
Bootstrap: Быстрое создание современных сайтов

Bootstrap: Быстрое создание современных сайтов
Тимур Машнин
Дизайнер обложки Тимур Машнин
© Тимур Машнин, 2020
© Тимур Машнин, дизайн обложки, 2020
ISBN 978-5-4474-6231-4
Создано в интеллектуальной издательской системе Ridero
Начало работы с Bootstrap
Пригласить автора в проект admin@tmsoftstudio.com
Bootstrap представляет собой свободный фреймворк интерфейсов для быстрой и простой Web разработки. Bootstrap предоставляет шаблоны дизайна, основанные на HTML и CSS для разметки, форм, кнопок, таблиц, навигации, диалоговых окон, каруселей изображений и многого другого, а также дополнительные плагины JavaScript. На основе Bootstrap можно легко создавать сайты с «отзывчивым дизайном» – сайты, которые одинаково хорошо выглядят на всех типах устройств, от небольших телефонов до настольных компьютеров.
Bootstrap был разработан Марком Отто и Джейкобом Торнтон для Twitter, и выпущен как продукт с открытым исходным кодом в августе 2011 года на GitHub.
Bootstrap можно загрузить на сайте getbootstrap.com или включить как ссылку на хранилище CDN (Content Delivery Network):
Использование Bootstrap требует включения элементов и атрибутов! DOCTYPE, lang и charset:
Разработка сайта с «отзывчивым дизайном» всегда начинается с создания дизайна для мобильного телефона, а затем уже для планшета и далее для настольного компьютера – это называется принципом mobile-first. Поэтому подгоним ширину веб страницы под ширину экрана мобильного устройства, чтобы пользователь не елозил по странице в поисках контента, с помощью мета тега viewport:
Два Bootstrap класса. container и. container-fluid обеспечивают контейнер для контента.
My First Bootstrap Page
This is some text.
Или
My First Bootstrap Page
This is some text.
Класс. container имеет фиксированную ширину для трех типов экранов:
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
Класс. container-fluid охватывает всю ширину viewport:
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
Bootstrap Grid System
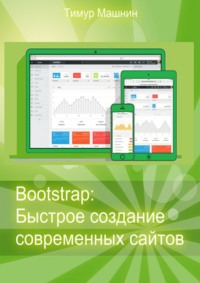
Bootstrap табличная система позволяет создать до 12 столбцов на странице.
Если вы хотите использовать меньшее количество столбцов, можно группировать столбцы вместе, чтобы создавать более широкие столбцы:

Столбцы Bootstrap Grid System будут перестраиваться автоматически в зависимости от размера экрана.


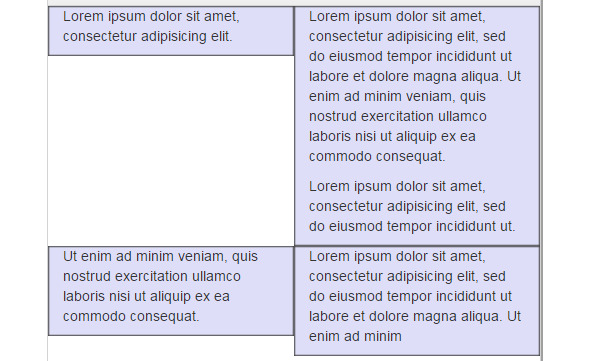
Для создания строки со столбцами нужно создать контейнер с классом. row, например,
Выглядеть это будет следующим образом:

Вместо первой звездочки можно поставить один из четырех классов:
xs – для телефонов
sm – для планшетов
md – для настольных компьютеров
lg – для больших мониторов
Вместо второй звездочки указывается, сколько столбцов из 12 данный столбец объединяет.
Например, если указать col-md-6:
Тогда для настольных компьютеров и больше это будет строка из двух столбцов, а для планшетов и телефонов это будут две строки:


Или если вы хотите сделать:
1 колонка для небольших устройств
2 колонки для малых и средних устройств
4 колонки для больших устройств
Тогда укажите:
This is part of our grid.
This is part of our grid.
This is part of our grid.
This is part of our grid.
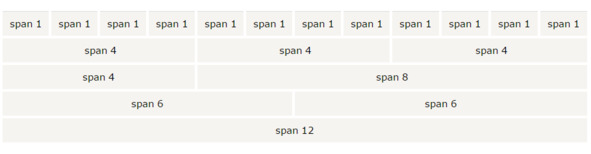
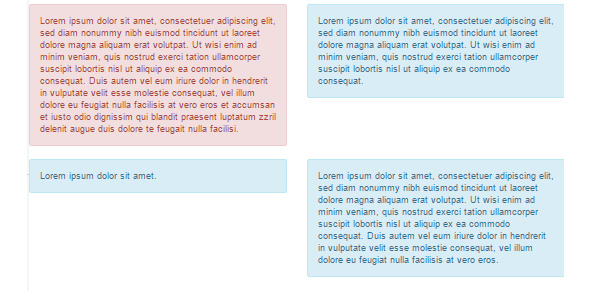
Если у вас есть четыре столбца разной высоты:

Тогда при уменьшении размера экрана, четыре столбца в одной строке не будут преобразовываться в две строки по два столбца:

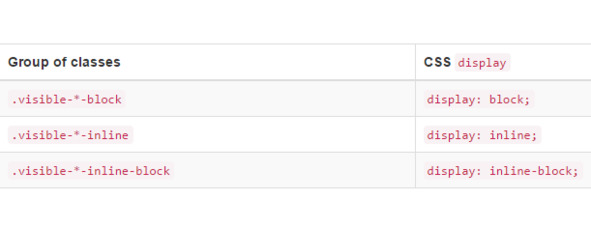
Чтобы достичь этого, нужно применить блок:

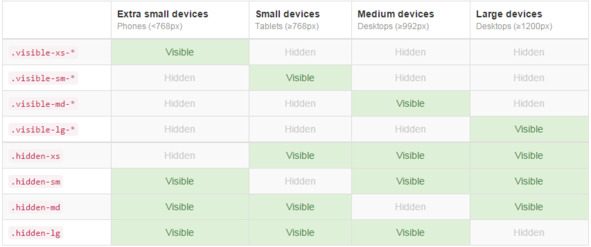
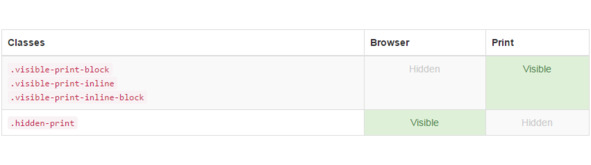
Здесь для управления видимостью элемента используется класс visible. Для сокрытия элемента используется класс hidden:



Таким образом, если применить класс visible-sm-block, элемент будет виден только на планшете, если применить класс hidden-sm, элемент будет скрыт на планшетах.
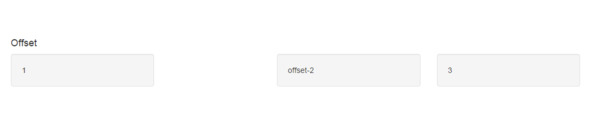
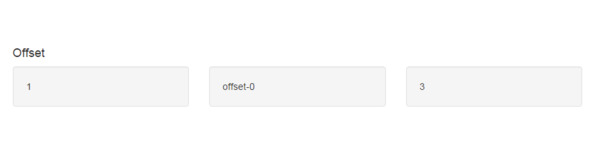
Для увеличения отступа между столбцами, можно использовать класс col-*-offset-*, где первая звездочка это классы xs, sm, md, lg (обычно используют только md), а вторая звездочка это значение от 1 до 11. При использовании этого класса, за сценой применяется свойство margin-left.


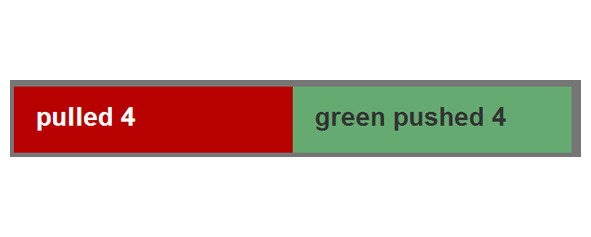
Перемещать столбцы вправо или влево можно с помощью классов col-md-push-* и col-md-pull-* соответственно, где звездочка это значение от 1 до 11. При этом за сценой используется CSS свойство left: и right:.
green pushed 4
red pulled 4

Тест 1 на знание Bootstrap
Вопрос 1
Что такое Twitter Bootstrap?
Вопрос 2
Зачем использовать Bootstrap?
Вопрос 3
Что Bootstrap пакет включает в себя?
Вопрос 4
Что такое Contextual классы таблицы в Bootstrap?
Вопрос 5
Что такое Bootstrap Grid System?
Вопрос 6
Что такое Bootstrap медиа запросы?
Вопрос 7
Покажите основную табличную структуру в Bootstrap.
Вопрос 8
Что такое Offset смещение столбцов?
Вопрос 9
Как можно упорядочить столбцы в Bootstrap?
Вопрос 10
Как сделать изображения отзывчивыми?
Вопрос 11
Объясните шрифты и ссылки в Bootstrap.
Вопрос 12
Что такое нормализовать Normalize в Bootstrap?
Вопрос 13
Что такое Lead Body Copy?
Вопрос 14
Объясните типы списков поддерживаемых Bootstrap.
Вопрос 15
Что такое glyphicons?
Вопрос 16
Как использовать Glyphicons?
Вопрос 17
Что такое плагин transition?
Вопрос 18
Что такое Modal плагин?
Вопрос 19
Как использовать плагин Dropdown?
Вопрос 20
Что такое Bootstrap карусель?
Вопрос 21
Что такое группа кнопок?
Вопрос 22
Какой класс используется для основной группы кнопок?
Вопрос 23
Какой класс используется, чтобы нарисовать панель кнопок?
Вопрос 24
Какие классы могут быть применены к группе кнопок вместо изменения размера каждой кнопки?
Вопрос 25
Какой класс отображает набор кнопок вертикально, а не горизонтально?
Вопрос 26
Что такое input группы?
Вопрос 27
Как создать меню навигации с вкладками?
Вопрос 28
Как создать меню навигации с кнопками?
Вопрос 29
Как создать вертикальное меню навигации с кнопками?
Вопрос 30
Что такое bootstrap navbar?
Вопрос 31
Как создать NavBar в bootstrap?
Вопрос 32
Что такое bootstrap breadcrumb?
Вопрос 33
Какой класс используется для базовой нумерации страниц?
Вопрос 34
Как настраивать ссылки нумерации страниц?
Вопрос 35
Что такое bootstrap метки?
Вопрос 36
Что такое bootstrap бейджики?
Вопрос 37
Что такое Bootstrap Jumbotron?
Вопрос 38
Что такое Bootstrap page header?
Вопрос 39
Как создать миниатюры thumbnails, используя Bootstrap?
Вопрос 40
Как настроить миниатюры, используя Bootstrap?
Вопрос 41
Что такое bootstrap alerts?
Вопрос 42
Как создать bootstrap alert?
Вопрос 43
Как создать Bootstrap Dismissal Alert?
Вопрос 44
Как создать прогресс-бар, используя Bootstrap?
Вопрос 45
Как создать альтернативный индикатор, используя bootstrap?
Вопрос 46
Как создать прогресс-бар в полоску, используя bootstrap?
Вопрос 47
Как создать анимированный прогресс-бар, используя bootstrap?
Вопрос 48
Как создать набор индикаторов, используя bootstrap?
Вопрос 49
Что такое bootstrap медиа-объекты?
Вопрос 50
Что является целью. media класса в bootstrap?
Вопрос 51
Что является целью. media-list класса в bootstrap?
Вопрос 52
Что такое bootstrap panels?
Вопрос 53
Как создать bootstrap панель с заголовком?
Вопрос 54
Как создать bootstrap панель с подвалом?
Вопрос 55
Какие контекстные классы доступны для оформления панелей?
Вопрос 56
Можете ли вы поместить таблицу в bootstrap панели?
Вопрос 57
Можете ли вы поместить listgroup внутри bootstrap панели?
Вопрос 58
Что такое bootstrap well?
Вопрос 59
Что такое Scrollspy плагин?
Вопрос 60
Что такое affix плагин?
Быстрая адаптация сайта для мобильных устройств с помощью Bootstrap
Возьмем в качестве примера простой шаблон с фиксированной шириной, с меню, боковой панелью, контентом и подвалом.
E-mail:
Заменим DOCTYPE на .
Атрибут lang в теге html и атрибут charset тега meta уже имеются.
В начало тега
добавим:В тег
добавим:Обернем заголовок в класс. container и, используя Bootstrap Grid System и Bootstrap Navigation Bar, разместим меню, логотип и форму поиска в шапке.
Уберем боковую панель и свой файл CSS, вместо него добавим CSS стили:
Таким образом, исключим из шаблона все фоновые изображения, которые могут создавать горизонтальную прокрутку, заменим фоновые изображения на CSS градиенты.
Обернем контент и подвал в класс. container и используем Bootstrap Grid System.
