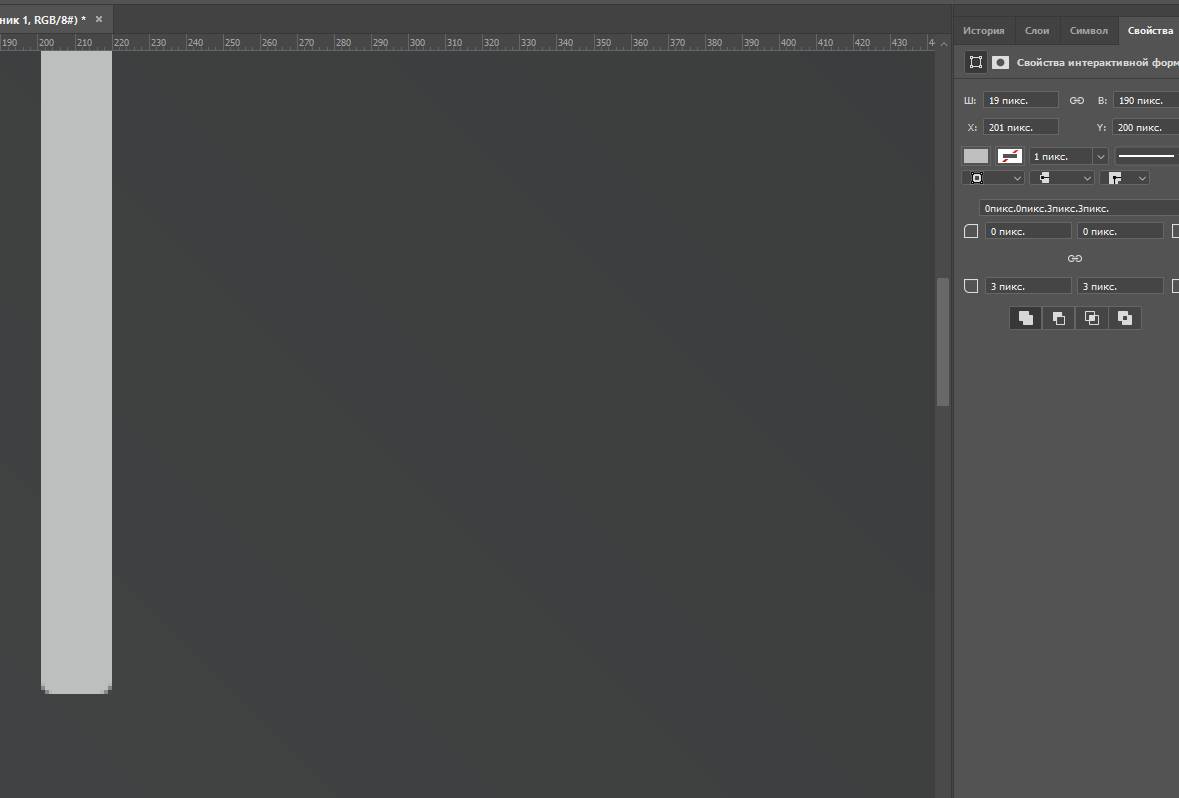
Добавляем прямоугольник, размер 19х190 пикселей. Цвет «bfc0c0». В свойствах, нижние края прямоугольника округляем до 3 пикселей.

Создаем следующую фигуру, и располагаем её горизонтально, справа вверху вертикальной. Размеры 104х22 пикселя, цвет тот же. И в свойствах округляем правый нижний угол до 11 пикселей.

Дублируем эту фигуру, отражаем по горизонтали и располагаем слева.
Дублируем ещё одну фигуру, трансформируем её до размера 62х22 пикселя и располагаем чуть выше середины, от вертикального прямоугольника. Примерно на 45 пикселей от верхней фигуры.
Конец ознакомительного фрагмента.
Текст предоставлен ООО «Литрес».
Прочитайте эту книгу целиком, купив полную легальную версию на Литрес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.
Вы ознакомились с фрагментом книги.
Для бесплатного чтения открыта только часть текста.
Приобретайте полный текст книги у нашего партнера:
Всего 10 форматов