
Этой кнопке нужен текст. O UX-писательстве коротко и понятно
Вот рынок мы изучили, персонажей-пользователей собрали по кусочкам – как из деталей конструктора, продумали вроде нормальную логику работы приложения, протестировали прототипы, разработали дизайн и всё запрограммировали. Там процесс, здесь процесс. Всё по науке. Если не считать тексты, которые оставили на потом.
Привлекать писателя только в конце разработки – всё равно что впервые учить человека публично говорить в 22 года. Ему, судя по возрасту, пора защитить диплом, выпуститься из вуза и устроиться на работу, а он, простите, ни бе ни ме.
Не умея говорить и хотя бы рассказывать о себе, молодой специалист устраивается работать в лучшем случае стажёром. А чаще соглашается на место, никак не связанное с только что полученным дипломом. И онлайн-интенсив ораторства, который недавний студент прошёл перед защитой, вообще не помогает.
Обычная и довольно распространённая история – когда недавние выпускники понимают, что пять лет в университете не дали коммуникативных навыков, а с эмоциональным интеллектом и вовсе провал.
С продуктами всё так же. Если они не говорят со своими пользователями или говорят неумело, люди либо не подозревают о каких-то их возможностях, либо считают их использование необоснованно запутанным. В обоих случаях у продукта отсутствует голос, а сам продукт выглядит чем-то непонятным и кажется сложным. В итоге пользователи восклицают: «Фигня какая-то!» – и находят замену.
Глава 2
Что за голос продукта?
Мы – люди и общаемся друг с другом на человеческих языках. Их очень много, в мире насчитывается более 7000 диалектов. Наиболее распространённых, на которых говорит 4/5 населения планеты, – около 80. В России говорят на 37 языках, в том числе на очень редких. Государственный язык, который понимает большинство жителей страны, один.
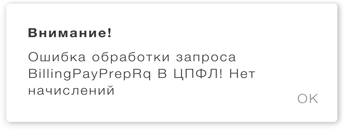
И если вы выпускаете продукт в России, он точно должен уметь прилично говорить на русском. То есть не так:

Тут стоит задать сразу несколько вопросов разработчикам или менеджеру, который решил показать это сообщение пользователям. Вот что приходит на ум в первую очередь:
Что за запрос такой и почему может возникать ошибка?
Что такое ЦПФЛ?
Что можно сделать в этой ситуации, кроме как «окнуть»?
Зачем так орать на пользователя?
Не будем сейчас искать ответы на эти вопросы. Тем более что просто переписать сообщение по-русски обычно всё равно мало – даже на одном языке можно говорить совершенно по-разному. Ну, примерно на одном языке. Помните, как вы агрились, потому что вас не понимали взрослые? Всё приходилось им разжёвывать, как маленьким. Или, наоборот, как вы объясняли своему ребёнку, что такое лаконичность. Ну или ещё какое-нибудь мудрёное понятие. Вы искали всё новые слова, подбирали выражения вроде понятные, но на деле – ничего подобного. Всё работало против вас, и каждое новое использованное слово тоже приходилось объяснять, чтобы прояснить значение того первого. В итоге вроде простой вопрос выливался в утомительную лекцию.
Чтобы с вашим продуктом не возникало таких проблем, чтобы не приходилось объяснять каждый экран, мало просто расшифровать ЦПФЛ – всё равно не поймут. Продукт должен уметь общаться на простом современном русском языке. Это вам скажет любой человек, который хотя бы немного понимает в текстах.
Поэтому когда я прихожу на новый проект, то сначала стараюсь избавить его речь от всего непонятного и сделать её максимально простой, чтобы уяснить всё самому. Долой жаргонизмы, аббревиатуры и всё подобное. Для понимания какого-то слова нужен словарь? В топку это слово, и словарь туда же. Нужна сноска – слово или целое предложение летит следом. Ничего не понятно, а пальцы уже сами тянутся открыть новую вкладку браузера со статьёй в «Википедии»? Ищем простую и ясную замену.
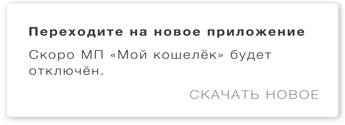
Смотрите, что происходит, если оставить в интерфейсе непонятные аббревиатуры:

Не разобравшись с тем, что означает МП, автор текста присвоил ему мужской род. Что? Кошелёк. С ним что будет? Он будет отключён. А, ну так и напишем. Но если понять смысл коварной аббревиатуры МП, то оказывается, что всё надо переписать. МП – это мобильное приложение. Оно. И вернее говорить, что оно будет отключено.
И вот когда вы всё высушили и точно поняли, что вообще происходит, пора доставать разноцветные карандаши и ставить продукту голос. Тут действует то же правило, что и в дизайне. Там сначала мы выстраиваем пользовательский опыт и проверяем гипотезы на одноцветных прототипах, а после принимаемся придавать всему определённые формы и цвета.
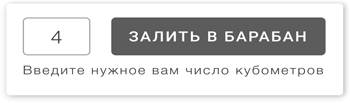
И насколько скучно пользоваться дизайнерскими прототипами, настолько же скучно пользоваться продуктом, который говорит с нами хоть и понятно, но совершенно безыскусно, бледно. Вернём термины и жаргон, к которым привыкли пользователи. Стоп, что? Да, в использовании специальных словечек нет никакой проблемы, если они вписаны в интерфейс сознательно и гармонично, если их присутствие объяснимо.

На иллюстрации выше показана часть интерфейса приложения для заказа бетона в машине-миксере – бетономешалке. Обычно товары в магазинах складывают в корзину. Но согласитесь, класть четыре кубометра бетона в корзину как-то странно. Бетон куда логичнее и лучше заливать – он же жидкий. Однако в бетономешалку заливать бетон получается слишком длинно – слово длинное. Заливать в миксер? Скучно и чуть ли не по-научному. О! А давайте лить в барабан.
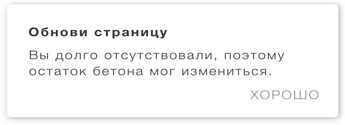
Допустим, пользователь всё понял, это написано на русском языке. Он ввёл четыре кубометра, но тут его что-то отвлекло. Оставил приложение на какое-то время без присмотра, а когда вернулся, то увидел такое:

Ещё одна неудача: продукт не знает, как общаться с человеком. И это снова мы упустили, не научили его.
Давайте вспомним, что у нас за аудитория и определимся. Например, если приложение предназначено для молодых людей, оно может сказать им «привет» и обращаться на «ты». Строителям постарше потребуется «здравствуйте» и обращение на «вы». При этом пользователи из первой группы вряд ли будут волноваться, когда приложение обратится к ним словом «здравствуйте» и начнёт «выкать».
Голос продукта – как голос человека. Если он достаточно для меня хорош, я заинтересуюсь, вступлю в диалог и с радостью продолжу интересное для меня общение. Если нет, то я просто пройду мимо или постараюсь поскорее закончить навязанную беседу.
Ладно, достаточно о голосе, поговорим о тоне. Он тоже важен, когда хочется оживить продукт. Смотрите, как это работает. То, что вы создаёте, может говорить с пользователями как вежливый робот. Назовём его… Вертером. Он вроде нормальный малый. Хорошо и ярко одевается, имеет модную причёску типа каре, стройный, понятно выражается и может посмеяться над собственными шуточками. Но реальных эмоций в нём нет.
На неизменно прекрасном, понятном и искусно вычищенном русском языке наш робот говорит пользователям об ошибках сервиса, их собственных ошибках, удачах и прочих делах. Никакого тебе участия и полный ноль поддержки, когда они нужны. Ни тебе действительно смешной шуточки, когда это уместно, ни сожаления, когда всё пошло не так. Робот, что с него взять.
Избавиться от подобного помогает добавление голосу тона и изменение этого тона в зависимости от ситуации.
Когда всё хорошо, нет проблем, продукт может общаться просто и ясно, даже пошучивать. Если нужно сообщить о небольшой временной проблеме, стоит выражаться максимально понятно, а может, даже с небольшой долей сожаления. Страница не нашлась? Это хоть и ошибка, но сообщение об отсутствующей странице давно отжали себе юмористы. И тут каждый старается изобрести что-то новое и оригинальное, своё. Так и поступим. Пользователь уже потерял или может потерять деньги, время и другие драгоценные ресурсы – пора сосредоточиться и начать помогать по-настоящему, без шуток, максимально чётко и по делу, не оставляя даже малейшей возможности прочитать всё не так.
Мы ведь делаем то же самое, общаясь со своими близкими. Жалеем их, когда им это нужно, смеёмся, когда это уместно, просто говорим, если надо обсудить не такие уж значимые события. Так и ваш продукт – позвольте ему быть живее и каждый раз соответствовать ситуации. Вдохните в него жизнь.
Глава 3
А если автор видит иначе и хочет делать всё по-своему?
UX-писательство – не для себя, оно коммерческое. В том смысле, что хорошо написанный текст для интерфейса тоже приносит деньги – как хорошая реклама. Разница лишь в том, что реклама привлекает пользователей, а всё, что следует дальше, удерживает их.
В процессе работы хорошего UX-писателя должен появляться текст без личного мнения и суперкреативного «вкусного» авторского подхода. Конечно, если «ароматное» видение автора совпадает с чётко определённым стилем продукта, то пускай автор пишет, как ему подсказывает сердечко. Однако это очень редкий случай.
Когда пишешь для продукта, каждый раз надо ставить себя на место пользователя и не пытаться передать продукту свой характер. В этом деле приходится играть роль. И часто отличную от той, что примерял на себя в прошлой компании, работая над другим продуктом и даже проектом. В отдельных случаях перевоплощаться приходится очень часто – по несколько раз в день.
И с этим может возникнуть проблема. UX-писатель – всегда человек. Я – человек. Могу не выспаться, и весь день насмарку, проснуться с мыслями о несговорчивом заказчике и о том, что сегодня мне снова придётся ему что-то аргументированно и последовательно доказывать. А он может не слушать. Я могу не успеть переключиться с одного проекта на другой в течение дня или просто задуматься о личных делах и в спешке отправить на согласование не лучший результат работы: «Самому стыдно, не понимаю, как я мог подобное написать и пытаться выдать за качественную работу». Ничего хорошего я в подобных случаях не делал и не сделаю.
Да, я делал плохо. Мне случалось переключаться с задачи на задачу, но забывать переключаться с проекта на проект. Иногда в течение одного дня я отправлял на согласование текст для условного «Проекта А», принимался за условный «Проект Б», погружался во второй, тут мне прилетали комментарии по тексту к первому проекту, я открывал письмо – и всё. Привет.
Сейчас, когда я пишу эти строки, я уже четвёртый месяц сижу в самоизоляции из-за пандемии. Естественно, что мыслями я то и дело скатываюсь к поразившей мир заразе. Я надеюсь, что подлое распиаренное заболевание – последнее, что должно волновать вас. Надеюсь, что через несколько месяцев всё пройдёт, верю в себя, в своих родных и знакомых, в вас, ваших близких. Просто хочу, чтобы всё было хорошо. Видите, как меня это волнует? Очень небольшому числу людей удаётся закрыться от внешнего мира и продолжать делать что-то полезное. Каждый раз, когда новостной фон зашкаливает, я мечтаю примкнуть к группе людей, которые умеют сосредоточиваться. Но пока не выходит.
Когда у писателя возникают подобные сложности и он сквозь свою призму видит всё по-своему, с ним пора поговорить. Он сам может не понимать, что что-то идёт не так, может не замечать, как упало качество его работы. Поэтому его нельзя оставлять наедине с его мыслями и ему надо помочь. Иногда достаточно аккуратно направить, а в других случаях – надавать конкретных советов.
Допустим, вы отвечаете за техническую часть продукта. Вы же не позволяете разработчикам ударяться в эксперименты в ущерб согласованной дорожной карте. В очередной итерации выяснится, что кто-то делает что-то не так. Или, скажем, вы возглавляете группу дизайнеров и у вас принята определённая дизайн-система. В ней прописано, что текст только белый, а фон – чёрный. Вы же не позволите кому-либо без веских оснований писать розовым по голубому. В какой-то из итераций вы заметите, что кого-то понесло не в ту сторону и он творит чушь. Тогда вы его остановите, чем сэкономите деньги и время.
В продуктовом писательстве всё так же, здесь тоже помогает итеративная организация работы. Нужно только прописать какую-то тактику в гайдлайне и чётко её придерживаться.
Да, бывает и редакторский гайдлайн. Он как устав или конституция целой страны, но не настолько масштабный. Вроде главного документа для всех, кто пишет в компании. Обычно он целиком про текст и голос в рамках одного продукта. Часто его создаёт главный редактор или приглашённые специалисты, нередко – единственный копирайтер или UX-писатель. Гайдлайном могут пользоваться все сотрудники, таким образом экономится много общего времени. Хочешь хороший текст – пишешь сам. Выходит плохо – правишь по гайдлайну.
Без гайдлайна продукт «загуляет». Если у него не будет чётко сформулированных характера, голоса и дозволенных тональностей, он так и останется чем-то бесформенным. Бесформенность эта породит вседозволенность, вседозволенность приведёт к тому, что всё написанное в какой-то момент придётся выкинуть и переписать с нуля. Результат получится настолько уродливым, что дешевле будет отказаться от него полностью, а не пытаться менять там и здесь.
И если вам небезразлично, какие слова окажутся в продукте, а также как вы и другие люди в компании станете рассказывать о нём, то вы создадите этот гайд. И конечно, начнёте оценивать результат работы людей не целиком, а небольшими кусочками.
Опытный писатель предложит такой формат работы сам, потому что он уже пытался когда-то сделать всё одним махом, предлагал другим заказчикам фигню, которую приходилось переделывать почти целиком или даже полностью. Работа над современными высокотехнологичными продуктами – всегда командная, в ней нельзя существовать в отрыве от других людей. Мы все тут хоть и заняты одним большим делом, но работаем по чуть-чуть и вместе.
Я пришёл к этой мысли на собственном опыте только в 2011 году, когда меня пригласили в «Иннову». Компания занималась адаптацией онлайн-игр, и в числе прочего нужно было писать рекламные ролики и лендинги для продвижения новинок и обновлений.
Мне доверили работу над лендингом серьёзного обновления Lineage II, и я «ушёл подумать» на два дня. Я честно трудился всё это время – перечитал много прошлых лендосов, расковырял форум, использовал свои новые знания и общее ощущение от продукта для решения задачи, выполнил каждый её пунктик. Смотрел на получившийся текст и радовался – таким задорным и хорошим он мне казался. А потом я показал его заказчику и рухнул с небес на землю. Оказалось, что оба дня я занимался какой-то чушью и сделал всё совсем не так.
Поначалу я, конечно, попытался доказать, что выполнил работу хорошо. Но почти сразу наступило время принятия. Заказчик по пунктам разобрал результат моей работы и объяснил, что именно я сделал не так – почти всё, начиная с референсов, которые я принял за эталонные. Поэтому результат получился, мягко говоря, не очень.
Если коротко, то продукт не должен был отражать свою аудиторию, а мне не стоило искать вдохновения на форуме. Из-за этого тексты вышли бессвязными, громоздкими, слабыми и даже жуткими. От меня ждали другого. Я спросил, что же делать. Руководитель посоветовал мне не уходить в себя, а работать более открыто и короткими итерациями, поговорить с другими ребятами, которые уже давно на проекте и лучше его чувствуют. Неожиданно посоветовал почитать Чехова. Да, Антона Палыча. Тогда, во вторник, я последовал всем советам, и уже в пятницу у нас был лёгкий текст для лендинга, который всем понравился. Спасибо, Микаэл, я всё помню.
В итоге со мной всё ясно – набил шишек, научился на собственном опыте. У вас, я надеюсь, есть ещё шанс сделать всё правильно и хорошо с меньшего числа попыток. Главное – не замыкаться и не позволять делать это окружающим. И работать короткими итерациями – от небольших заблуждений проще избавляться.
Глава 4
А нужен ли тут текст вообще?
В прошлой главе я рассказал, как писатель может навредить продукту необдуманными действиями и дурными текстами. Однако не всегда во всём виноват именно он. Или она. Случается, что пишущий человек аргументирует, придерживается верной – или просто разумной – точки зрения, прямо говорит о заблуждениях в команде, таким образом не даёт наделать крупных ошибок другим людям. Для этого ему или ей всего лишь надо начать думать о необходимости текста, про смысл, искать ответы на такие и прочие подобные вопросы:
А нужен ли тут текст вообще?
К чему он здесь?
Какую функцию он выполняет?
Какая от него польза для людей?
И чем он помогает продукту?
Во-первых, текст в продукте не должен и не может заполнять пустоту. Он – не современный российский сериал и не американский ситком 1980-х. Поэтому, когда ко мне приходят с просьбой «написать что-то вот сюда, потому что тут предусмотрели место для текста», я в ответ заваливаю заказчиков вопросами, смысл которых легко сводится к паре слов: «К чему?» Предусмотрели – хорошо. Спасибо, что позаботились и о писателе – обеспечили работой человека. Но почему пользователям непременно нужен текст – именно здесь и вот такого объёма? Что тем несчастным с этим блоком текста делать? Какой от него прок?
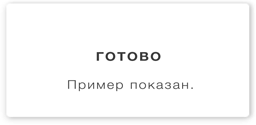
Например, в уведомлении ниже заголовок говорит о готовности чего-то, а текст под ним – о том, что показан какой-то пример. Так что оставлять их рядом – ошибка уровня тавтологии. Сами посмотрите, как некрасиво. И если вам захотелось избавиться от чего-то одного – уже хорошо. Лучше, конечно, от менее наполненного смыслом «готово».

Или вот ещё пример: кто-то когда-то сказал, что иногда в продукте возникают непонятные ситуации. И о них обязательно надо сообщать пользователю. Кто-то другой придумал, как это показывать. Ещё кто-то реализовал. В итоге решили показать реализацию писателю – вдруг где-то там ошибки и русский страдает:
Конец ознакомительного фрагмента.
Текст предоставлен ООО «Литрес».
Прочитайте эту книгу целиком, купив полную легальную версию на Литрес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.
Вы ознакомились с фрагментом книги.
Для бесплатного чтения открыта только часть текста.
Приобретайте полный текст книги у нашего партнера:
Полная версия книги