
Графические интерфейсы пользователя Java
Во-вторых, этот интерфейс присоединяет слушателя модели, как задумано в MVC.
И есть способ получения данных модели, с помощью методов size/get, что гораздо лучше, чем использование метода, например, возвращающего массив данных, так как при использовании методов size/get не занимается память под массив данных, не происходит копирование данных.
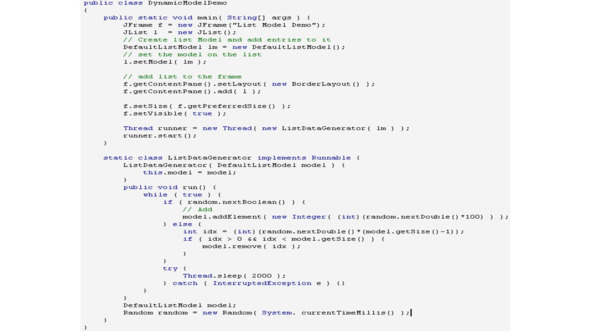
Давайте посмотрим на этот пример модели списка, в которой низлежащие данные изменяются динамически.

Часто бывает, что данные, которые предоставляются пользователю, меняются, и экран необходимо обновлять.
Так как модель данных ListModel, как и все модели MVC, добавляет в качестве слушателя список, список на экране уведомляется каждый раз, когда происходят изменения модели.
Таким образом, списки просто перерисовываются, чтобы отражать изменения.
В этом примере у нас есть список, который отображает список случайно генерируемых целых чисел.
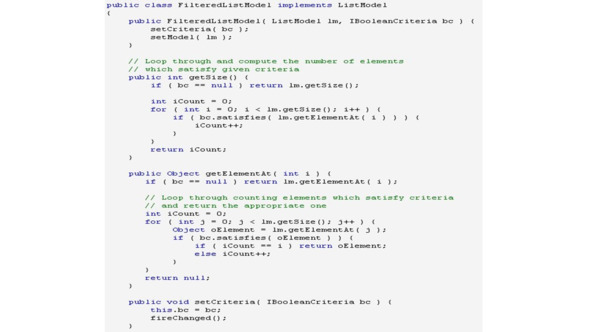
Теперь, еще одной очень полезной концепцией является отфильтрованная модель.

Часто бывает так, что мы хотим создать представление, содержащее только подмножество данных.
В этом случае мы используем интерфейс, который принимает каждый элемент данных модели, и проверяет его на соответствие определенному критерию.
Таким образом, происходит фильтрация данных модели.
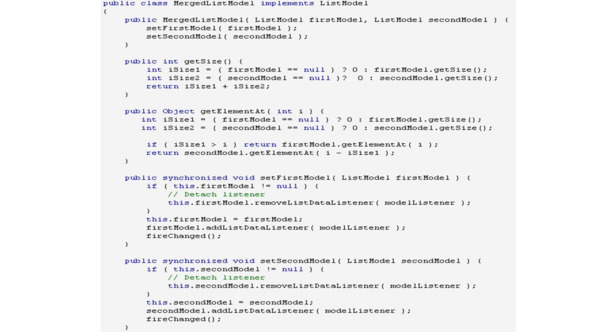
Еще одна полезная концепция – это слияние моделей.

В этом случае есть модель, которая принимает две модели в качестве аргумента и представляет их как одну.
Опять же это делается с помощью методов size/get без копирования данных исходных моделей.
Таким образом, есть много интересных вещей, которые мы можем делать с моделями.
Помимо отдельного класса модели, некоторые Swing компоненты также используют отдельный класс для рендеринга и просмотра.
Например, JList позволяет пользователю определить ListCellRenderer, который является небольшим классом, который заботится о том, как конкретный элемент списка будет визуализирован.
Этот интерфейс имеет только один метод getListCellRendererComponent.

Каждый раз, когда список себя перерисовывает, он запрашивает средство визуализации ячейки ListCellRenderer.
Это полезно по нескольким причинам.
Во-первых, обычно данные, которые вы хотите отобразить в списке, не хранятся в виде строк.
И список не знает, как отобразить произвольный объект как String.
Вы можете думать о СellRenderer как об адаптере, который знает, как адаптировать объект к строке.
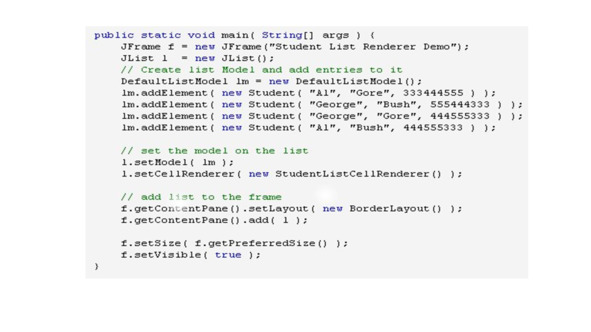
Как вы видите в этом примере, фактический список содержит учеников, а не строки, которые отображаются.

Предположим, мы используем этот список, чтобы пользователи могли выбирать в нем студентов.
Это означает, что, когда пользователь выбирает строку на экране, тогда выбранное значение списка фактически должно быть объектом Student, а не строкой.
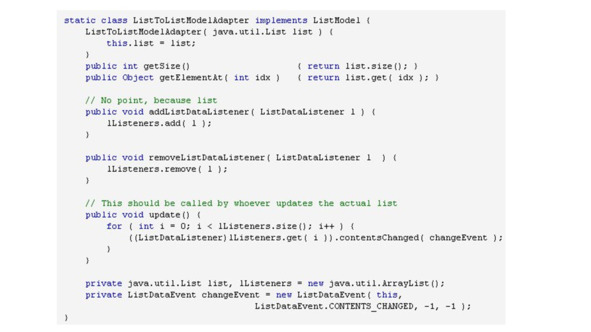
Для этого все, что нам нужно сделать, это написать адаптер ListModel, который переводит интерфейс ListModel в интерфейс реального источника данных.
Здесь реальный источник данных – это список java.util.List.

И этот адаптер использует этот список в своих методах size/get.
Здесь видно, что не происходит дублирование данных, и мы работаем с реальными объектами, а не с некоторыми их строковыми представлениями.
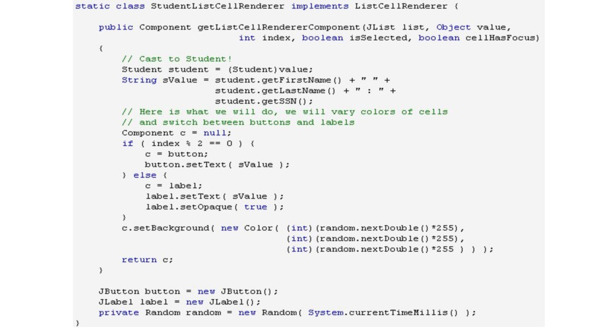
Еще одно преимущество, которое мы получаем от использования объекта ListCellRenderer, заключается в том, что мы можем представлять разные ячейки по-разному.

Здесь мы четные ячейки представляем, как кнопки, а нечетные – как метки.
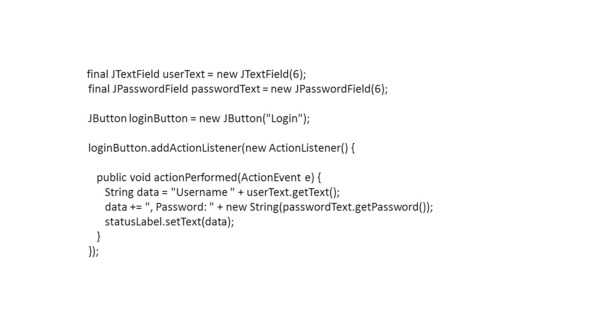
JTextField и JPasswordField

Компонент JTextField позволяет редактировать одну строку текста.

Методом setFont можно изменить шрифт текста.
Методом setText можно установить текст поля, а методом getText получить его.
Выделенный в поле текст можно заменить другим текстом с помощью метода replaceSelection.
Метод setHorizontalAlignment позволяет изменить выравнивание текста по умолчанию по левому краю.
Выключить редактирование текста можно методом setEditable (false).
Метод setCaretColor позволяет изменить цвет курсора.
Позицию курсора можно отследить методом getCaretPosition, или установить методом setCaretPosition.
Переместить курсор можно, выделив таким способом участок текста, методом moveCaretPosition.
Цвет выделенного текста можно задать методом setSelectedTextColor, а цвет фона выделенного текста методом setSelectionColor.
При использовании текстового поля могут возникнуть такие задачи, как создание поля с подсказкой, которая исчезает при вводе текста, или создание текстового поля с автозавершением.
Для решения этих задач придется расширить компонент JTextField, переопределяя его методы focusGained и focusLost, а также реализуя интерфейс DocumentListener с определением метода insertUpdate.
Компонет JPasswordField предназначен для ввода пароля и позволяет редактировать одну строку текста.
Класс JPasswordField расширяет класс JTextField, и отличается от него тем, что в этом поле вместо вводимых символов повторяется один символ, по умолчанию – звездочка.
Звездочку можно заменить другим символом с помощью метода setEchoChar.
Второе отличие заключается в том, что вместо метода getText для получения текста из поля пароля используется метод getPassword, возвращающий массив символов типа char, а не строку.
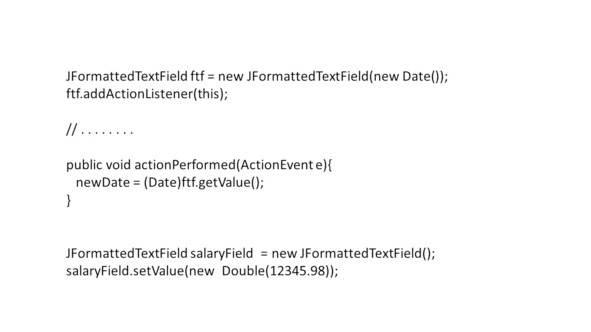
JFormattedTextField

Класс JFormattedTextField расширяет класс JTextField и обеспечивает вывод объекта в текстовую строку.

По умолчанию реализация обеспечивает форматированный вывод объектов типа Number и Date в виде строки.
Метод getValue возвращает объект типа Object, полученный в результате обратного преобразования отредактированной в окне строки в первоначальный объект.
Преобразованием объекта в строку и обратно занимается вложенный в JFormattedTextField абстрактный класс AbstractFormatter.
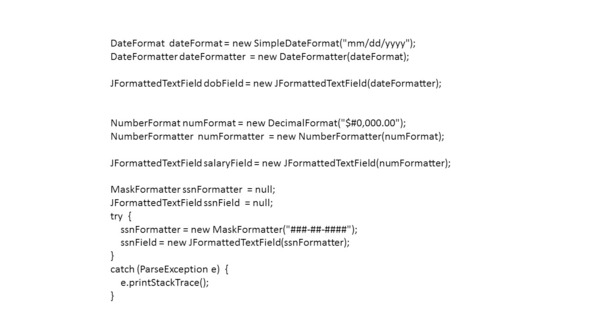
Библиотека Swing предоставляет реализации этого класса – классы DateFormatter, NumberFormatter и MaskFormatter.
Мы можем создать компонент JFormattedTextField с помощью объекта форматирования.

Для этого можно использовать классы DateFormatter, NumberFormatter и MaskFormatter для форматирования даты, числа и строки, соответственно.
В этом примере показано создание объекта форматирования для вывода даты в заданном формате, числа и строки.
JTextArea
Компонент JTextArea представляет многострочную область для отображения обычного текста.


Шрифт текста устанавливается методом setFont.
Введенный текст можно получить методом getText.
Установить текст методом setText, или добавить текст методом append, или вставить текст методом insert.
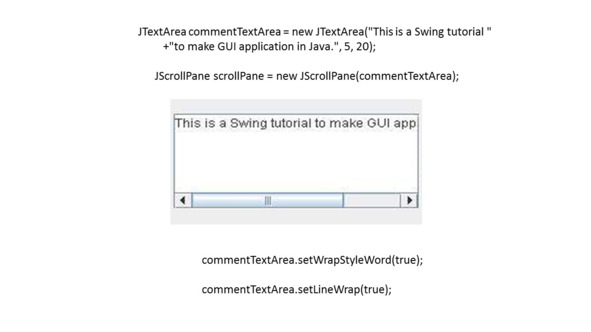
По умолчанию компонент JTextArea не обеспечивает возможность прокрутки большого текста.
Поэтому компонент нужно поместить в контейнер JScrollPane.
При этом следует задать размеры текстовой области – число строк и столбцов, или предпочтительный размер контейнера JScrollPane.
По умолчанию весь текст в области показывается в виде одной строки, выходящей за пределы окна.
Для переноса слова целиком и слов на новую строку нужно применить методы setWrapStyleWord (true) и setLineWrap (true).
JEditorPane
Компонент JEditorPane используется для создания окна текстового редактора.


По умолчанию этот компонент может отображать и редактировать простой текст, документ HTML и Rich Text Format (RTF).
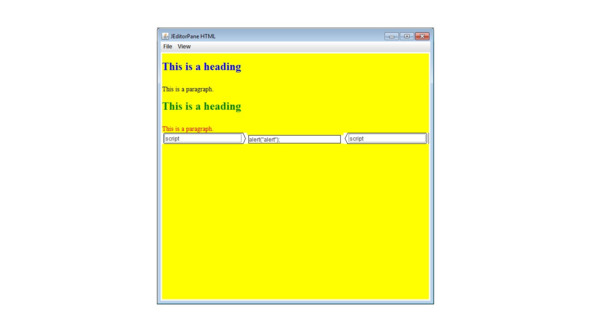
В случае HTML, компонент JEditorPane может отображать HTML-документ, соответствующий спецификации Html 3.2 с ограниченной поддержкой css и без поддержки Javascript.
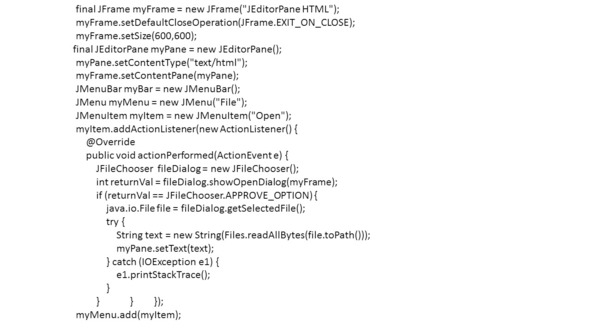
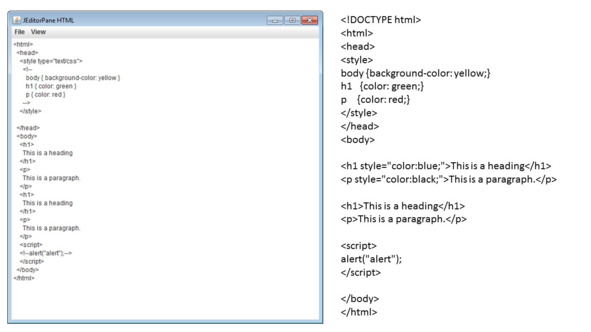
В этом примере мы создаем компонент JEditorPane и помещаем его в окно JFrame.

Метод setContentType класса JEditorPane устанавливает тип содержимого для обработки редактором.
При этом вызывается метод getEditorKitForContentType, а затем метод setEditorKit.
Компонент JEditorPane использует реализации EditorKit редакторов для текстового содержимого определенного типа.
Здесь мы устанавливаем отображение и редактирование HTML контента.
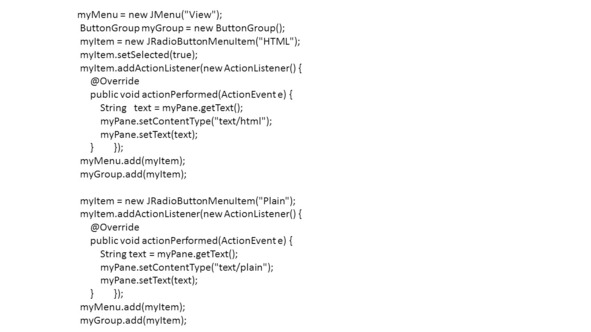
Далее мы создаем меню для загрузки контента в компонент JEditorPane.
Контент в виде строки загружается методом setText.
Также можно использовать метод setPage для загрузки контента по URL адресу.
В этом примере мы также создаем меню для переключения типа содержимого с HTML на простой текст и обратно.

Если вы нажмете команду Plain в меню View, содержимое будет отображаться в виде обычного текста, как исходный HTML-код.
При этом надо отметить, что вызов метода setContentType фактически удаляет текущий текстовый контент в области редактора.

Вот почему мы сначала сохраняем содержимое в переменной.
Также при переключении на обычный текст, исходный HTML код модифицируется.
В частности, удаляются inline css стили.
Чтобы сделать JEditorPane доступным только для чтения, нужно использовать метод setEditable (false).
При отображении HTML-документа, компонент JEditorPane может обнаруживать HTML-ссылки и отвечать на клики пользователей.
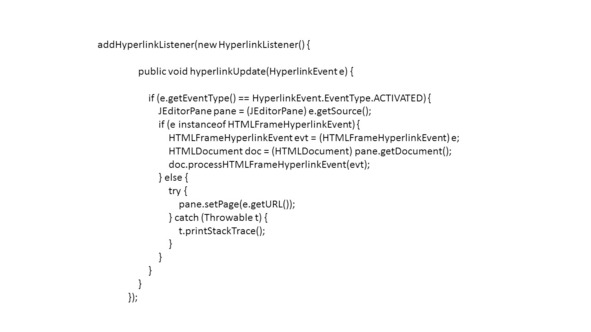
Чтобы обрабатывать событие click на ссылках, нужно обработать событие HyperlinkEvent, присоединив слушателя методом addHyperlinkListener.
Здесь показан пример реализации обработки гиперссылок.

Сначала мы проверяем, является ли обрабатываемое событие событием активации, а не событием входа (клика) или выхода (готовности).
Затем мы проверяем, является ли обрабатываемое событие событием активации HTML фрема.
И если это так, тогда мы открываем фрейм с помощью HTMLDocument.
В другом случае, мы извлекаем URL адрес гиперссылки из события и открываем по этому адресу документ.
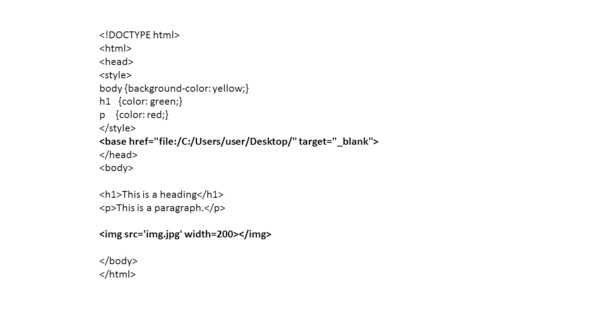
Обратите внимание, если тип содержимого является HTML документ, тогда относительные ссылки, например, для таких вещей, как изображения, не могут быть разрешены, если не используется тег

То есть для включения изображения в HTML документ, нужно указать абсолютный путь к этому изображению.
JTextPane
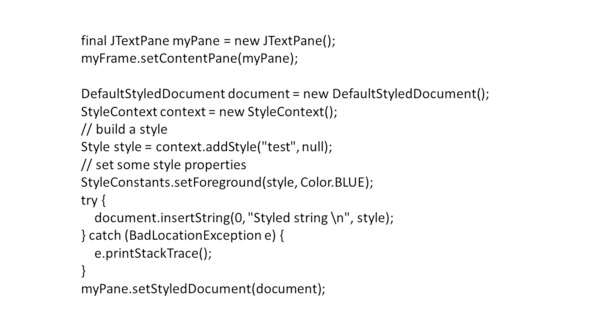
Класс JTextPane – это подкласс класса JEditorPane.


Компонент JTextPane дополняет JEditorPane возможностью работать с объектом StyledDocument.
Реализация DefaultStyledDocument позволяет легко добавить новые стили методом addStyle.
Можно задать атрибуты для отдельных символов методом setCharacterAttributes.
Можно задать атрибуты сразу целому элементу методом setParagraphAttributes.
Можно вставить в текущую позицию текста изображение методом insertIcon.
Также можно вставить любой компонент методом insertComponent.
ImageIcon
Многие компоненты Swing, такие как ярлыки, кнопки и панели с вкладками, могут быть декорированы значком – изображением фиксированного размера.


Значок – это объект, который реализует интерфейс Icon.
Swing обеспечивает реализацию интерфейса Icon – класс ImageIcon, который создает значок из изображения формата GIF, JPEG или PNG.
Надо отметить, что в библиотеке Swing нет класса, заменяющего AWT класс Image, есть только класс ImageIcon, который используется для декорирования компонентов значками.
Здесь показано создание значка из изображения, расположенного в пакете приложения, и установка этого значка на панели главного окна приложения.
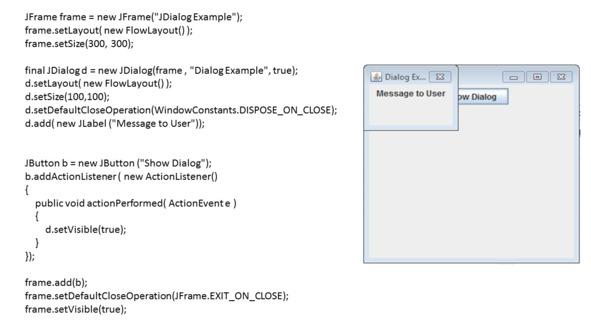
JDialog
Класс JDialog расширяет класс Dialog библиотеки AWT и является «тяжеловесным» компонентом.


Он создает модальные или немодальные диалоговые окна.
Напомним, что модальное окно блокирует графический интерфейс пользователя, пока не будет закрыто.
Каждое диалоговое окно обязательно связано с родительским AWT окном Window, Dialog или Frame.
Диалоговое окно снабжено рамкой и строкой заголовка, в которую помещается строка, записанная в конструкторе.
В строке заголовка есть кнопка Закрыть, реакцию на которую, а заодно и реакцию на нажатие комбинации клавиш
Модальность окна и его заголовок можно изменить методами setModalityType и setTitle.
По умолчанию диалоговое окно может изменять свои размеры, но это правило можно поменять унаследованным методом setResizable.
Как уже говорилось ранее, Swing предоставляет контейнеры верхнего уровня: JFrame, JDialog и JWindow.

При использовании этих классов, чтобы отображаться на экране, каждый компонент GUI должен быть частью иерархии компонентов, в которой в качестве корня используется контейнер верхнего уровня.
При этом каждый GUI компонент может содержаться только один раз.
Если компонент уже находится в контейнере, и вы пытаетесь добавить его в другой контейнер, компонент будет удален из первого контейнера, а затем добавлен ко второму.
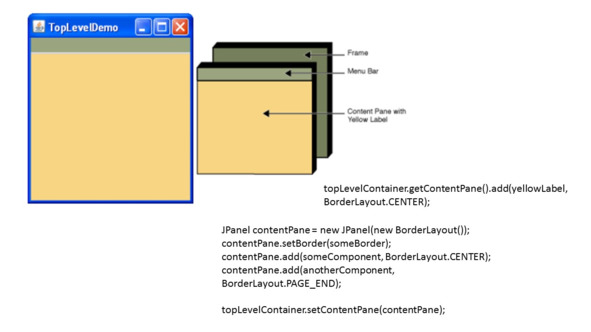
Каждый контейнер верхнего уровня имеет панель содержимого contentPane, которая содержит видимые компоненты контейнера верхнего уровня.
Вы можете дополнительно добавить панель меню в контейнер верхнего уровня.
Панель меню расположена в контейнере верхнего уровня, но вне панели содержимого.
Получить панель содержимого контейнера верхнего уровня можно с помощью метода getContentPane.
Панель содержимого по умолчанию – это простой промежуточный контейнер, который наследуется от JComponent и использует BorderLayout в качестве менеджера компоновки.
Однако можно создать панель JPanel и установить ее как панель содержимого, используя метод setContentPane контейнера верхнего уровня.
Вы можете напрямую добавлять компоненты в контейнер верхнего уровня методом add, при этом они будут добавляться в панель содержимого.
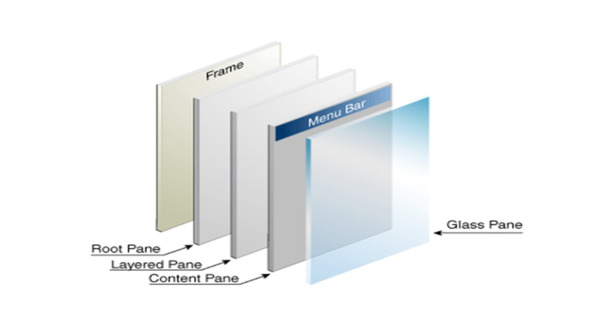
Устройство контейнера верхнего уровня еще более сложное, чем это кажется на первый взгляд.

Каждый контейнер верхнего уровня использует промежуточный контейнер, называемый корневой панелью root pane.
Корневая панель управляет панелью содержимого и панелью меню вместе с несколькими другими контейнерами.
Здесь слоистая панель layered pane содержит панель меню и панель содержимого и обеспечивает упорядочивание других компонентов по оси Z.
Стеклянная панель glass pane часто используется для перехвата входных событий, проходящих через контейнер верхнего уровня, а также может использоваться для рисования поверх нескольких компонентов.
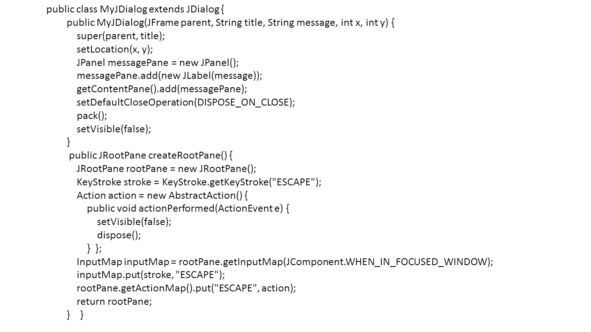
Здесь показан пример создания пользовательского диалога.

В конструкторе класса используется панель содержимого для создания интерфейса диалога.
Также переопределяется метод createRootPane, который создает корневую панель, для закрытия диалога при нажатии кнопки «Escape».
В этом методе используется метод getKeyStroke класса KeyStroke для установки нажатия клавиши ESCAPE.
Конец ознакомительного фрагмента.
Текст предоставлен ООО «Литрес».
Прочитайте эту книгу целиком, купив полную легальную версию на Литрес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.
Вы ознакомились с фрагментом книги.
Для бесплатного чтения открыта только часть текста.
Приобретайте полный текст книги у нашего партнера:
Всего 10 форматов