
Справочник Жаркова по проектированию и программированию искусственного интеллекта. Том 4: Программирование на Visual Basic искусственного интеллекта
ByVal e As System.Windows.Forms.PaintEventArgs) _
Handles MyBase.Paint
'Загружаем в объект класса System.Drawing.Image
'добавленный в проект файл изображения заданного формата
'при помощи потока встроенного ресурса (ResourceStream):
cheeseImage = _
New Bitmap(myAssembly.GetManifestResourceStream( _
myName_of_project + "." + "cheese.JPG"))
'Рисуем изображение на форме Form1:
e.Graphics.DrawImage(cheeseImage, cx, cy)
'Включаем таймер:
Timer1.Enabled = True
End Sub
Теперь всякий раз, когда вызывается метод Form1_Paint, программа рисует сыр на экране с соответствующими координатами cx и cy.
Дважды щёлкаем по значку для компонента Timer (ниже формы в режиме проектирования). Появляется шаблон метода timer1_Tick, который после записи нашего метода updatePositions и библиотечного метода Invalidate (или Refresh) для перерисовки изображения на экране принимает следующий вид.
Листинг 4.4. Метод для смены кадров на экране и перемещения фигуры.
Private Sub Timer1_Tick(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Timer1.Tick
'Вызываем метод:
updatePositions()
'Перерисовываем экран:
Invalidate()
End Sub
Строим и запускаем программу на выполнение обычным образом: Build, Build Selection; Debug, Start Without Debugging. В ответ VS выводит панель Deploy (с именем проекта), на которой выбираем устройство (Device) типа Windows Mobile 6 Classic (или Professional) Emulator и щёлкаем кнопку Deploy. Появляется форма в режиме выполнения, на форме Form1 которого изображение типа встроенного нами рисунка сыра cheese.jpg из верхнего левого угла перемещается по диагонали сверху вниз (в нижний правый угол) и скрывается (рис. 4.3).
Изображение объекта мерцает, что в дальнейшем будет исправлено применением двойной буферизации.
Таким образом, мы разработали методику анимации, по которой можно перемещать любые объекты на экране .

Рис. 4.3. Объект перемещается по диагонали сверху вниз.

Рис. 4.4. Отскок объекта.
4.3. Методика проектирования отскока объекта от границы
Разработаем методику решения задачи по отскоку заданного нами объекта от заданных нами границ, например, от границ экрана. В качестве предмета и замкнутого пространства могут быть, например:
резиновый мяч, металлический или пластмассовый шар, который с большой силой бросил человек в каком-то помещении; предмет летает внутри помещения и отскакивает от пола, потолка и стен этого помещения;
пуля, выпущенная из огнестрельного оружия, например, стальная дробь, выпущенная из охотничьего ружья в комнате и в полете отскакивающая от пола, потолка и стен этой комнаты.
На практике подобные очень сложные задачи решаются после ввода в постановку задачи большого числа допущений.
Мы также введём большое число допущений, после чего задачу формулируем так:
решаем плоскую задачу, т.е. предмет изображаем в виде его проекции на плоскость “x, y”; в качестве примера предмета выбираем кусочек сыра cheese.jpg, проекция которого на плоскость имеет вид прямоугольника;
на этой плоскости “x, y” замкнутое пространство изображаем в виде задаваемой нами замкнутой линии; в качестве примера замкнутой линии выбираем прямоугольник границы экрана;
предмет перемещается в этой плоскости “x, y” до столкновения с границей (линией), а после удара о границу должен отскочить от границы под определённым углом и перемещаться до следующего столкновения с границей, и так далее перемещаться и отражаться от линии;
принимаем обычное допущение, что до столкновения с границей предмет перемещается (летит) по прямой линии;
на основании допущения о том, что угол падения равен углу отражения, принимаем, что после столкновения с линией прямоугольника предмет отскакивает от этой линии под тем же углом; величину угла падения и угла отражения предмета от прямой линии принимаем равной 45 градусам;
перемещение предмета осуществляется поэтапно за интервал времени, который мы установим с помощью компонента Timer (Таймер);
интервал времени устанавливаем по значению свойства Interval компонента Timer; таким образом скорость перемещения объекта можно изменять за счёт изменения свойства Interval;
анимация является бесконечным (если в него не вмешиваться) нециклическим процессом; анимацию можно остановить на любом этапе и запустить вновь.
Для решения этой задачи программа должна отслеживать текущую позицию (в виде координат) объекта, и затем, когда значение одной из двух координат объекта станет равным значению одной из двух координат границы, изменить координаты объекта в противоположном от границы направлении.
Таким образом, в данном проекте приведённый выше метод updatePositions заменяем на следующий.
Листинг 4.5. Отскок объекта от границ.
'Перемещение по оси "x" вправо (Right):
Dim goingRight As Boolean = True
'Перемещение по оси "y" вниз (Down):
Dim goingDown As Boolean = True
Private Sub updatePositions()
If (goingRight) Then
cx = cx + 1
Else
cx = cx – 1
End If
If ((cx + cheeseImage.Width) >= _
Me.ClientSize.Width) Then
goingRight = False
End If
If (cx <= 0) Then
goingRight = True
End If
If (goingDown) Then
cy = cy + 1
Else
cy = cy – 1
End If
If ((cy + cheeseImage.Height) >= _
Me.ClientSize.Height) Then
goingDown = False
End If
If (cy <= 0) Then
goingDown = True
End If
End Sub
В этом коде видно, что координаты объекта “x, y” изменяются на величину +1, когда объект перемещается в положительном направлении осей “x, y” (вправо и вниз), и изменяются на величину -1, когда объект перемещается в отрицательном направлении осей “x, y” (влево и вверх).
Код использует свойства ширины и высоты объекта (cheeseImage.Width и cheeseImage.Height) и экрана Me.ClientSize.Width и Me.ClientSize.Height). Вследствие этого программа будет нормально работать для любых размеров объекта и формы или экрана.
В режиме выполнения (Build, Build Selection; Debug, Start Without Debugging) мы видим, что на форме Form1 изображение типа встроенного нами рисунка сыра cheese.jpg перемещается по диагоналям в различных направлениях, отскакивая от границ экрана (рис. 4.4).
Методика приостановки и возобновления анимации уже была приведена выше.
4.4. Методика управления скоростью перемещения объекта и добавления звукового сигнала
Предыдущая программа довольно медленно перемещает объект по экрану. Если ширина экрана, например, 100 пикселей, то с частотой 25 кадров в секунду объект пересекает этот экран по горизонтальной прямой приблизительно за 4 секунды. Для управления скоростью перемещения объекта вместо предыдущего кода, в котором изображение перемещается на 1 пиксель через каждый Interval времени срабатывания таймера, можно изменить количество пикселей xSpeed, на которое объект перемещается через каждый Interval времени срабатывания таймера, как показано в следующем коде:
If (goingRight) Then
cx += xSpeed
Else
cx -= xSpeed
End If
Изменяя значение xSpeed, можно увеличить или уменьшить горизонтальную составляющую (по оси “x”) скорости объекта.
Следующий аналогичный код для координаты “y” позволяет изменять вертикальную составляющую скорости объекта:
If (goingDown) Then
cy += ySpeed
Else
cy -= ySpeed
End If
Увеличивать или уменьшать скорость перемещения объекта можно при помощи переменной change в следующем методе:
Private Sub changeSpeed(ByVal change As Integer)
xSpeed += change
ySpeed += change
End Sub
В этом коде целочисленная переменная change задана в виде параметра метода changeSpeed. Положительное значение переменной change увеличивает перемещение изображения через каждый Interval времени срабатывания таймера и, тем самым, увеличивает скорость, отрицательное – уменьшает.
Если мы хотим подавать звуковой сигнал в различные моменты анимации, например, в момент каждого удара объекта о границу (внутри которой перемещается объект), то поступаем следующим образом. Согласно разработанной в наших предыдущих книгах методике использования в приложении типа Visual C# метода (функции) из любого другого языка, на первом этапе необходимо создать ссылку на тот язык, например, на Visual Basic. Для этого в меню Project выбираем команду Add Reference, в панели Add Reference на вкладке (.NET) выбираем ссылку Microsoft.VisualBasic и щёлкаем кнопку OK. А в соответствующий метод, например, updatePositions записываем строку:
Microsoft.VisualBasic.Interaction.Beep();
в тех местах, где нам нужен этот сигнал.
Так как в данной книге мы разрабатываем приложения типа Visual Basic, то нам не нужно добавлять ссылку Microsoft.VisualBasic, а нужно просто записать строку (вызвать метод):
Beep()
в тех местах, где нам нужен этот сигнал.
Таким образом, в данном проекте приведённый выше метод updatePositions заменяем на следующий.
Листинг 4.6. Отскок объекта от границ.
'Текущее приращение перемещения по оси "x":
Dim xSpeed As Integer = 1
'Текущее приращение перемещения по оси "y":
Dim ySpeed As Integer = 1
'Метод для увеличения скорости перемещения:
Private Sub changeSpeed(ByVal change As Integer)
xSpeed += change
ySpeed += change
End Sub
'Метод для изменения координат объекта:
Private Sub updatePositions()
If (goingRight) Then
cx += xSpeed
Else
cx -= xSpeed
End If
If ((cx + cheeseImage.Width) >= _
Me.ClientSize.Width) Then
goingRight = False
'В момент столкновения подаем звуковой сигнал Beep:
Beep()
End If
If (cx <= 0) Then
goingRight = True
'В момент столкновения подаем звуковой сигнал Beep:
Beep()
End If
If (goingDown) Then
cy += ySpeed
Else
cy -= ySpeed
End If
If ((cy + cheeseImage.Height) >= _
Me.ClientSize.Height) Then
goingDown = False
'В момент столкновения подаем звуковой сигнал Beep:
Beep()
End If
If (cy <= 0) Then
goingDown = True
'В момент столкновения подаем звуковой сигнал Beep:
Beep()
End If
End Sub
Для управления скоростью перемещения объекта воспользуемся каким-либо элементом управления или компонентом, например, наиболее распространённым элементом Button (Кнопка). С панели инструментов Toolbox размещаем на форме две кнопки Button и в панели Properties в свойстве Text для левой кнопки записываем “Быстрее”, а для правой кнопки – “Медленнее”. Отметим, что для этих целей вместо кнопок Button (чтобы не загромождать форму) можно использовать и клавиши клавиатуры по описанной далее методике.
В режиме редактирования дважды щёлкаем по левой кнопке “Быстрее”.
Появившийся шаблон метода после записи одной строки (changeSpeed(1)) принимает следующий вид.
Листинг 4.7. Метод для изменения скорости объекта.
Private Sub Button1_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Button1.Click
changeSpeed(1)
End Sub
Аналогично дважды щёлкаем по правой кнопке “Медленнее”. Появившийся шаблон метода после записи одной строки (changeSpeed(-1)) принимает следующий вид.
Листинг 4.8. Метод для изменения скорости объекта.
Private Sub Button2_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Button2.Click
changeSpeed(-1)
End Sub
В режиме выполнения (Build, Build Selection; Debug, Start Without Debugging) мы видим, что на форме Form1 изображение типа встроенного нами рисунка сыра cheese.jpg перемещается в различных направлениях (рис. 4.5 и 4.6), отскакивая от границ экрана, а после выбора кнопок “Быстрее” или “Медленнее” этот объект перемещается соответственно быстрее или медленнее.
Причём, при каждом соприкосновении объекта с границей экрана мы слышим звуковой сигнал Beep.

Рис. 4.5. Перемещение объекта.

Рис. 4.6. Перемещение объекта.
4.5. Методика добавления нового объекта в игру
Теперь, когда программа может отображать кусочек сыра cheese.jpg в динамике, добавляем второй объект игры, который, как ракетка в теннисе отбивает мяч, будет отбивать этот кусочек сыра. В качестве такого большего по размерам объекта выбираем батон белого хлеба (с которым обычно едят сыр).
Добавляем в проект (из отмеченной выше статьи или из Интернета) файл изображения батона хлеба bread.jpg по стандартной схеме, а именно: в меню Project выбираем Add Existing Item, в этой панели в окне “Files of type” выбираем “All Files”, в центральном окне находим и выделяем имя файла и щёлкаем кнопку Add (или дважды щёлкаем по имени файла). В панели Solution Explorer мы увидим этот файл.
Теперь этот же файл bread.jpg встраиваем в проект в виде ресурса по разработанной выше схеме, а именно: в панели Solution Explorer выделяем появившееся там имя файла, а в панели Properties (для данного файла) в свойстве Build Action (Действие при построении) вместо заданного по умолчанию значения Content (Содержание) или None выбираем значение Embedded Resource (Встроенный ресурс).
Объявляем и инициализируем объект breadImage (класса Image) для загрузки в него изображения хлеба и две текущие координаты bx и by верхнего левого угла прямоугольника, описанного вокруг хлеба, в системе координат с началом в верхнем левом углу экрана. А приведённый выше код в теле метода Form1_Paint заменяем на тот, который дан на следующем листинге.
Листинг 4.9. Метод для рисования изображения.
'Объявляем объект класса System.Drawing.Image для предмета:
Dim breadImage As Image ' = Nothing по умолчанию.
'Текущая абсцисса предмета:
Dim bx As Integer = 0
'Текущая ордината предмета:
Dim by As Integer = 0
Private Sub Form1_Paint(ByVal sender As System.Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) _
Handles MyBase.Paint
'Загружаем в объект класса System.Drawing.Image
'добавленный в проект файл изображения заданного формата
'при помощи потока встроенного ресурса (ResourceStream):
cheeseImage = _
New Bitmap(myAssembly.GetManifestResourceStream( _
myName_of_project + "." + "cheese.JPG"))
breadImage = _
New Bitmap(myAssembly.GetManifestResourceStream( _
myName_of_project + "." + "bread.JPG"))
'Рисуем изображение на форме Form1:
e.Graphics.DrawImage(cheeseImage, cx, cy)
e.Graphics.DrawImage(breadImage, bx, by)
'Включаем таймер:
Timer1.Enabled = True
End Sub
В режиме выполнения (Build, Build Selection; Debug, Start Without Debugging) мы видим, что на форме Form1 к перемещающемуся изображению сыра cheese.jpg добавилось изображение хлеба bread.jpg (в верхнем левом углу экрана), рис. 4.7. Однако изображения и сыра, и хлеба мерцают, что необходимо исправить методом двойной буферизации (в следующем параграфе).
4.6. Методика устранения мерцания изображения при помощи двойной буферизации
Идея устранения мерцания изображения методом двойной буферизации заключается в том, что сначала изображение проектируют не на экране, как до применения двойной буферизации, а в специальном буфере в памяти компьютера, а когда изображение полностью спроектировано в буфере памяти, оно копируется на экран . Так как процесс копирования готового изображения из буфера на экран происходит быстрее, чем процесс прорисовки изображения сразу на экране без использования промежуточного буфера, то мерцание изображения исчезает.
Чтобы устранить мерцание изображения при помощи двойной буферизации, приведённый выше код в теле метода Form1_Paint заменяем на тот, который дан на следующем листинге (с подробными комментариями).

Рис. 4.7. Подвижный сыр и неподвижный хлеб.

Рис. 4.8. Сыр закрывает хлеб.
Листинг 4.10. Метод для рисования изображения.
'Буфер в виде объекта класса Bitmap:
Dim backBuffer As Bitmap = Nothing
Private Sub Form1_Paint(ByVal sender As System.Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) _
Handles MyBase.Paint
'Загружаем в объект класса System.Drawing.Image
'добавленный в проект файл изображения заданного формата
'при помощи потока встроенного ресурса (ResourceStream):
cheeseImage = _
New Bitmap(myAssembly.GetManifestResourceStream( _
myName_of_project + "." + "cheese.JPG"))
breadImage = _
New Bitmap(myAssembly.GetManifestResourceStream( _
myName_of_project + "." + "bread.JPG"))
'Если необходимо, создаём новый буфер:
If (backBuffer Is Nothing) Then
backBuffer = New Bitmap(Me.ClientSize.Width, _
Me.ClientSize.Height)
End If
Using g As Graphics = Graphics.FromImage(backBuffer)
'Очищаем форму:
g.Clear(Color.White)
'Рисуем изображение в буфере backBuffer:
g.DrawImage(breadImage, bx, by)
g.DrawImage(cheeseImage, cx, cy)
End Using
'Рисуем изображение на форме Form1:
e.Graphics.DrawImage(backBuffer, 0, 0)
'Включаем таймер:
Timer1.Enabled = True
End Sub
Если мы сейчас запустим программу на выполнение, то увидим, что мерцание уменьшилось, но не исчезло совсем. Это объясняется тем, что при выполнении метода Form1_Paint операционная система Windows сначала заполняет экран цветом фона (background color), в нашем примере белым фоном (white), и только после этого поверх фона прорисовывает встроенные в программу изображения. Поэтому необходимо сделать так, чтобы операционная система Windows не изменяла фон. Для этого воспользуемся неоднократно применяемым и в наших предыдущих книгах, и в данной книге шаблоном метода OnPaintBackground, в тело которого мы ничего не будем записывать, как показано на следующем листинге.
Листинг 4.11. Метод OnPaintBackground.
Protected Overrides Sub OnPaintBackground( _
ByVal e As System.Windows.Forms.PaintEventArgs)
'Запрещаем перерисовывать фон (Background).
End Sub 'Конец метода OnPaintBackground.
Этот метод OnPaintBackground следует записать непосредственно за методом Form1_Paint, естественно, в теле класса Form1.
Теперь в режиме выполнения (Build, Build Selection; Debug, Start Without Debugging) подвижный сыр и неподвижный хлеб уже не мерцают, и мы решили данную задачу.
Однако при перемещении сыр может перекрыть батон хлеба (рис. 4.8), хотя по правилам игры пользователь должен управлять перемещением хлеба, не давая сыру упасть вниз, а маленький кусочек сыра при столкновении должен отскочить от большого батона хлеба в противоположном направлении. Поэтому методично и последовательно перейдём к решению этих задач.
4.7. Методика управления направлением перемещения объекта при помощи элементов управления и мыши
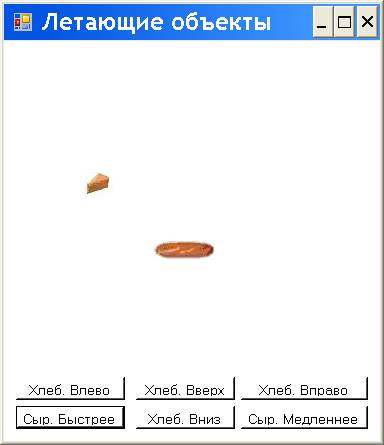
Теперь программа должна перемещать батон хлеба таким образом, чтобы игрок мог отбивать хлебом сыр, как ракетка отбивает мяч в теннисе. Для перемещения объекта вверх (Up), вниз (Down), влево (Left) и вправо (Right) пользователь может использовать разнообразные элементы управления и компоненты с панели инструментов Toolbox, мышь, клавиатуру, джойстик и другие устройства. Для примера, размещаем на форме четыре кнопки Button с соответствующими заголовками в свойстве Text для перемещения хлеба Вверх, Вниз, Влево и Вправо (рис. 4.9). Перед размещением кнопок, для формы Form1 в панели Properties увеличиваем её размеры Size, например, до 384; 473.
По второму варианту, свяжем верхний левый угол прямоугольника, описанного вокруг хлеба, с указателем мыши, чтобы в режиме выполнения хлеб следовал за управляемым нами указателем мыши. В режиме проектирования дважды щёлкаем по каждой новой кнопке, а в панели Properties на вкладке Events дважды щёлкаем по имени события MouseMove. Появившиеся шаблоны методов для обработки этих событий после записи нашего кода принимают такой вид.

Рис. 4.9. Подвижный сыр и управляемый нами хлеб.

Рис. 4.10. Сыр закрывает хлеб.
Листинг 4.12. Методы для обработки событий.
Private Sub Button3_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Button3.Click
'Перемещаем объект вверх:
by -= ySpeed
End Sub
Private Sub Button4_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Button4.Click
'Перемещаем объект вниз:
by += ySpeed
End Sub
Private Sub Button5_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Button5.Click
'Перемещаем объект влево:
bx -= xSpeed
End Sub
Private Sub Button6_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Button6.Click
'Перемещаем объект вправо:
bx += xSpeed
End Sub
Private Sub Form1_MouseMove(ByVal sender As System.Object, _
ByVal e As System.Windows.Forms.MouseEventArgs) _
Handles MyBase.MouseMove
'Определяем координаты указателя мыши на форме:
Dim mouseX As Integer = e.X
Dim mouseY As Integer = e.Y
'Задаём координаты хлеба, равные координатам мыши:
bx = mouseX
by = mouseY
End Sub
Для удобства, задаём другие значения начальным координатам хлеба (например,
Dim bx As Integer = 150 : Dim by As Integer = 200)
в нижней части формы.
После запуска программы (Build, Build Selection; Debug, Start Without Debugging) сыр самостоятельно (без нашего участия) перемещается по экрану, отталкиваясь от границы со звуковым сигналом.
А после нажатий мышью четырёх кнопок Вверх, Вниз, Влево и Вправо мы можем перемещать батон хлеба в соответствующих четырёх направлениях по всему экрану (рис. 4.9).
На рис. 4.9 видно, что по умолчанию на форме выделена первая кнопка Button (на этой кнопке размещён фокус (Focus) программы), и поэтому данную кнопку мы можем нажать не только мышью, но и клавишей Enter, после чего скорость перемещения сыра возрастёт пропорционально количеству нажатий. Если мы желаем, чтобы по умолчанию была выделена другая, например, вторая кнопка Button, то в каком-либо методе, например, в методе Form1_Paint следует записать известный код (button2.Focus();). В режиме выполнения мы можем перемещать фокус, например, клавишами со стрелками или Tab на любую кнопку на форме, после чего воздействовать на эту кнопку клавишей Enter.
По второму варианту, мы связали верхний левый угол прямоугольника, описанного вокруг хлеба, с указателем мыши, и теперь в режиме выполнения хлеб следует за управляемым нами указателем мыши.
Следовательно, мы решили задачу по управлению объектом (в виде батона хлеба) при помощи элементов управления, например, кнопок Button и мыши.
Аналогично, как для события MouseMove, для управления игрой можно использовать методы-обработчики других событий мыши, которые имеются в панели Properties на вкладке Events для формы Form1 (рис. 4.11).

Рис. 4.11. События для управления игрой.
Отметим, что для управления игрой вместо кнопок Button (чтобы не загромождать форму) и мыши можно использовать и клавиши клавиатуры по описанной далее методике.
Однако при перемещении сыр может перекрыть батон хлеба (рис. 4.10), хотя по правилам игры, напомним, пользователь должен управлять перемещением хлеба, не давая сыру упасть вниз, а маленький кусочек сыра при столкновении должен отскочить от большого батона хлеба в противоположном направлении. Поэтому перейдём к решению задачи о столкновении летающих объектов (в следующей главе).
Таким образом, в этой главе мы разработали такие общие методики: