
CORELDRAW. Дизайн полиграфии

Ирина Никулина
CORELDRAW. Дизайн полиграфии
Введение
Добро пожаловать в пространство мощного и удивительного векторного продукта под названием CorelDRAW!
Уважаемые дизайнеры!
Перед вами не просто учебник по работе с программой CorelDRAW, это новый формат учебного пособия, где текст каждой главы ссылается на бесплатный видеоурок, доступный для скачивания. Видеоуроки наглядно демонстрируют текст учебника и более подробно поясняют материал. В конце каждой главы вы найдете домашнее задание, которое позволит на практике закрепить уроки.
Если вы внимательно изучите текст учебника, посмотрите все уроки и выполните все задания, автор учебника гарантирует, что вы сможете работать на уровне начинающего дизайнера в программе CorelDRAW.
Этот учебник не только научит вас работать в программе CorelDRAW, но и создавать рекламные макеты:
– логотипы,
– визитки,
– дизайн полиграфической продукции,
– макеты наружной рекламы.
Так же будет отдельная глава, посвященная допечатной подготовке макетов для печати в типографии. Практические навыки в виде домашних заданий позволят вам освоить программу, научиться создавать грамотные макеты, работать с векторными объектами, делать векторные объекты кривыми Безье, разрабатывать авторские логотипы, трассировать растровое изображение в векторное, применять эффекты к тексту и многое другое.
Это минимальные навыки дизайнера, необходимые для успешного старта в этой профессии.
Цель книги – научить начинающих дизайнеров создавать рекламные и полиграфические макеты, правильно готовить их к печати и полностью освоить программу CorelDRAW. Эта цель будет достигнута читателем при внимательном изучении текса учебника, просмотре видеоуроков и обязательном выполнении практических домашних заданий.
По данному авторскому курсу успешно обучались различные категории людей: школьники, студенты, начинающие дизайнеры, учителя, менеджеры. Курс преподавался на онлайн и оффлайн курсах и в вузах.
Материал подается понятно, подробно, без лишней «воды». Уроки построены пошагово с возрастающей сложностью обучения.
Учебник рассчитан на тех, кто знакомится с программой в первый раз и на тех, кто уже начал работать с векторной графикой. Книга может служить методическим пособием для учителей в школах, преподавателей вузов или профессиональных курсов.
О программе CorelDRAW
CorelDRAW – мастер векторных эффектов, удобный и незаменимый помощник дизайнера, самый популярный векторный редактор с понятным интерфейсом.
CorelDRAW – истинный лидер среди векторных программ!!!
Итак, что же сделало программу столь любимой и популярной в среде специалистов дизайна?
– Интуитивно понятный дружественный интерфейс программы.
– Наличие готовых геометрических фигур и векторных шаблонов.
– Удобство создания плавных кривых линий.
– Легкость редактирование кривых линий, возможность изменения кривизны при помощи редактирования узлов.
– Удобный инструмент «Текст», легко редактируемые текстовые фреймы.
– Возможность перевести текст в кривые линии и превратить его в объект CorelDRAW.
– Трансформация и модификация объектов, позволяющая быстро создавать векторные эффекты.
– Легкая и удобная вставка растровых изображений, возможность их редактировать и применять эффекты.
– Наличие помощи, подсказки.
Удачи вам в успешном освоении CorelDRAW!
Об авторе
Никулина Ирина Анатольевна: 20 лет в дизайне и преподавании!
Ирина – дизайнер с двадцатилетним стажем работы, изданный автор книг по дизайну и верстке, блогер, специалист по рекламе, разработчик сайтов.
С 2007 года Ирина является директором собственного рекламного агентства. С нуля создала успешное рекламное агентство и веб-студию с доходом от 150 000 р. в месяц.

Об авторе:
– Дизайнер логотипов и полиграфии, разработчик сайтов с 2007 г. (более 2000 проектов).
– Сертифицированный специалист Adobe Photoshop. Стаж преподавания программ (CorelDRAW и Adobe Photoshop) – 20 лет!
– Автор учебника по дизайну, верстке и полиграфии, издан в 2010 г. По нему до сих пор успешно занимаются студенты КУБГУ.
– Преподаватель с большим стажем. Более 2000 учеников за последние 5 лет. 98 % учеников работают в сфере дизайна.
Урок 1. Общие понятия о векторной графике
В этой главе:
Что такое векторная и растровая графика.
Векторный способ кодирования.
Объекты векторной графики, кривые Безье.
Масштабирование векторных объектов.
Растровый способ кодирования.
Качество векторных объектов в полиграфических макетах.
Цвет на компьютере.
Модели цвета.
Что нужно запомнить.
Домашнее задание.
Что такое векторная и растровая графика
Я думаю, вы неоднократно встречали в сети Интернет красивые электронные рисунки и задавались вопросом, как они создаются?
Любые электронные картинки рисунки, фотографии, логотипы, баннеры, иллюстрации, созданные на компьютере, должны быть запрограммированы, представлены в числовой форме, именно так компьютер обрабатывает любое изображение, – при помощи цифр. Это цифровой способ хранить и использовать информацию.
Компьютерная графика – это графика, описанная языком компьютера. Она имеет три вида или способа кодирования:
векторная,
растровая,
фрактальная.
Речь, конечно же, идет о двухмерной графике. Существует еще и трехмерная графика, но в рамках этого учебника мы не будем её рассматривать.
Итак, компьютер обрабатывает рисунки и представляет их в числовой форме, или как принято говорить, кодирует.
Существует несколько способов описать математически или закодировать изображение:
1. Аналитический способ кодирования, с помощью математических формул – это и есть векторная графика. С ней работают программы: CorelDRAW и Adobe Illustrator.
2. Второй способ: описание массивом (набором) цифр (при помощи пикселей) – это растровая графика, с ней работает программа Adobe Photoshop и другие растровые редакторы.

Рис.1. Растровое и векторное изображение.
Векторный способ кодирования
Перед вами на иллюстрации три портрета (см. рис.1), первый из них (слева) закодирован при помощи растровой графики (пикселями), а второй и третий – это векторные рисунки, созданные на основе фотографии (первого портрета).
Как компьютер кодирует векторные рисунки?
Любое векторное изображение (рисунок, рекламный макет, логотип) состоит из отдельных частей, которые можно редактировать независимо друг от друга. Эти части называются объектами. (Поэтому иногда вы можете услышать вместо термина «векторная» – «объектно-ориентированная» графика). То есть, работа в векторных программах ведется с отдельными объектами.
Объектами векторной графики являются:
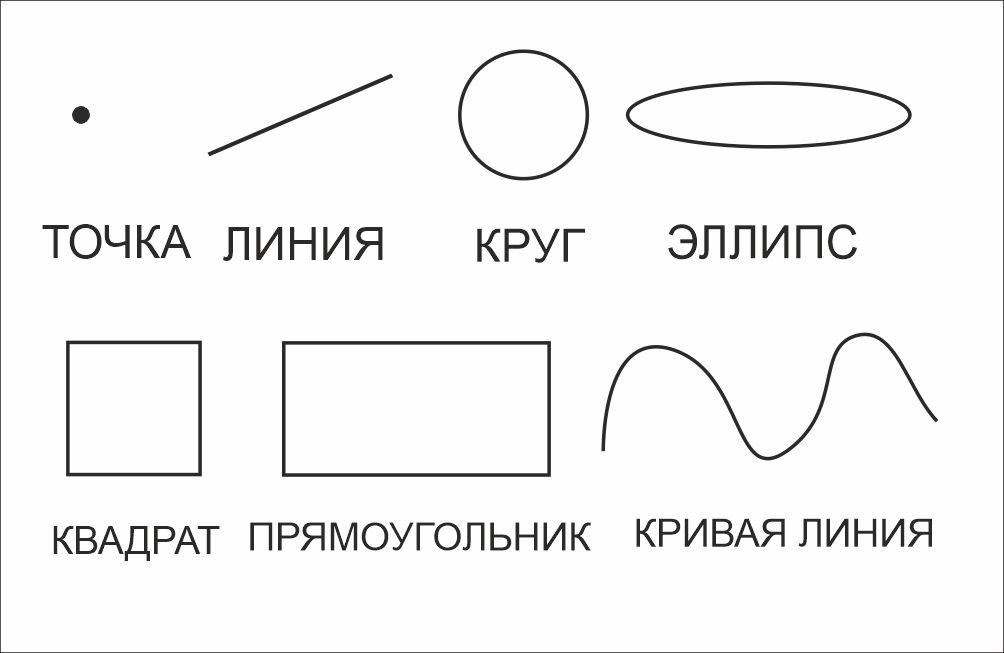
– Геометрические фигуры, такие как: точка, круг, эллипс, прямоугольник, квадрат и др.
– Плавные кривые и прямые линии.

Рис.2.Объекты векторной графики.
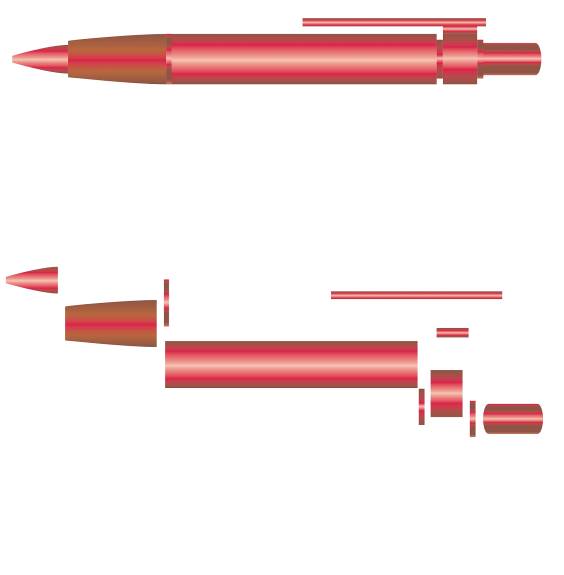
Для создания сложного рисунка применяется несколько простых объектов. Смотрите рисунок 3.

Рис.3. Векторный рисунок. Ручка нарисована в CorelDRAW, состоит из простых объектов.
Все составляющие части рисунка, объекты, хранятся в памяти компьютера в виде математических формул. Проще всего сохранить простые геометрические объекты, например квадрат, круг, прямоугольник, треугольник.
Например, чтобы закодировать круг, нужно запомнить его радиус, координаты центра и цвет. Для прямоугольника достаточно знать ширину и высоту.
С помощью математических формул можно описать рисунки любой сложности.
У каждого объекта есть размеры, кривизна (у кривых линий) и месторасположение, которые компьютер хранит в памяти в виде формул.
Объекты векторной графики, кривые Безье
Итак, векторными объектами являются геометрические фигуры и линии. С их помощью создаются векторные рисунки любой сложности. Основным объектом векторной графики являются плавно изогнутые кривые линии, которые называются кривые Безье.
Пьер Безье (математик) сделал открытие: любую произвольную кривую можно задать при помощи двух векторов, находящихся в начале и конце кривой. Именно таким образом программа CorelDRAW и кодируют плавные кривые линии. Поэтому этот вид графики назван «векторный».
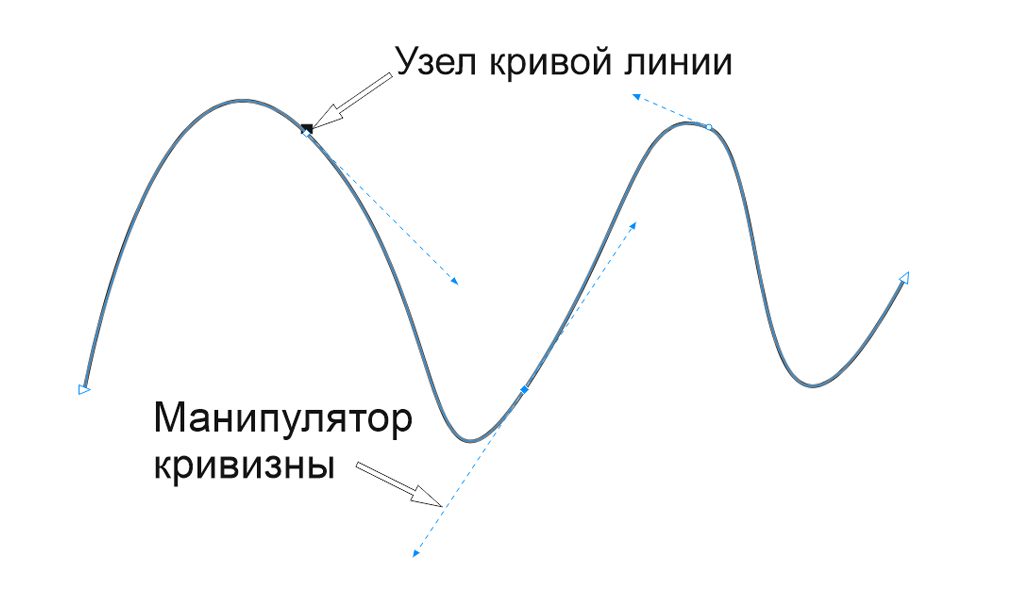
Положение начальной и конечной точки кривой называются «узлы кривой». Так же используется термин «кривизна» линии. Кривизна – изогнутость кривой линии между двумя узлами. Кривизна определяется двумя параметрами кривой, которые представлены отрезками, выходящими из узлов.
Эти отрезки называются «манипуляторы кривизны» (см. рис.4).

Рис.4. Узлы кривой линии. Стрелкой указан узел кривой и синяя пунктирная линия – манипулятор кривизны.
Масштабирование векторных объектов
Масштабирование объектов (увеличение и уменьшение) не приводит к потери качества векторного рисунка, что очень важно для подготовки макета к печати. Происходит это потому, что параметры объектов не растягиваются как в растровой графике, а как бы создаются заново путем умножения параметров объекта на коэффициент масштабирования (на 2, или на 50, например). То есть, увеличив круг в два раза, мы, по сути, получим новый объект, новый круг, параметры которого увеличены в два раза. Качество рисунка при этом не меняется.
Размеры векторных файлов
Большим плюсом векторной графики является относительно небольшие размеры создаваемых файлов. Размер файла векторных изображений намного меньше, чем растровый.
Но есть и недостаток векторных рисунков – условность полученных изображений; рисунок – это все-таки не фотография. Например, лицо человека, созданное векторными кривыми линиями, не будет абсолютно реалистичным.
И еще векторный способ оцифровки не используется для кодирования фотографий, потому что получается слишком большой размер файла.
Растровые объекты
В программе CorelDRAW можно использовать растровые изображения, вставляя их в файл макета. Они так же являются отдельными объектами, только не векторными, их можно редактировать как растровые изображения. Для вставки растров в файл макета в программе есть команда «Импорт», либо изображение просто перемещаются из папки в рабочее пространство программы CorelDRAW.
Для общего знакомства и лучшего понимания компьютерной графики коротко познакомимся с растровым способом кодирования.
Растровый способ кодирования
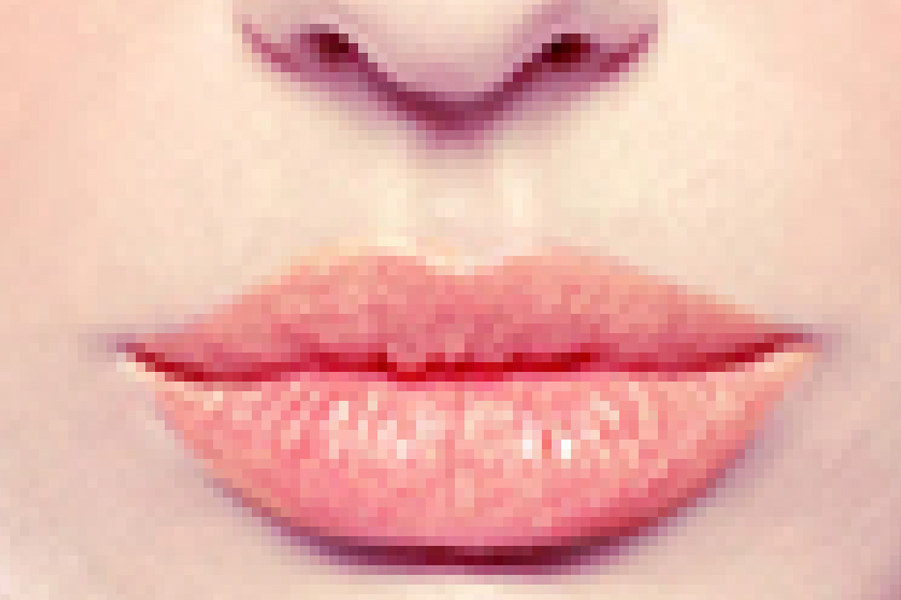
Для растрового кодирования рисунок или фотографию компьютер разбивает на небольшие одноцветные части, они называются пиксели (PICture Single Element – элемент рисунка). Изображение становится похожим на мозаику.
Все цвета, используемые в изображении, нумеруются и для каждого пикселя записывается номер цвета. Пронумеровав все пиксели, компьютер получает набор пар цифр: первая – номер пикселя, вторая – усредненный оттенок цвета. Запомнив последовательность расположения пикселей и номер цвета каждого пикселя, можно однозначно описать любую фотографию или рисунок в цифровом виде.

Рис.5. Изображение, состоящее из пикселей.
Чем меньше цветов в фотографии или рисунке, тем проще закодировать изображение. Изображения, закодированные таким образом, называются растрами или битмап (от англ. Bitmap – карта бит, растровая карта.).
Один дюйм изображения может содержать разное количество пикселей, именно это количество определяет разрешение и качество картинки. Чем больше разрешение (например, 600 пикселей на дюйм), тем лучше качество изображения. Стандартное разрешение для картинок в сети Интернет 72 пикселя на дюйм, для печати полиграфии 300 пикселей на дюйм.
В отличие от векторного рисунка, изображения, закодированные растровым способом, при масштабировании теряют своё качество. Например, при увеличении маленькой картинки до больших размеров, становятся видны пиксели.

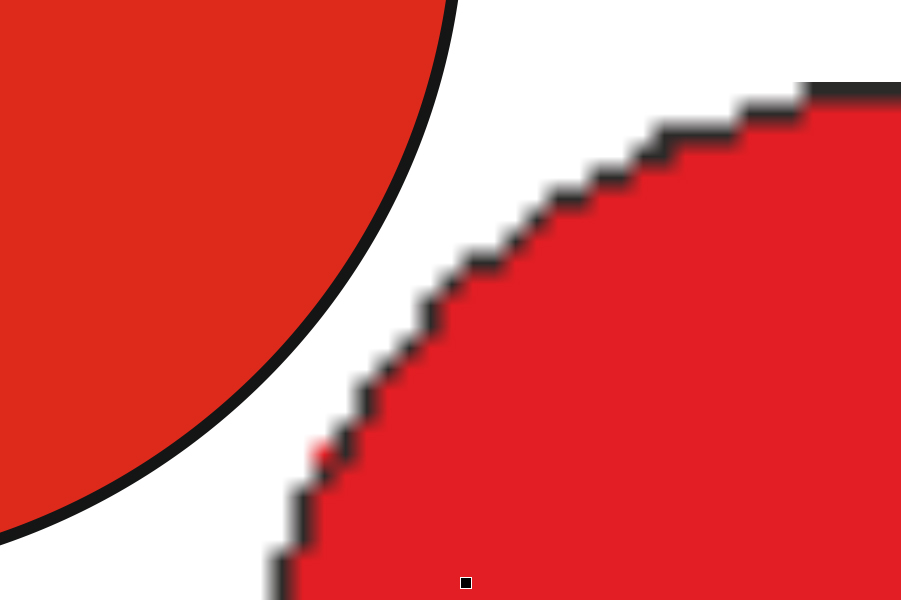
Рис.6. Векторное и растровое изображение. Слева вверху – увеличенный векторный объект с ровным контуром, справа – увеличенный растровый, мы видим «ступенчатый эффект», контур не ровный, а напоминает ступеньки.
Любое векторное изображение может быть преобразовано (конвертировано) в растровое при помощи команды «Экспорт» в меню «Файл» программы CorelDRAW.
Качество векторных объектов в полиграфических макетах
Именно потому, что векторные изображения (например, логотипы) масштабируются без потери качества, их использование в макетах полиграфии является приоритетным. Ведь буклет или каталог должны получиться на печати хорошего качества. А хорошее качество можно получить, только если использовать растровые изображения (фотографии) высокого качества, а текст и элементы дизайна создать в векторном виде.
Поэтому типографии просят (точнее требуют!) в макетах полиграфии и рекламы использовать векторные элементы:
– Логотипы.
– Текст.
– Надписи.
– Элементы дизайна.
– Прямые линии, кривые линии, точки, таблички, геометрические фигуры, рамки, таблички и т.д.
Цвет на компьютере
Прежде чем приступать к практическим занятиям в программе CorelDRAW, следует разобраться, как кодируется цвет на компьютере.
Самый сложный механизм, воспроизводящий цвет, – это человеческий глаз. Когда мы видим цвета, мы не задумываемся, как именно это происходит, просто наслаждаемся красотой синего моря или зеленого луга.
Считается, что человеческий глаз различает 16,7 миллионов оттенков!
Компьютеру, чтобы воспроизвести множество оттенков, различаемых человеческим глазом, нужно закодировать цвет. Для работы с миллионами оттенков, компьютер использует разные модели цвета. Разберемся подробнее.
Модели цвета.
Для воспроизведения на экране большого количества оттенков цвета были разработаны модели цвета, позволяющие однозначно определить оттенок.
Модель определяет способ создания цвета и используется для разных целей.
Рассмотрим три основные модели:
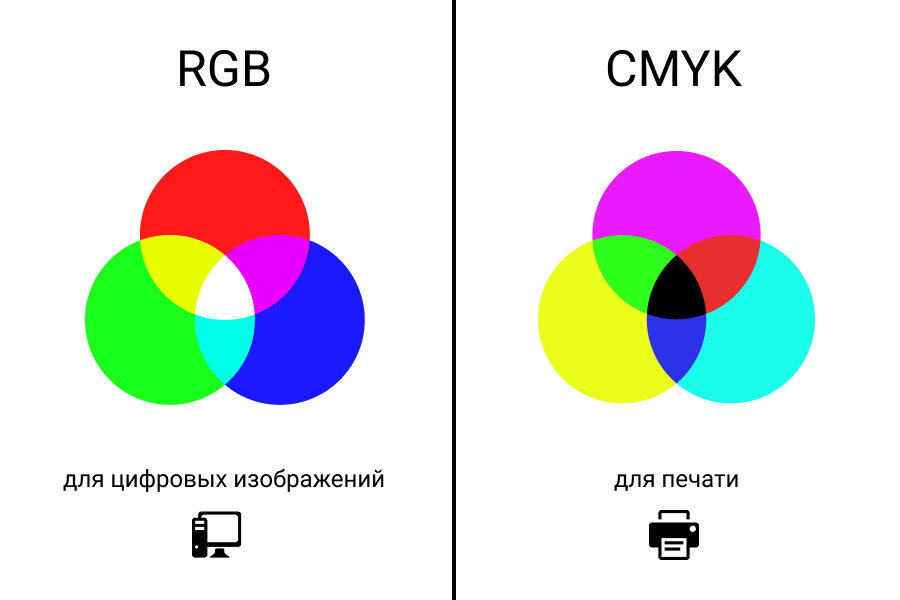
RGB (в основе три цвета: красный, синий, зеленый, red, green, blue). Аддитивная модель, построена на основе смешения трех цветов: красный, зеленый, синий.
В мониторе используется люминофор, который светится этими тремя цветами. Черный цвет в данной модели получается, когда интенсивность всех цветов равна 0, белый, когда максимальна.
Модель RGB дает 16,7 миллионов оттенков. Эта модель предназначена для изображений, остающихся на экране. (Веб-дизайн, сайты, портфолио, личные фотографии и др.). В полиграфии эта модель не применяется. Если у вас в макете полиграфии есть изображение с моделью RGB, это считается ошибкой. Такой формат может быть возвращен типографией на доработку.
CMYK (cyan, magenta, yellow, black, цвета: циан, маджента, желтый и черный).
Субтрактивная модель (субтракт (англ) – «вычитать»).
Модель построена на основе вычитания цветов. Например: голубой цвет образуется при поглощении красного, пурпурный при поглощении зеленого, желтый – отраженный цвет в результате поглощения синего. Черный цвет получается при добавлении черной краски.
Эта модель предназначена для подготовки макетов к печати на типографском станке. Модель дает 16,7 миллионов оттенков. Все изображения (как векторные, так и растровые) в макете для печати должны быть сохранены именно в цветовой модели CMYK.
HSB. Цвета описываются тремя числами 1 – HUE цвет тона, 2 – Saturation – насыщенность, 3 – Brightness – яркость.
С этой моделью работают программы, в дальнейшем преобразуя цвета в модель RGB. Удобна при редактировании рисунка, потому что при замене цвета не меняются, меняется насыщенность и яркость.
В векторной графике часто используются списки заданных цветов – палитры. (Например, палитра «Пантон»), основанные на цветовой модели CMYK.

Рис.7. Цветовые модели.
Что нужно запомнить:
1. Существуют разные способы кодирования графики, в макетах используется векторный и растровый способ кодирования изображений.
2. В векторном макете используются простые геометрические фигуры, прямые и кривые линии.
3. Сложный векторный рисунок состоит из простых объектов.
4. При масштабировании векторные объекты не теряют своего качества.
5. В макете должны быть векторными следующие элементы: логотипы, текст, элементы дизайна, узоры.
6. Растровое изображение состоит из отдельных элементов, называемых «пиксели». При масштабировании качество растров ухудшается.
6. Растровое изображение (фотографии) используется в макетах полиграфии только хорошего качества (300 пикселей на дюйм).
7. В полиграфических макетах используется только модель CMYK.
Домашнее задание: установить программу CorelDRAW на свой компьютер. Посмотреть урок №1.
Вопросы для самопроверки:
Назовите способы кодирования компьютернойграфики.
Назовите не менее четырех объектов векторной графики.
Почему кривые называются Безье?
Как меняется качество векторных рисунков при увеличении?
Из чего состоит растровое изображение?
Как меняется качество растровых изображений при масштабировании?
Назовите три модели цвета.
Ссылка на видеоурок №1, скачать можно бесплатно!

Наведите сканер мобильного устройства на qr-код, сохраните ссылку, откройте на персональном компьютере и смотрите видео.
Прямая ссылка на урок:
https://drive.google.com/file/d/1kZTNBfRGIOis5OBgt4RrI53v8grvkQen/view?usp=sharing
Урок 2. Рабочее пространство программы (интерфейс)
В этом уроке:
Интерфейс программы CorelDRAW.
Основные панели CorelDRAW.
Размеры листа.
Сетки, линейки.
Направляющие.
Цветовые палитры.
Сохранение документа.
Что нужно запомнить.
Домашнее задание.
Интерфейс программы CorelDRAW.
Интерфейс программы (от англ. interface) – это совокупность средств, методов и правил взаимодействия (управления, контроля и т.д.) между элементами системы (инструментами программы) и пользователем программы. Иными словами, интерфейс – это проводник между программой и человеком, при помощи которого человек дает команды программе, а программа в ответ анализирует и отвечает.
В нашем случае CorelDRAW создает векторные объекты, копирует их, перемещает, группирует и т.д. Так же интерфейс векторной программы отображает векторный макет, позволяет его редактировать, трансформировать и сохранять в разные форматы.
Удобство интерфейса любой программы определяется уровнем простоты и удобства для пользователя. У программы CorelDRAW интерфейс очень простой и интуитивно понятный, что позволяет ученику довольно быстро освоиться с инструментами и панелями в программе.
Давайте познакомимся с интерфейсом программы CorelDRAW.

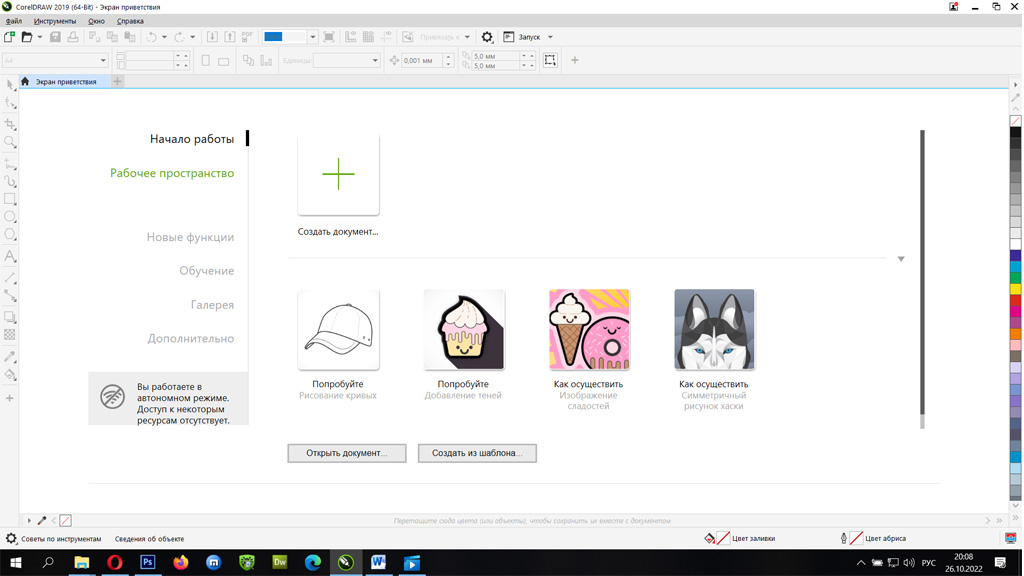
Рис.8. Окно заставки программы.
После того, как вы запустили программу, CorelDRAW покажет вам окно приветствия и предложит создать новый документ. Так же вы можете создавать новый документ из меню «Файл» – «Создать».
Нажмите «Создать документ» в окне приветствия (см. рис.8), откроется новый пустой документ. Вы увидите рабочее пространство программы (интерфейс). Оно представляет собой белое поле – это рабочее пространство (рабочая область) для создания векторных объектов. Все это поле вы можете использовать для работы с векторными и растровыми объектами.
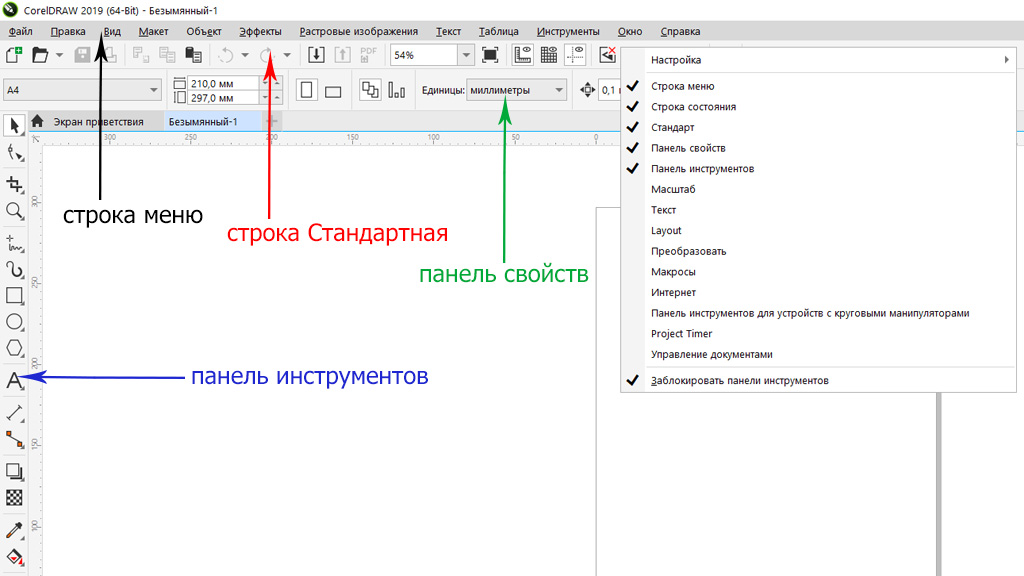
Вверху программы находится строка «Меню» и панели управления.

Рис.9. Интерфейс программы: строка «Меню», панель свойств и панель инструментов.
Основные панели CorelDRAW:
1.Строка «Меню».
В ней находится основное меню программы, меню «Файл» (открытие и сохранение документов). Меню «Правка» (дубль панели Стандартная), меню «Вид» и остальные меню (всего их 12). В каждом меню находится набор команд, необходимых для редактирования макета.
С каждым из этих меню мы в дальнейшем будем знакомиться ближе.
2. Строка «Стандартная».
Находится ниже строки «Меню». На ней расположены такие команды, как:
Создать документ.
Открыть.
Сохранить.
Напечатать.
Вырезать.
Вставить.
Импортировать (вставить растровый формат).
Экспортировать (сохранить векторный файл в растровый формат).
Показать масштаб.
Переключиться на полноэкранный просмотр документа.
Настроить параметры программы.

Рис.10. Панель Стандартная.
3. Панель свойств.
Эта панель находится ниже панели «Стандартной» и отображает свойства (настройки) выбранного инструмента.
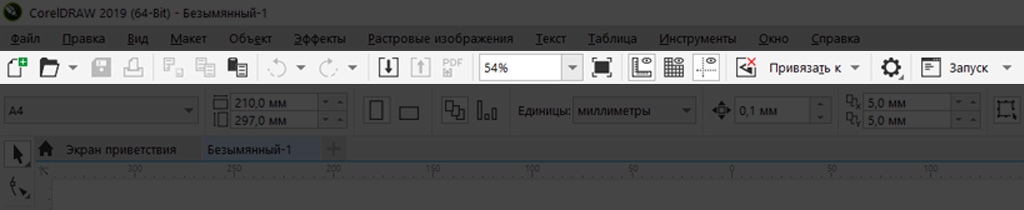
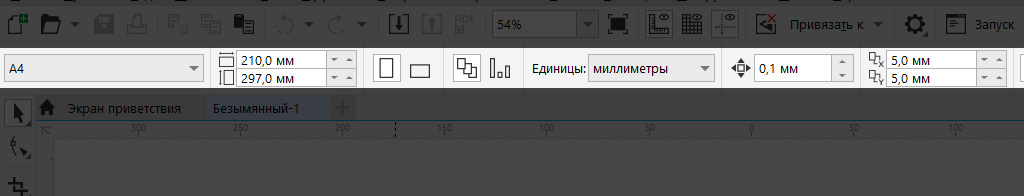
Если никакой инструмент не выбран, то панель свойств показывает свойства рабочего пространства. В скриншоте ниже вы видите панель свойств, отображающих выбор размера листа для печати.
При выборе определённого инструмента, например, инструмента «Текст», на панели свойств отобразятся настройки для работы с текстом.

Рис.11. Панель свойств.
4. Панель инструментов.
Эта панель находится в левой части окна программы (см. рис. 9) и является набором художественных и текстовых инструментов для работы с макетом.
С помощью этой панели вы можете создавать простые геометрические объекты, рисовать кистями, создавать кривые Безье, фигурный текст и текст во фрейме. А так же редактировать объекты программы, делать заливку цветом или градиентом, управлять контуром объектов, трансформировать объекты и задавать им эффекты (например, прозрачность).