Создание сайта от А до Я. Книга 3

Создание сайта от А до Я
Книга 3
Владимир Вдовиченко
Дизайнер обложки Владимир Вдовиченко
© Владимир Вдовиченко, 2022
© Владимир Вдовиченко, дизайн обложки, 2022
ISBN 978-5-0059-4222-7 (т. 3)
ISBN 978-5-0059-4220-3
Создано в интеллектуальной издательской системе Ridero
Предисловие
В предыдущих двух книгах мы рассмотрели:
– Что такое сайт и алгоритм его создания;
– Выбор хостинга и доменного имени;
– Установка и настройка WordPress и темы-шаблона.
– Настройка основных необходимых плагинов
Пришло время подумать о внешнем виде сайта, о его внутренней структуре и приступить к заполнению сайта контентом (содержимым).
Вот чем мы займёмся в данном разделе:
· Подготовка сайта к заполнению контентом.
· Внешний вид сайта.
· Создание и настройка Меню.
· SEO оптимизация изображений для сайта.
· Сайдбары и Виджеты.
· Создание страниц.
· Создание рубрик.
· Создание записей (постов).
· Создание карты сайта (блога).
· Установка Метрики на сайт.
· Установка счётчика LiveInternet.
· Защита сайта от взлома.
· Резервное копирование сайта.
· Проверка работоспособности сайта.
· Проверка валидности сайта.
· Проверка адаптивности сайта.
Часть 3
Глава 16. Подготовка сайта к заполнению
контентом
hhttps://www.youtube.com/user/maestroSt1/featured
https://youtu.be/BjA9rSPKC8k
https://wp-system.ru/wm/
https://wp-system.ru/wm/chek-in
Давайте последовательно пройдём все этапы необходимые для дальнейшей настройки сайта и наполнения его информацией.
Совет! При работе с любыми панелями Консоли не забывайте смотреть вверху справа «Настройки экрана» и отмечать галочками нужные вам свойства (функции).
Внешний вид сайта
Внешний вид – это лицо любого сайта, которое либо привлекает, либо отталкивает посетителя.
Сайт, созданный на основе готового шаблона, подчиняется архитектуре шаблона и для новичка имеет ряд ограничений в оформлении внешнего вида. Он подобен некоему зданию, в котором мы не можем изменить число подъездов, окон, этажей, но можем покрасить стены в разные цвета и заселить разных жильцов в его комнаты (страницы и записи).
Чтобы капитально изменить внешний вид сайта, т.е. сменить основу его архитектуры, необходимо переехать в другое здание – сменить шаблон, на котором он построен. Делается это довольно просто, но не быстро. Вы должны просмотреть тысячи шаблонов, обращая внимание не на его картинки, а на саму структуру расположения основных деталей. Картинки и тексты вы скорее всего замените на свои. Выбрав шаблон, вы либо скачиваете его на свой компьютер в виде *.zip архива, либо, зайдя в Консоль/Внешний вид/Темы выбираете из числа предложенных библиотекой, либо с помощью поиска тем в интернете.
Обычно выбор дизайн-темы начинается на самом первом этапе создания сайта, ещё при планировании его структуры. Это связано с тем, что многие темы имеют свою специфику в части вывода контента, и лучше проводить эксперименты с дизайном на этапе, когда на сайте ещё не опубликовано много материалов. С другой стороны, для того чтобы понять, подходит ли вам та или иная тема, необходимо, как минимум, создать все рубрики и статичные страницы, а также разместить несколько записей для каждой рубрики. В противном случае впечатление от дизайна будет неполным.
После установки и активации новой темы WordPress меняет дизайн сайта и организацию структуры в соответствии с новыми правилами, которые прописаны в служебных файлах шаблона.
Выбрав тему, вы скачиваете её, WordPress сам разархивирует её, Вы активируете. При этом основная структура и внешний вид вашего сайта поменяются, но содержание останется прежним, т.е. вашим.
Совет! По возможности выбирайте темы с официальных сайтов из числа русскоязычных и адаптивных тем. Их уже тысячи.
Экран «Внешний вид» используется для управления установленными темами.
Создание и настройка Меню
http://wordpress1.ru/nastroyka-wordpress/menyu-v-wordpress/mnogourovnevoe-menyu/
https://wp-lessons.com/sozdanie-i-nastroyka-menyu-v-wordpress
https://www.seostop.ru/sozdanie-saita/wordpress/menu.html
Меню можно создавать как при проектировании сайта, так и по мере наполнения сайта или добавить новые пункты в меню после создания всех страниц и рубрик, которые будут в нём содержаться.
Начинать создавать меню можно на пустых страницах. Для этого нужны только заголовки страниц. Создадим необходимое число пока пустых страниц:
Внимание! Заголовки страниц и названия соответствующих пунктов меню желательно делать разными. В Меню они должны быть краткими, а заголовки страниц – максимально информативными и конкретными. Для поисковиков лучше если в заголовки страниц включены ключевые слова или фразы.
По умолчанию при создании страницы Заголовок страницы автоматом входит в соответствующий ему раздел Меню.

Теперь нам достаточно изменить в пункте 3 название меню, нажать сохранить и заголовок меню изменится, не затронув заголовок страницы.
Если мы рекламируем наши услуги, например, по производству пенобетона и строительству малоэтажных домов из пенобетона, то такими пунктами меню и заголовками соответствующих им страниц могут быть:

Для создания новой страницы зайдём в Консоль/ Страницы/Добавить новую

Вводим заголовок и жмём Сохранить и Опубликовать. Остальные настройки страницы: текст, медиафайлы и ссылки мы рассмотрим позже. У каждой страницы есть свои атрибуты, где можно указать будет ли она входить в состав меню как основная (родительская, порядок 0) или как дочерняя (подменю), а если как дочерняя, то указать какой основной странице она подчиняется и её порядковый номер последовательности. При этом она отобразится под родительской страницей и немного сдвинутой в право.

Какую страницу сделать главной (стартовой т.е. загрузочной)?
Если вы хотите, чтобы при обращении к сайту он открывался на какой-то определённой странице (категории), то нужно перейти в Консоль/Настройки/Чтение. Выберите пункт «Статическую страницу». Далее выберите страницу, которую вы хотите использовать как главную страницу.

Для того чтобы назначить страницу для вывода всех записей (статей, новостей) вашего сайта на WordPress выберите в пункте «Страница записей» ту страницу, которою вы хотите использовать для вывода записей.

Назначаем страницу «Блог» для отображения записей
Не забудьте сохранить изменения нажав кнопку «Сохранить изменения».
При создании сайта по умолчанию будет выбрано «Ваши последние записи», это значит, что на главной странице вашего сайта всегда будут отображаться записи. В любой момент вы можете изменить данные настройки и назначить статическую главную страницу и указать страницу на которой будут публиковаться все ваши записи.
Редактирование меню
Для перехода в редактор меню откройте в панели управления WordPress Консоль/Внешний вид/Меню.
Сайт может иметь несколько меню (если это позволяет выбранная вами тема-шаблон). Такие меню будут отличаться и пунктами, и расположением. Чаще всего на веб-ресурсах можно встретить разные меню сверху горизонтальное и сбоку вертикальное.
Чтобы добавить меню, введите его название в соответствующее поле и нажмите кнопку Создать меню.

Над именем меню можно долго не размышлять – на сайте оно нигде не фигурирует и используется только в рамках панели управления WordPress. Например, это может быть Главное меню.
В качестве пунктов меню можно использовать следующие типы элемента:
– страницы
– рубрики
– записи
– произвольные ссылки на другие сайты (желательно ваши),
Если активировать опцию Автоматически добавлять новые страницы верхнего уровня, произвольное меню будет пополняться ссылками на все вновь создаваемые страницы сайта.

Жмём Сохранить
Теперь самое время наполнить его пунктами. Элементы, которые можно добавить в меню, находятся слева. Установите галочки напротив будущих пунктов и нажмите кнопку Добавить в меню – выбранное появится в блоке Структура меню, то есть будет добавлено.
В меню можно поместить страницы, рубрики, записи и произвольные ссылки. Последний тип элементов позволяет пункт с произвольным названием, ведущий на указанную вами страницу. Например, чтобы добавить в меню пункт Сайт, ведущий на главную страницу seostop.ru, надо в поле URL блока произвольные ссылки ввести адрес http://seostop.ru, в поле название набрать Сайт SEO и нажать кнопку Добавить в меню.

Смена названия пунктов меню
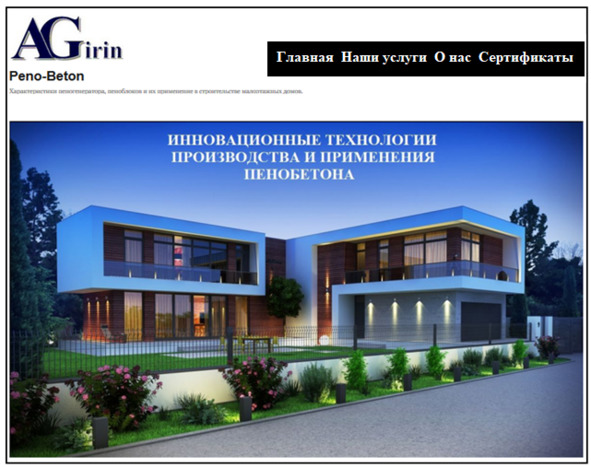
Возьмём первую (главную) страницу. Её заголовок (1) – «Инновационные технологии производства и применения пенобетона». Понятно, что такой заголовок в меню (2) будет смотреться некрасиво.

В Меню мы должны заменить его на Главная.
В разделе Структура меню/Текст ссылки (3) убираем старый заголовок и вставляем новый «Главная»

Заголовок страницы (1) остался прежним, а ссылка в меню (2) изменилась на «Главная».
Эту процедуру проделываем для всех страниц, на которые мы ссылаемся.
Жмём «Сохранить»
Настройка иерархии меню
Расположим заголовки меню в нужном порядке.
Заходим в Консоль/Внешний вид/Меню
Откроется окно, в котором задаётся Заголовок меню, отмечаются галочкой те страницы, которые должны входить в меню. Настраиваем соответствие названия меню для каждой страницы и структуру меню.

Чтобы настроить общую структуру меню, щёлкаем левой кнопкой мыши по нужному разделу и, не отпуская кнопку, перетаскиваем раздел вверх-вниз на нужную позицию. Если мы хотим создать подменю, то нужные разделы размещаем под основным чуть правее в нужной последовательности.

Проверим соответствие заголовка меню заголовку страницы.
Жмём на треугольник возле слова Страница и Раскрываем свойства данного раздела меню. Внизу убеждаемся в том, что этот раздел меню ведёт по ссылке на нужную оригинальную страницу

Положение меню на странице
Теперь нам надо определиться где будет расположено меню на странице. Опускаемся вниз, выбираем Primary или Top Bar, жмём «Сохранить меню».

Открываем наш сайт. Для этого жмём в Консоли на имени нашего сайта
Добавление Рубрик в меню
Если необходимо в Меню поместить рубрики, то поступаем следующим образом.
Заходим Внешний вид/Меню
Опускаемся вниз и жмём на Рубрики/Все.

Отмечаем галочкой нужные Рубрики и подрубрики и жмём Добавить в Меню
Методом переноса расставляем рубрики и подрубрики в панели «Структура меню» в нужном порядке. Подрубрики сдвигаем немного вправо.
Если возникают проблемы переноса или сдвига мышкой, то открываем треугольник справа и в дополнительном окне выбираем выше-ниже.
После настройки меню вверху справа жмём «Сохранить». Заходим на сайт и смотрим, как работают наши настройки.
Смотрим как работают наши основные пункты меню Наши услуги и О нас и их подменю (см. рисунок) и проверяем что они ведут нас на нужные страницы.

Создание дополнительного меню
Таким образом можно создать сколько угодно меню, главное – предварительно щёлкнуть ссылку создать новое меню, иначе вместо добавления очередного меню вы отредактируете уже существующее.
Чтобы меню отобразилось на сайте, установите флажки (или флажок) блока Области темы. Количество и названия её элементов зависят от используемой темы оформления. В нашем случае тема поддерживает только основное (располагается справа) и дополнительное (находится слева) меню. Если вы установите оба флажка, на сайте появятся сразу два меню, которые будут дублировать друг друга. Если вы хотите иметь два разных меню, то вам необходимо создать их и установить для каждого свой флажок (одному Основное верхнее меню, другому – Дополнительное меню слева).

Размещение меню
Меню можно располагать не только в местах, установленных темой (делается это через виджеты), но и в любой другой части сайта или даже на определённой странице.
Чтобы вставить меню в любое место, добавьте строку:
непосредственно в код страницы там, где хотите его разместить. Строка сработает, если произвольное меню на сайте всего одно. При наличии нескольких в код следует добавить строку вида:
«Меню_1»));?>
где вместо Меню_1 нужно ввести название вашего меню.
Установка логотипа, имени сайта, его описания и иконки
После долгих подготовок и настроек, наконец-то, начнём формировать наш сайт и заполнять его информацией. И делать это мы будем на примере сайта, рекламирующего «Инновационные технологии изготовления и применения пенобетона в строительстве малоэтажных домов»
Картинки иконки и логотипа желательно заготовить заранее.
Логотип должен отражать суть вашей фирмы и её деятельности. Логотипы крупных фирм патентуются и охраняются законом. Поэтому запрещается использовать чужие логотипы. Но при небольшой фантазии вы можете создать свой логотип.
Логотип можно подготовить в любом из 16 графических редакторов, обзор которых дан на сайте http://www.dejurka.ru/graphics/best-free-graphic-editing-software/
Рекомендуемый размер 240х240 px.
Иконки можно вставлять для украшения в начале статьи, записи. Она должна хоть немного соответствовать содержанию статьи. Большой выбор иконок можно найти на сайте: dryicons.com
Настройки/Общие

Внешний вид/Настроить/Свойства сайта.
Устанавливаем Логотип, Название сайта, краткое описание и устанавливаем иконку. Логотип и иконку можно придумать и изготовить самому в любом графическом редакторе, например, в Paint.net/ При установке Логотипа и Иконки вас попросят загрузить их или с интернета, или с вашего компьютера.

Жмём «Сохранить». Смотрим свой сайт.

Изображение заголовка
Как правильно брать бесплатные картинки для сайта – http://youtu.be/sck3GEKxGv8
Для начала хотим предупредить вас, что у многих красивых картинок есть свои хозяева с авторскими правами. Чтобы не попасть в неловкую ситуацию, в которой вас могут обвинить в плагиате (воровстве) картинок, пользуйтесь сервисами свободного доступа к изображениям (см. Приложение). В самом крайнем случае оставляйте ссылку на сайт, откуда взято изображение. Ссылку можно давать как по тексту, так и разместить её на самом изображении где-нибудь внизу справа. Сделать это можно в любом графическом редакторе.
https://ru.support.WordPress.com/themes/custom-header-image/
Многие темы WordPress.com позволяют пользователям загружать свои собственные изображения заголовка с нанесённым на него красивым текстом
Загрузка изображения заголовка
Перейдите на страницу консоли Внешний вид -> Заголовок. Если такой возможности нет, значит, ваша тема не поддерживает выбор изображения заголовка.
Жмём «Добавить»
Нам предлагают загрузить файл из Библиотеки (они на рисунке) из интернета или с компьютера.
Внимание! Можно использовать только файлы. jpeg,.gif, и. png. Все обрезанные изображения будут преобразованы в формат JPEG. Лучше всего использовать изображение правильного размера, т.е. подходящего для вашей темы. Чтобы сохранить прозрачность, используйте изображения. gif или. png правильного размера.

Если вы загрузили изображение, размеры которого не подходят выбранной теме, вам предложат его обрезать. Не торопитесь это делать, ведь вам дорог рисунок в том виде как вы его подготовили. Иногда можно растянуть рамку обрезки на всю картинку, затем жмём «Не обрезать» и потом «Вставить» или «Опубликовать».
Наложить красивый текст на фото можно с помощью следующих приложений.
– Pics Art; 144 мб рус
– Aviary; 39 мб рус
– InShot; 97мб рус бесплатно
– Camly 125 мб рус бесплатно (+много крутых наклеек);
– PicSee 126 мб рус бесплатно (текст в фигурных рамочках);
– https://ofont.ru/category/0 более 5000 русских шрифтов
После сообщения о смене заголовка можно перейти на сайт и посмотреть, как он выглядит.
Уже неплохо!

Забегая немного вперёд, чтобы в дальнейшем не вносить изменения в уже сформированный сайт, опишем необходимые SEO настройки изображения.
SEO оптимизация изображений для сайта
Внимание! Картинки берите не просто в Интернете, а на бесплатных фотостоках – https://unsplash.com/, https://pixabay.com/ и https://www.pexels.com/
1.Если изображение слишком большое, то будет более верно разместить превьюшку (уменьшенное изображение) с возможностью перехода по дополнительной ссылке для просмотра полноразмерного изображения.
2.Ниже картинки с помощью тега «p» вставляют её описание.
Подробное описание картинки
Если сайт поддерживает html5 можно использовать теги «figure» и «figcaption».
В целях оптимизации используются атрибуты тега «img».
3. Атрибут «alt»
«alt» – отвечает за вывод описания изображения текстом на экран, когда браузер пользователя не может открыть картинку. Выглядит так:
Текст, являющийся описанием картинки, помещённый внутрь атрибута «alt» так же влияет на оптимизацию изображений, помещённых на страницы.
Нужно обходиться 50—60 символами, большие тексты плохо воспринимаются поисковыми роботами.
4.Атрибут «title»
Текст помещённый в title выводится как подсказка в момент наведения курсора мыши на картинку. Обычно в нем помещают дополнительные данные об изображении.
При установке изображения в её атрибутах обязательно надо прописать Titl – Заголовок и Alt – «альтернативный текст» или если картинка одна, то попросту ключевые фразы, соответствующие контенту страницы.
5.«url» фотографии
Здесь нужно проставить адрес страницы, на которой находится картинка.
Человеко- понятный «url» несёт в себе информацию для пользователей, а также поисковых систем
Если у вас несколько картинок, то прописывайте в данных атрибутах очень краткое описание того, что изображено на каждой картинке.
Внимание! Часто допускается атрибуты title и alt делать одинаковыми до 10 слов.
Название файла должно быть кратким и описывать содержимое картинки.
Эти параметры позволяют дать поисковым системам понять, о чём говорит то или иное изображение и попасть изображениям в поиск по картинкам по определённым запросам, которые мы и пропишем в данных атрибутах.

Объем текста для Alt должен составлять 3—10 слов, для Title допустимо более развёрнутое описание, но увлекаться здесь тоже не нужно – всплывающая подсказка из нескольких строк не всегда бывает уместна и может лишь испортить впечатление.
Для уже загруженных картинок редактирование атрибута Alt доступно по щелчку кнопки мыши по изображению (иконка «Изменить» с изображением карандаша). В этом же окне («Параметры изображения») можно обнаружить и доступную для изменения строку Title, для этого необходимо развернуть пункт меню «Дополнительные настройки».
Оптимизация размера и веса изображения
Внимание! Некоторые плагины, которые мы установили, имеют функцию оптимизации изображений.
Сжатие картинки в Paint.
Открываем изображение в Paint и на вкладке «Главная» имеется пункт «Изменить размер».

Нажав на него, мы можем изменить размер, не потеряв при этом качество (если уменьшаем) и не утеряв пропорции. Для этого обязательно активируем настройку для сохранения пропорций.

Изменяя параметры размеров по горизонтали и вертикали, вы регулируете ширину и высоту изображения соответственно. Выбрать необходимые параметры, жмете на кнопку «Ок», а затем сохраняете итоговый файл на компьютер.
Сжатие картинки в IrfanView
– Изображение/Изменить размер – выставить новый размер.
– Сохранить как – выставить параметры и качество.
Делайте оптимизацию картинок к каждой статье, и дополнительные посетители на Ваш сайт гарантированно придут с поиска по картинкам.
Это основные моменты SEO оптимизации статьи. Не ленитесь делать SEO оптимизацию сайта (статей, рубрик, записей и картинок) ведь от этого зависит продвижение Вашего сайта в поисковых системах, количество посетителей и соответственно доход от сайта.