
Справочник Жаркова по проектированию и программированию искусственного интеллекта. Том 2: Программирование на Visual C# искусственного интеллекта (продолжение 1)

Справочник Жаркова по проектированию и программированию искусственного интеллекта.
Том 2: Программирование на Visual C# искусственного интеллекта (продолжение 1)
Валерий Алексеевич Жарков
© Валерий Алексеевич Жарков, 2022
ISBN 978-5-0056-8043-3 (т. 2)
ISBN 978-5-0056-6546-1
Создано в интеллектуальной издательской системе Ridero
Введение
Это первый и единственный в мире «Справочник Жаркова по проектированию и программированию искусственного интеллекта» из нескольких томов по методологии разработки искусственного интеллекта в двухмерных и трёхмерных играх и приложениях со звуковым сопровождением для настольных компьютеров, ноутбуков и планшетов на основе самого популярного, совершенного и перспективного языка программирования высокого уровня Visual C# самой мощной в мире в области программирования корпорации Microsoft (США).
Искусственный интеллект (ИИ) – это интеллектуальная компьютерная программа, способная разумно выполнять функции, задачи и действия, обычно характерные для разумных существ и свойственные человеческому интеллекту. ИИ в игре или приложении, например, в игре между Компьютером и Человеком, умеет не только проигрывать, но и выигрывать у хорошего Игрока-человека с визуализацией результатов выигрыша. Хорошо известно, что компьютер с ИИ обыгрывает в шахматы любого гроссмейстера. Компьютер с ИИ также легко обыгрывает многих хороших игроков в карты. Если программа в виде ИИ размещена, например, в роботе или другом устройстве, то после того, как ИИ решил заданную ему задачу, ИИ выдаёт команду на выполнение устройством определённого действия. При программировании ИИ важно правильно подобрать среду разработки ИИ и язык программирования.
Среда разработки (иначе, платформа, студия) Visual Studio (или коротко VS) для визуального объектно-ориентированного проектирования приложений дают уникальную возможность быстро разрабатывать высокотехнологичные и наукоёмкие программные продукты с использованием ИИ, а также компьютерные игры с двухмерной и трёхмерной графикой также с использованием ИИ. Важно отметить, что на основе VS мы программируем не закрытые «чёрные ящики», как это делают другие известные компьютерные фирмы, а мы создаём открытые любому пользователю (для постоянного дополнения и совершенствования) программы на базе самых мощных в мире алгоритмических языков высокого уровня Visual C#, Visual Basic и Visual C++. В данном чрезвычайно насыщенном томе (заменяющей несколько других книг) мы последовательно и всесторонне, идя от простого к сложному, излагаем методологию программирования ИИ в играх и приложениях с использований двухмерных и трёхмерных изображений.
Наша основная цель – дать читателю ту информацию, которую он больше нигде не найдёт. Поэтому мы не будем дублировать известные книги по языку программирования Visual C# и давать подробные объяснения по теории языка VC#. Если у читателя возникнуть вопросы, он легко отыщет книгу по данному языку (некоторые полезные по данной тематике книги с сайта ZharkovPress.ru приведены в нашем списке литературы) и там найдёт ответ, так как терминология по всем тематикам у нас общая. Мы будем давать лишь краткие пояснения в виде комментариев в программах, чтобы начинающий пользователь постепенно осваивал базовые дисциплины программирования ИИ на языке VC#, по возможности не используя другие книги; опытному пользователю также будут полезны эти пояснения, поскольку книги по разработке ИИ на основе новых версий языка Visual C# в мире ещё не изданы. К достоинствам нашей книги, рассчитанной на широкий круг новичков и опытных специалистов, мы относим практическую направленность, простоту изложения (без описания сложных теорий, но давая ссылки на книги, в которых эти сложные теории можно изучить), наличие подробных методик и пошаговых инструкций, большое количество примеров и иллюстраций. Теперь читателям может не потребоваться изучать сложные теоретические книги, посещать длительные и дорогостоящие учебные курсы и покупать много отдельных книг. Автор это сделал за них. Читателю необходимо лишь открыть данную книгу в интересующем его разделе (мало кто будет изучать книгу от корки до корки, хотя это и желательно) и по аналогии с разделом (по принципу: делай, как я) самостоятельно программировать ИИ в практическом приложении или игре с использованием VS. И именно при проектировании ИИ в своём конкретном и профессионально интересном приложении или игре (а не отвлечённых примеров в других книгах) читатель будет изучать базовые дисциплины по данной тематике. Создавая ИИ в своём приложении или игре по методике данной и других наших книг из списка литературы (а также используя справку Help из Visual Studio, как правило, заменяющей все учебники по всем языкам), читатель сможет в одиночку работать за конструктора, технолога, математика и программиста одновременно (при разработке практических приложений) или за сценариста, режиссёра, оператора, дизайнера, художника, музыкального редактора и программиста одновременно (при разработке игр) и сэкономить недели упорного труда. Если в начальных главах инструкции по разработке ИИ в играх и приложениях на базе VS подробны (в интересах новичков), то инструкции в каждой последующей главе мы даём всё короче и короче, чтобы не повторяться и экономить место в книге.
Приводим краткое содержание данного тома справочника.
Многие приложения и игры в книге основаны на программах, или разработанных корпорацией Microsoft, или опубликованных на сайте корпорации Microsof. Поэтому эти программы являются очень мощными и могут быть использованы не только при разработке ИИ в самых разнообразных играх, но и на практике для разработки различных приложений. Структура книги продумана таким образом, чтобы читатели могли создавать на профессиональном уровне (по методологиям и программам из данной и предыдущих наших книг) свои приложения, игры и открытые графические и вычислительные системы с применением двухмерных и трёхмерных изображений и звуковых эффектов, могли вводить разнообразные исходные данные и на выходе приложения или игры получать те результаты, которые необходимы именно им и характерны для их профессиональных или непрофессиональных (игровых) интересов.
Книга предназначена для всех желающих быстро изучить основы программирования искусственного интеллекта в разнообразных двухмерных и трёхмерных компьютерных играх и приложениях на базе самого популярного, совершенного и перспективного (в мире программирования) языка высокого уровня Visual C# последних версий для настольных компьютеров и ноутбуков, на этих основах сразу же проектировать ИИ в сложных играх и приложениях и применять их на практике или на отдыхе в разнообразных сферах профессиональной и непрофессиональной деятельности. Также адресована начинающим и опытным пользователям, программистам любой квалификации, а также учащимся и слушателям курсов, студентам, аспирантам, учителям, преподавателям и научным работникам.
В следующем томе автор (доктор технических наук Жарков Валерий Алексеевич) продолжит описывать программирование ИИ в следующих играх и приложениях.
Вопросы, замечания и предложения по тематике книги можно направлять по email:
valery-zharkov@mtu-net.ru
или с сайта нашего «Издательства «Жарков Пресс»:
www.ZharkovPress.ru.
На этом же сайте можно познакомиться с новыми компьютерными книгами «Издательства «Жарков Пресс» (город Москва).
Часть III. Методология программирования искусственного интеллекта в играх в «Крестики-нолики» для Игрока с Компьютером и двух Игроков
Глава 11. Методика программирования искусственного интеллекта в игре в «Крестики-нолики» на сетке 3x3
11.1. Общие сведения
В данной главе мы опишем методику разработки игры, которая предусматривает сразу оба варианта игры: Игрок 1 – Игрок 2 и Игрок – Компьютер. Данную игру мы будем разрабатывать, следуя проекту из книги [Philip Conrod, Lou Tylee. Programming Games with Visual C#. Publisher: Kidware Software LLC; 15 edition (11 July 2017)], но с нашими усовершенствованиями для современной версии VS.
В игре не будут использоваться графические файлы. Поэтому игроки будут воздействовать на надписи типа Label. Перед началом и после победного или ничейного окончания игры звучит соответствующая музыка. Программа состоит из трёх частей:
1) модель игры, которой в программе соответствует файл Form1.cs [Design] *;
2) интерфейс пользователя (user interface – UI), которому в программе соответствует файл Form1.cs;
3) искусственный интеллект (artificial intellect – AI) в виде метода ComputerTurn (), который размещён в файле Form1.cs.
Для основного и самого сложного варианта игры Игрок – Компьютер (для которого надо выбрать второй переключатель) используются все три части программы.
А для упрощённого варианта игры Игрок 1 – Игрок 2 (который установлен по умолчанию) используются только первые две части программы (вместо искусственного интеллекта Компьютера используется интеллект Игрока 2).
11.2. Правила игры
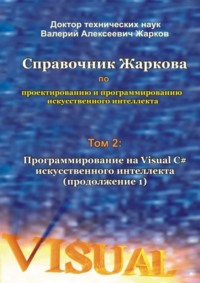
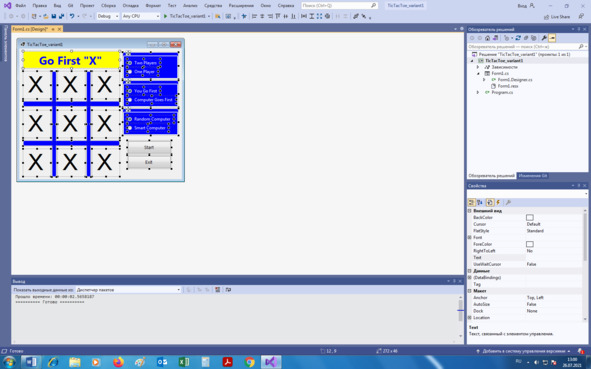
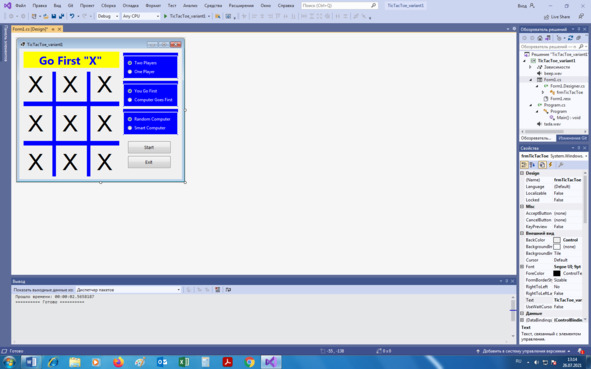
1. После разработки игры по описанной далее методике выполняем проект (нажимаем F5 или Ctrl+F5). Игра появится в своём «остановленном» состоянии, сетка очищена и ожидает Вас для выбора игровых опций (один или два игрока и, если один игрок, который идёт сначала и как умный Вы хотите, чтобы компьютер был). Сетка отключена – никакие метки не могут быть сделаны (путём щелчка по сетке). Я выбрал одну игру для одного игрока, куда я иду сначала (предоставление мне X) и умный компьютер (рис. 11.1).
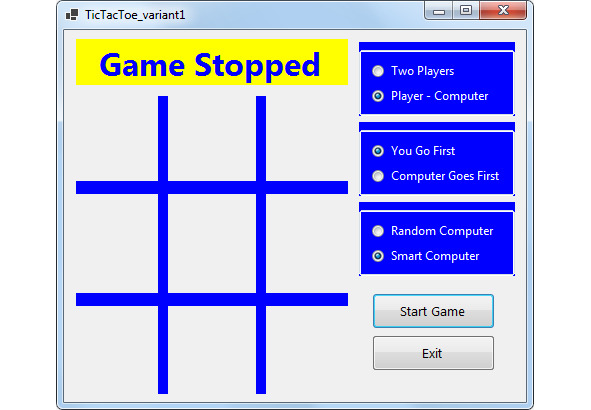
2. Нажимаем кнопку Start Game, чтобы начать играть. Его заголовок изменится (теперь читаем как Stop Game) и групповые блоки опций, и кнопка Exit станет отключённой (рис. 11.2). Метка Label наверху сетки говорит, что очередь за X. X всегда идёт сначала в этой игре (является ли это Вами, как человеческим игроком, или компьютером).

Рис. 11.1.

Рис. 11.2.
В этом состоянии игры мы нажимаем на желаемый квадрат. Компьютер тогда поместит свою метку, передавая нам очередь. После каждой метки плата исследована на победу или ничью. Вы продолжаете чередовать игру, пока нет победы, сетка полна или пока Вы не нажимаете Stop Game. Игра работает таким же путём для двух игроков, с этими двумя игроками, чередующими щелчки, отмечающие сетку.
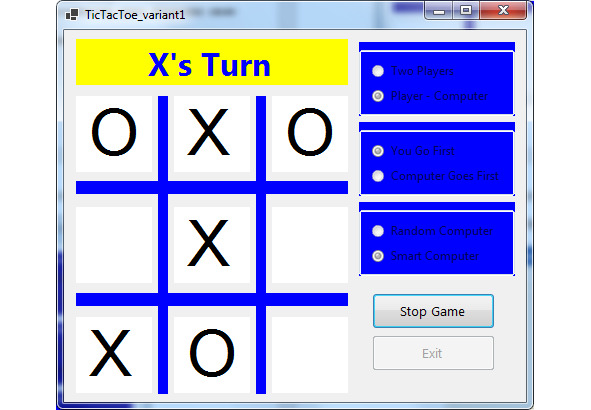
3. Вводим метку (Х); я выбрал центральный квадрат, и компьютер сразу поместил свою метку (O) в левом верхнем углу (рис. 11.2).
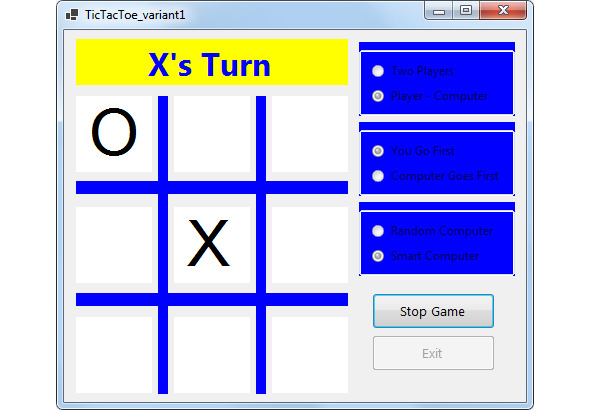
4. Я пробую левый нижний угол, а компьютер блокирует меня от победы (рис. 11.3).

Рис. 11.3.
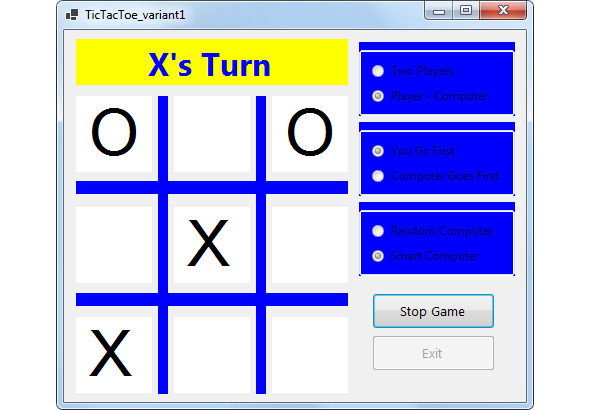
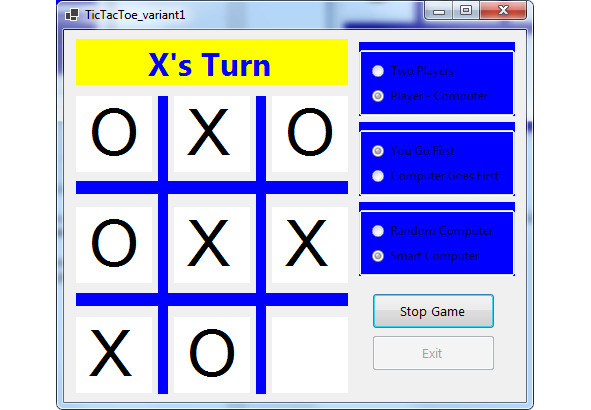
5. Я блокирую возможную победу компьютера путём помещения X в среднее поле верхнего ряда. Затем компьютер блокирует меня с перемещением к середине нижнего ряда (рис. 11.4).
Похоже, здесь никто не собирается победить.
6. Я продолжаю играть, ставлю X направо от средней строки.
7. Компьютер блокируем меня, ставя О слева в среднем ряду (рис. 11.5).
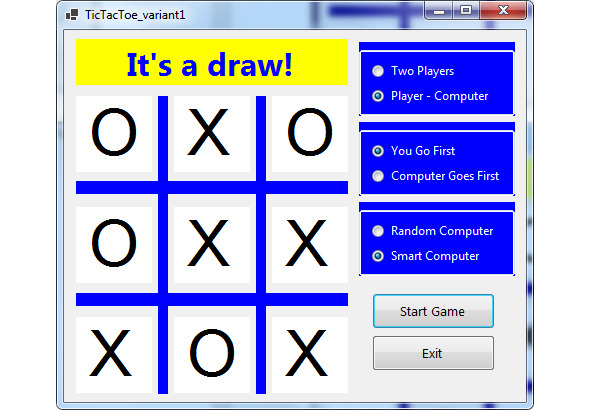
8. Я ставлю X в оставшейся клетке, мы закончили вничью (рис. 11.6).
Похоже, компьютер довольно умён, у компьютера сложно выиграть.
Так по очереди Игрок и Компьютер стараются получить как можно больше побед за установленное заранее Игроком количество игр.
После любой победы Компьютера в игру может вступить новый (из очереди) Игрок.
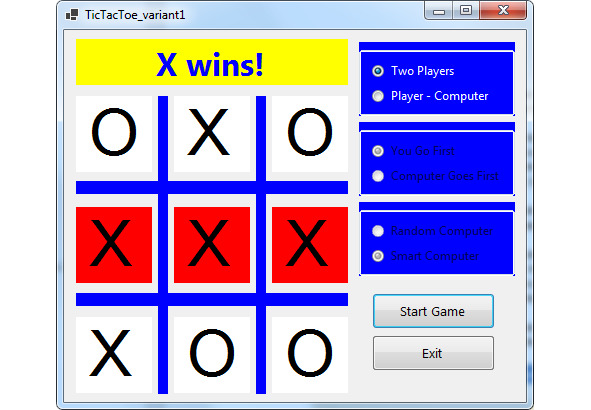
9. Чтобы в игре участвовали два игрока (для варианта игры Игрок 1 – Игрок 2), следует выбрать переключатель Two Players. Далее Игрок 1 играет против Игрока 2 по приведённым выше правилам. Если выбрать переключатель Random Computer или Two Players, то можно победить компьютер или второго игрока (рис. 11.7).
10. Нажмите Exit для остановки игры.

Рис. 11.4.

Рис. 11.5.

Рис. 11.6.

Рис. 11.7.
На основании этих правил можно сформулировать другие правила, и любые правила ввести в справочную форму, которую можно разработать по приведённым в других главах методикам.
11.3. Создание проекта
Создаём проект по обычной схеме: в VS в панели New Project в окне Project types выбираем тип проекта Visual C#, Windows, в окне Templates выделяем шаблон Templates, Visual C#, Windows Classic Desktop, Windows Forms App (.NET Framework), в окне Name записываем любое имя проекта, например, TicTacToe_variant1 и щёлкаем OK. Создаётся проект, появляется форма Form1 на экране в режиме проектирования.
C панели инструментов Toolbox переносим на форму элементы управления Control и устанавливаем для формы и элементов управления следующие свойства:
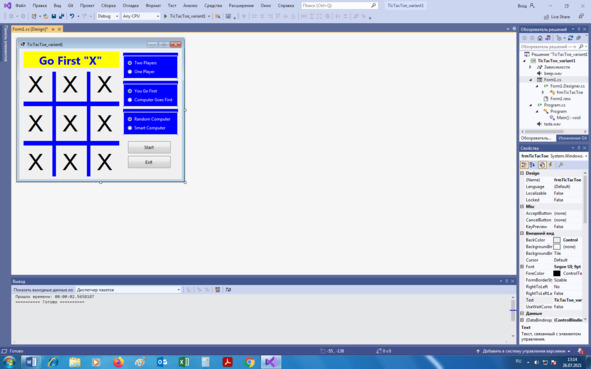
Form1 Form:Property Name Property ValueName frmTicTacToeBackColor WhiteText TicTacToe_variant1FormBorderStyle Fixed SingleStartPosition CenterScreenSize 478; 410label1 Label:Property Name Property ValueName lblMessageAutoSize FalseBackColor YellowForeColor BlueBorderStyle Fixed3DFont Style BoldFont Size 24Text X’s MoveTextAlign MiddleCenterLocation 12; 9Size 272; 46label2 Label:Property Name Property ValueName lblBox1Font Microsoft Sans Serif; 48ptAutoSize FalseBorderStyle NoneFont Size 48Text XTextAlign MiddleCenterLocation 12; 66Size 76; 76label3 Label:Property Name Property ValueName lblBox2Font Microsoft Sans Serif; 48ptAutoSize FalseBorderStyle NoneFont Size 48Text XTextAlign MiddleCenterLocation 110; 66Size 76; 76label4 Label:Property Name Property ValueName lblBox3Font Microsoft Sans Serif; 48ptAutoSize FalseBorderStyle NoneFont Size 48Text XTextAlign MiddleCenterLocation 208; 66Size 76; 76label5 Label:Property Name Property ValueName lblBox4Font Microsoft Sans Serif; 48ptAutoSize FalseBorderStyle NoneFont Size 48Text XTextAlign MiddleCenterLocation 12; 177Size 76; 76label6 Label:Property Name Property ValueName lblBox5Font Microsoft Sans Serif; 48ptAutoSize FalseBorderStyle NoneFont Size 48Text XTextAlign MiddleCenterLocation 110; 177Size 76; 76label7 Label:Property Name Property ValueName lblBox6Font Microsoft Sans Serif; 48ptAutoSize FalseBorderStyle NoneFont Size 48Text XTextAlign MiddleCenterLocation 208; 177Size 76; 76label8 Label:Property Name Property ValueName lblBox7Font Microsoft Sans Serif; 48ptAutoSize FalseBorderStyle NoneFont Size 48Text XTextAlign MiddleCenterLocation 12; 287Size 76; 76label9 Label:Property Name Property ValueName lblBox8Font Microsoft Sans Serif; 48ptAutoSize FalseBorderStyle NoneFont Size 48Text XTextAlign MiddleCenterLocation 110; 287Size 76; 76label10 Label:Property Name Property ValueName lblBox9Font Microsoft Sans Serif; 48ptAutoSize FalseBorderStyle NoneFont Size 48Text XTextAlign MiddleCenterLocation 208; 287Size 76; 76label11 Label (used as grid line – make very skinny):Property Name Property ValueName label11AutoSize FalseBackColor BlueBorderStyle NoneText [blank]Location 12; 151Size 272; 13label12 Label (used as grid line – make very skinny):Property Name Property ValueName label12AutoSize FalseBackColor BlueBorderStyle NoneText [blank]Location 12; 263Size 272; 13label13 Label (used as grid line – make very skinny):Property Name Property ValueName label13AutoSize FalseBackColor BlueBorderStyle NoneText [blank]Location 94; 66Size 10; 298label14 Label (used as grid line – make very skinny):Property Name Property ValueName label14AutoSize FalseBackColor BlueBorderStyle NoneText [blank]Location 192; 66Size 10; 298groupBox1 Group Box:Property Name Property ValueName grpPlayersAutoSize FalseBackColor BlueText [blank]Location 295; 12Size 156; 74radioButton1 Radio Button:Property Name Property ValueName rdoTwoPlayersAutoSize FalseForeColor WhiteFont Size 9Text Two PlayersChecked TrueLocation 13; 19Size 91; 19radioButton2 Radio Button:Property Name Property ValueName rdoOnePlayerAutoSize FalseForeColor WhiteFont Size 9Text Player – ComputerLocation 13; 44Size 137; 19groupBox2 Group Box:Property Name Property ValueName grpFirstAutoSize FalseBackColor BlueText [blank]Location 295; 92Size 156; 74radioButton3 Radio Button:Property Name Property ValueName rdoYouFirstAutoSize FalseForeColor WhiteFont Size 9Text You Go FirstChecked TrueLocation 13; 19Size 91; 19radioButton4 Radio Button:Property Name Property ValueName rdoComputerFirstAutoSize FalseForeColor WhiteFont Size 9Text Computer Goes FirstLocation 13; 44Size 137; 19groupBox3 Group Box:Property Name Property ValueName grpComputerAutoSize FalseBackColor BlueText [blank]Location 295; 172Size 156; 74radioButton5 Radio Button:Property Name Property ValueName rdoRandomAutoSize FalseForeColor WhiteFont Size 9Text Random ComputerChecked TrueLocation 13; 19Size 130; 19radioButton6 Radio Button:Property Name Property ValueName rdoSmartAutoSize FalseForeColor WhiteFont Size 9Text Smart ComputerLocation 13; 44Size 115; 19button1 Button:Property Name Property ValueName btnStartStopAutoSize FalseFont Size 10Text Start GameLocation 308; 263Size 123; 36button2 Button:Property Name Property ValueName btnExitAutoSize FalseFont Size 10Text ExitLocation 308; 305Size 123; 36Форма приняла вид, показанный на рис. 11.8.

Рис. 11.8. Форма Form1 после проектирования.
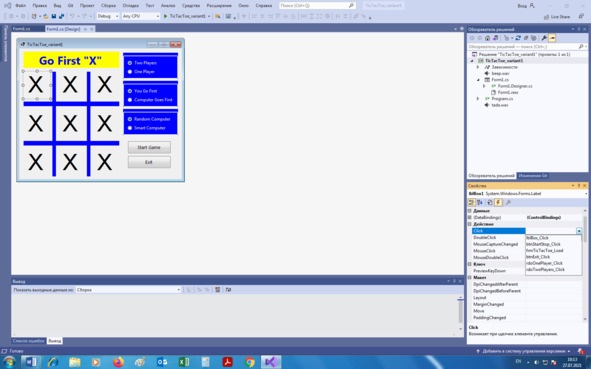
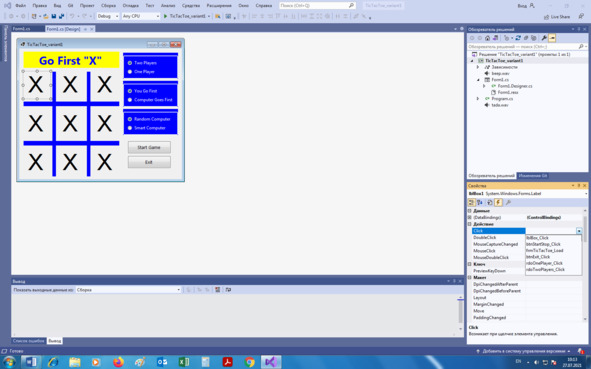
Выделяем элемент управления lblBox1, в панели Properties для этого элемента на вкладке Events выделяем событие Click, щёлкаем стрелку и из выпавшего списка выбираем событие lblBox1_Click (рис. 11.9).
Аналогично поступаем для остальных элементов управления lblBox2, lblBox3, lblBox4, lblBox5, lblBox6, lblBox7, lblBox8, lblBox9.


Рис. 11.9. Выделяем lblBox1 и выбираем событие lblBox1_Click.
На рис. 11.12 слева – сетка для игры Tic Tac Toe. Элементы управления Label имеются в большом количестве. Элемент управления Label используется, чтобы сказать Вам ситуацию в игре. Метки используются для маркировки X и O в сетке (несмотря на то, что только X показывают в этом режиме проектирования). Тонкие элементы управления Label используются для формирования тёмно-синей сетки. Справа три средства управления GroupBox и две Button. Каждый GroupBox содержит два средства управления типа переключателя RadioButton, используемые для установления игровых опций. Эти два кнопочных управления Button используются, чтобы запустить и остановить игру и выйти из программы.
Если в игре применяются звуковые файлы, то их можно разместить в одной папке с именем, например, Sounds, а можно разместить непосредственно в проект. Добавляем в проект звуковые файлы beep. wav и tada. wav по стандартной схеме: выполняем правый щелчок по имени проекта, в контекстном меню выбираем Add, Existing Item, в панели Add Existing Item в окне «Files of type» выбираем «All Files», в центральном окне находим (в папке файлы, например, из Интернета) и с нажатой клавишей Ctrl выделяем имена файлов и щёлкаем кнопку Add. В панели Solution Explorer мы увидим эти файлы (рис. 11.10).
Дважды щёлкая по имени файла в панели Solution Explorer, любой файл можно открыть, изучить и редактировать.
Схема записи и вывода справочной информации, например, с правилами игры после выбора команды Справка (например, для элемента управления MenuStrip) уже была дана в другой главе, а также в книгах с сайта ZharkovPress.ru.


Рис. 11.10. Панели Solution Explorer (слева) и Properties (справа).
11.4. Код и запуск программы
Открываем файл Form1.cs (например, по схеме: File, Open, File) и в классе Form1 записываем следующие переменные и методы.
Листинг 11.1. Переменные и методы.
Random myRandom = new Random ();Label [] boxArray = new Label [9];bool xTurn;bool canClick = false;int numberClicks;String [] possibleWins = new String [8];bool gameOver;//System.Media.SoundPlayer drawSound;//System.Media.SoundPlayer winSound;private void lblBox_Click (object sender, EventArgs e){String whoWon = «»;int i;if (canClick){// see which box is clickedLabel clickedBox;clickedBox = (Label) sender;// last digit of name (-1) is indexi = Convert.ToInt32(clickedBox.Name [clickedBox.Name. Length – 1].ToString ()) – 1;// if already clicked then exitif (boxArray [i].Text!= «»)return;numberClicks++;if (xTurn){boxArray [i].Text = «X»;xTurn = false;lblMessage. Text = «O’s Turn»;}else{boxArray [i].Text = «O»;xTurn = true;lblMessage. Text = «X’s Turn»;}// check for win – will establish a value for WhoWonwhoWon = CheckForWin ();if (whoWon!= «»){//winSound.Play ();lblMessage. Text = whoWon + " wins!»;gameOver = true;btnStartStop.PerformClick ();return;}else if (numberClicks == 9){// draw//drawSound.Play ();lblMessage. Text = «It’s a draw!»;gameOver = true;btnStartStop.PerformClick ();return;}if (rdoOnePlayer.Checked)if ((xTurn && rdoComputerFirst.Checked) ||(!xTurn && rdoYouFirst.Checked))ComputerTurn ();}}private String CheckForWin (){String winner = «»;int [] boxNumber = new int [3];String [] mark = new String [3];// check all possible for winsfor (int i = 0; i <8; i++){for (int j = 0; j <3; j++){boxNumber [j] = Convert.ToInt32 (possibleWins[i][j].ToString ());mark [j] = boxArray [boxNumber [j]].Text;}if (mark [0] == mark [1] && mark [0] == mark [2] &&mark [1] ==mark [2] && mark [0]!= «»){// we have a winnerwinner = mark [0];for (int j = 0; j <3; j++)boxArray[boxNumber[j]].BackColor =Color.Red;}}return (winner);}private void ComputerTurn (){int selectedBox;int i, n;int j, k;String computerMark, playerMark, markToFind;int [] boxNumber = new int [3];String [] mark = new String [3];int emptyBox;int [] bestMoves = {4, 0, 2, 6, 8, 1, 3, 5, 7};if (rdoRandom.Checked){// random logic// put mark in Nth available squaren = myRandom.Next (9 – numberClicks) +1;i = 0;for (selectedBox = 0; selectedBox <9;selectedBox++){if (boxArray [selectedBox].Text == «»)i++;if (i == n)break;}// put mark in SelectedBoxlblBox_Click (boxArray [selectedBox], null);}else{// smart computer// determine who has what markif (rdoComputerFirst.Checked){computerMark = «X»;playerMark = «O»;}else{computerMark = «O»;playerMark = «X»;}// Step 1 (K = 1) – check for win —// see if two boxes hold// computer mark and one is empty// Step 2 (K = 2) – check for block —// see if two boxes hold// player mark and one is emptyfor (k = 1; k <= 2; k++){if (k == 1)markToFind = computerMark;elsemarkToFind = playerMark;for (i = 0; i <8; i++){n = 0;emptyBox = 0;for (j = 0; j <3; j++){boxNumber [j] = Convert.ToInt32 (possibleWins[i][j].ToString ());mark [j] = boxArray [boxNumber [j]].Text;if (mark [j] == markToFind)n++;else if (mark [j] == «»)emptyBox = boxNumber [j];}if (n == 2 && emptyBox!= 0){// mark empty box to win (K = 1) or// block (K = 2)lblBox_Click (boxArray [emptyBox], null);return;}}}// Step 3 – find next best movefor (i = 0; i <9; i++){if (boxArray [bestMoves [i]].Text == «»){lblBox_Click (boxArray [bestMoves [i]], null);return;}
}
}
}
Дважды щёлкаем по форме в режиме проектирования или в панели Properties (для формы) на вкладке Events дважды щёлкаем по имени события Load. Появившийся шаблон метода после записи нашего кода принимает следующий вид.