Справочник Жаркова по проектированию и программированию искусственного интеллекта. Том 13: Программирование на Visual Basic искусственного интеллекта. Издание 2. Продолжение 2


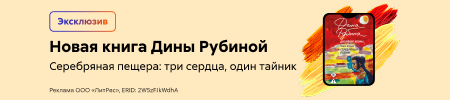
Рис. 20.7. Форма Form1 в режиме проектирования. Рис. 20.8. SE и Properties.


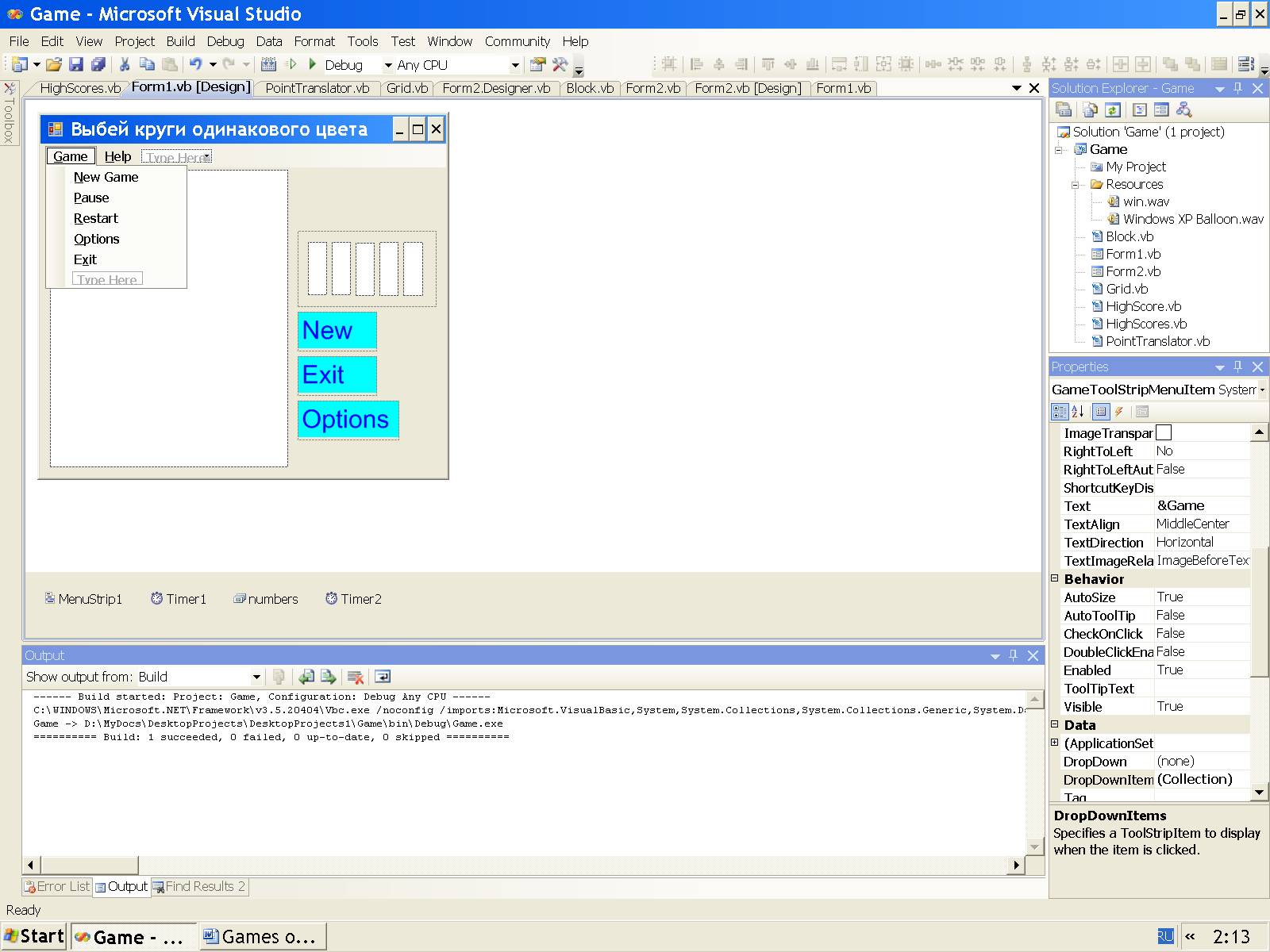
Рис. 20.9. Команды меню Game. Рис. 20.10. Команды меню Help.
В панели Properties в свойстве Text в имени каждой команды меню MenuStrip перед соответствующей буквой записываем оператор &, после чего на форме эта буква станет подчёркнутой. Напомним, что в режиме выполнения, после нажатия клавиши Alt вместе с клавишей с подчёркнутой буквой (английского алфавита) в команде меню Game или Help, выполняется соответствующая команда.
С панели инструментов Toolbox размещаем на форме основной графический элемент управления PictureBox для поля игры. За маркеры увеличиваем размеры поля, чтобы в панели Properties в свойстве Size были значения 300; 375, а в свойстве BackColor вместо заданного по умолчанию серого цвета Control выбираем белый цвет Window.
Размещаем на форме панель Panel, за её маркеры увеличиваем размеры Size до значений 175; 96.
На этой панели Panel размещаем 5 элементов управления PictureBox с размерами Size (24; 67). В панели Properties в свойстве BackColor для всех этих элементов выбираем белый цвет Window, а в свойстве Name изменяем имена этих 5 элементов на следующие (справа налево):
ones – единицы,
tens – десятки,
hundreds – сотни,
thousands – тысячи,
tenthousands – десятки тысяч.
Ниже на форме размещаем элемент управления PictureBox с заданными по умолчанию размерами Size (100; 50). Чтобы на этом элементе разместить рисунок, в панели Properties щёлкаем свойство Image, в появившейся панели Select Resource выбираем переключатель Local resource и щёлкаем кнопку Imports (рис. 20.11). В панели Open находим (например, в папке с загруженными из Интернета файлами) графический файл new.bmp (рис. 20.12) и щёлкаем кнопку Open, после чего этот рисунок мы увидим в панели Select Resource, на которой щёлкаем OK. Окончательно, этот рисунок new.bmp разместится в панели Properties в свойстве Image и на форме на поле данного элемента PictureBox.
Аналогично ниже размещаем на форме ещё один элемент управления PictureBox с заданными по умолчанию размерами Size (100; 50), на который добавляем рисунок exit.bmp.


Рис. 20.11. В панели Select Resource щёлкаем Imports. Рис. 20.12. В панели Open находим файл.
Аналогично ниже размещаем на форме ещё один элемент управления PictureBox, увеличиваем его размеры Size до 128; 50 и добавляем на него рисунок option.bmp.
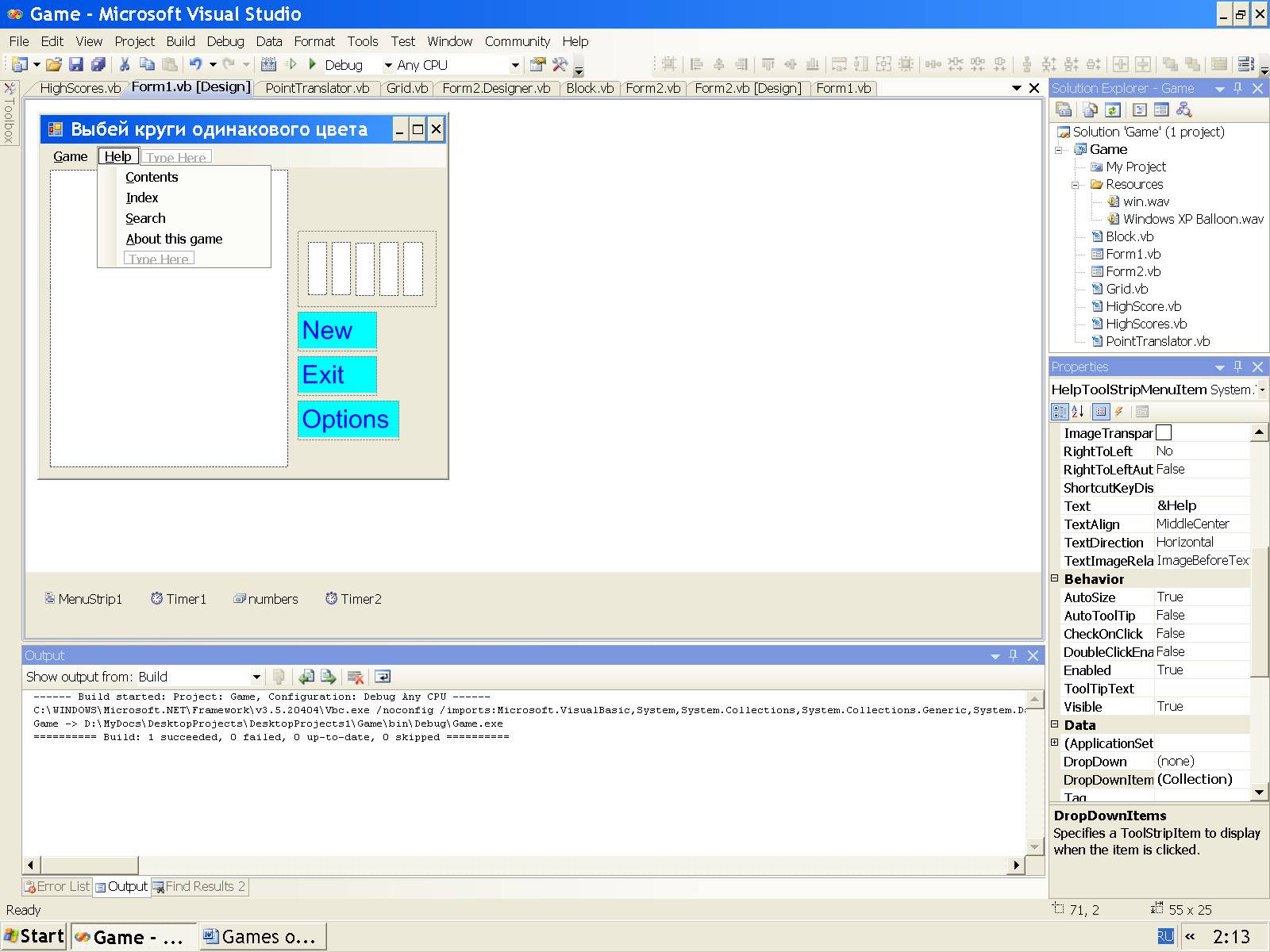
С панели инструментов Toolbox переносим на форму компонент типа списка рисунков ImageList, который, как компонент, размещается ниже формы. В панели Properties в свойстве Name изменяем его имя на numbers (цифры для подсчёта очков), а в свойстве ImageSize увеличиваем цифры до размеров 26; 67. Чтобы этот компонент заполнить цифрами для подсчёта очков, в панели Properties щёлкаем свойство Images, в появившейся панели Images Collection Editor щёлкаем кнопку Add (рис. 20.13). В приведённой выше панели Open находим (например, в папке с загруженными из Интернета файлами) графический файл 0.bmp и щёлкаем кнопку Open, после чего этот рисунок мы увидим в панели Images Collection Editor. Аналогично в список рисунков ImageList добавляем остальные цифры 1, 2, 3, …, 9.
Чтобы программа периодически через Interval времени дополняла поле игры новыми разноцветными кругами (взамен выбитых игроком кругов), с панели инструментов Toolbox переносим на форму (точнее, ниже формы) первый таймер Timer1. В панели Properties (для этого таймера) в свойстве Enabled оставляем заданное по умолчанию значение False, т.к. мы включим этот таймер в программе в нужном месте при помощи строки (Timer1.Enabled = True). А в свойстве Interval вместо заданных по умолчанию 100 миллисекунд задаём, например, значение 7000 миллисекунд (равное 7 секундам).
Чтобы в верхней части формы (на синей полоске для свойства Text) после начала игры шел отсчёт времени (Time), на форму переносим второй таймер Timer2. В панели Properties (для этого второго таймера) в свойстве Enabled изменяем заданное по умолчанию значение False на True (включаем таймер), в свойстве Interval вместо заданных по умолчанию 100 миллисекунд задаём значение 1000 (равное 1 секунде), чтобы шел посекундный отсчёт времени.
Если в игре применяются звуковые файлы, то их целесообразно разместить в одной папке с именем, например, Resources. Для добавления в проект этой папки, в панели Solution Explorer выполняем правый щелчок по имени проекта, в контекстном меню выбираем Add, New Folder, в поле появившегося значка папки записываем имя папки и нажимаем клавишу Enter.
Добавляем в эту папку первый звуковой файл Windows XP Balloon.wav по стандартной схеме: выполняем правый щелчок по имени этой папки, в контекстном меню выбираем Add, Existing Item, в панели Add Existing Item в окне “Files of type” выбираем “All Files”, в центральном окне находим (например, в папке с загруженными из Интернета файлами) и выделяем имя файла и щёлкаем кнопку Add (или дважды щёлкаем по имени файла). В панели Solution Explorer мы увидим этот файл.
Аналогично добавляем в проект второй файл win.wav.
Напомним, что добавлять в проект указанные выше файлы можно как по одному, так и все сразу (после их выделения или только одной мышью, или мышью с нажатой клавишей Shift – для выделения всех соседних файлов, или мышью с нажатой клавишей Ctrl – для выделения всех файлов в различных местах).

Рис. 20.13. В панели Images Collection Editor щёлкаем кнопки Add и OK.
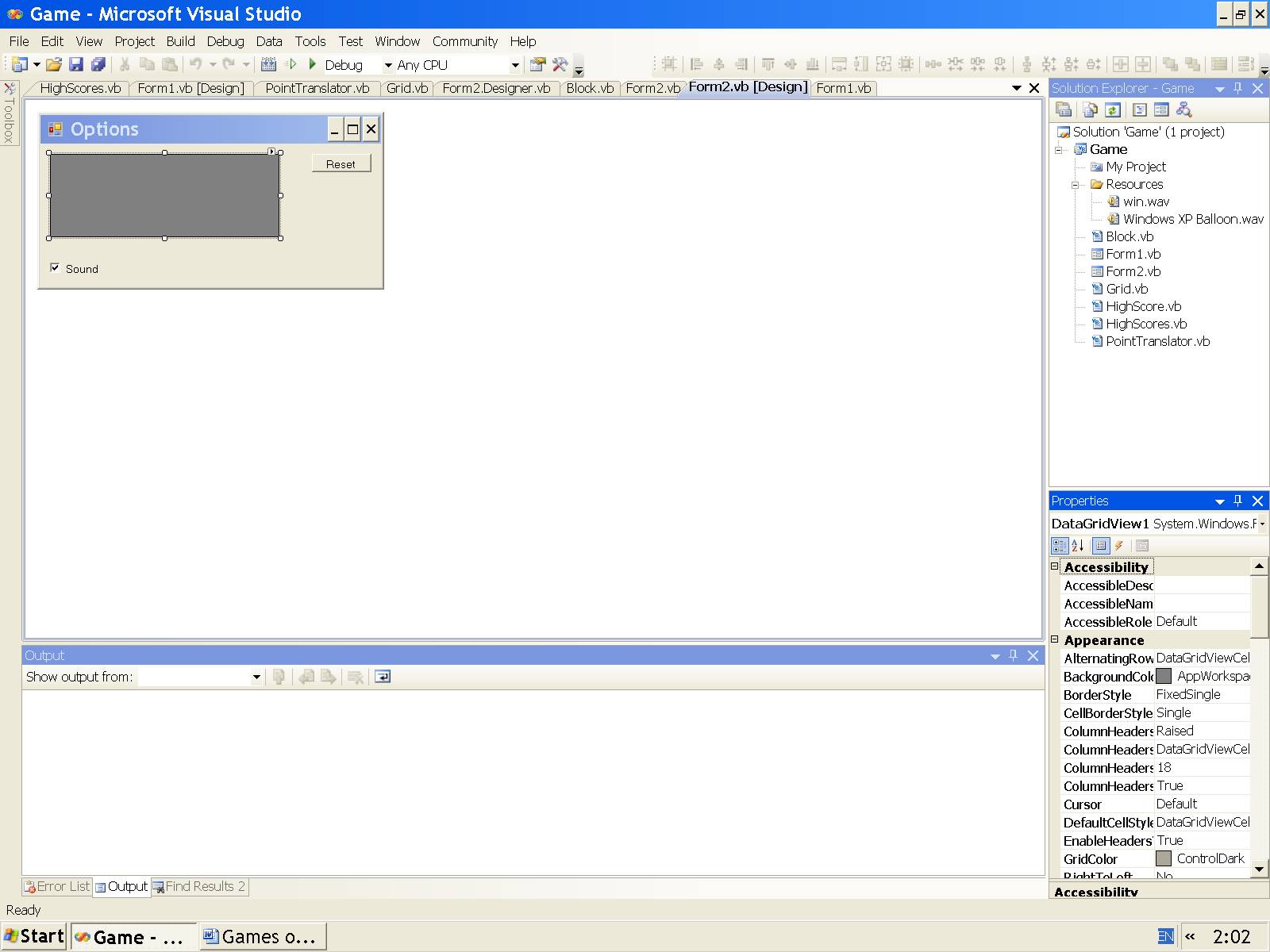
Для ввода в проект новой формы (для таблицы с результатами игры) в меню Project выбираем Add Windows Form, в панели Add New Item оставляем заданные по умолчанию параметры и щёлкаем кнопку Add. В ответ VS выводит новую форму Form2 и добавляет в панель Solution Explorer новый пункт Form2.vb. Аналогично, как первую, проектируем вторую форму (рис. 20.14), за маркеры увеличиваем форму до размеров Size (436; 223) и вводим на форму элементы управления: сетку DataGridView с размерами Size (288; 104), кнопку Button с заголовком Reset (в свойстве Text) и флажок CheckBox, для которого в свойстве Name записываем имя isSoundOn, а в свойстве Checked выбираем значение True (устанавливаем флажок). Свойства этих элементов управления можно стандартно изменять, как описано ранее.

Рис. 20.14. Форма Form2 для таблицы с результатами игры.
20.4. Код программы
Открываем файл Form1.vb (например, по схеме: File, Open, File) и в классе Form1 нашего проекта записываем следующие переменные и методы.
Листинг 20.1. Переменные и методы.
Текст программы опубликован в предыдущем Издании данной книги.
В панели Properties (для Form1) на вкладке Events дважды щёлкаем по имени события Load (Загрузка). Появившийся шаблон метода Form1_Load после записи нашего кода принимает следующий вид.
Листинг 20.2. Метод для загрузки объектов.
Текст программы опубликован в предыдущем Издании данной книги.
Дважды щёлкаем по команде New Game для элемента управления MenuStrip. Появляется шаблон метода, который после записи нашего кода принимает следующий вид.
Листинг 20.3. Метод-обработчик выбора команды.
Текст программы опубликован в предыдущем Издании данной книги.
Дважды щёлкаем по команде Pause для элемента управления MenuStrip. Появляется шаблон метода, который после записи нашего кода принимает следующий вид.
Листинг 20.4. Метод-обработчик выбора команды.
Текст программы опубликован в предыдущем Издании данной книги.
Дважды щёлкаем по команде Restart для элемента управления MenuStrip. Появляется шаблон метода, который после записи нашего кода принимает следующий вид.
Листинг 20.5. Метод-обработчик выбора команды.
Текст программы опубликован в предыдущем Издании данной книги.
Дважды щёлкаем по команде Options для элемента управления MenuStrip. Появляется шаблон метода, который после записи нашего кода принимает следующий вид.
Листинг 20.6. Метод-обработчик выбора команды.
Текст программы опубликован в предыдущем Издании данной книги.
Дважды щёлкаем по команде Exit для элемента управления MenuStrip. Появляется шаблон метода, который после записи нашего кода принимает следующий вид.
Листинг 20.7. Метод-обработчик выбора команды.
Текст программы опубликован в предыдущем Издании данной книги.
Дважды щёлкаем по элементу управления PictureBox с рисунком new.bmp (или в панели Properties для этого элемента на вкладке Events дважды щёлкаем по имени события Click). Появляется шаблон метода, который после записи нашего кода принимает следующий вид.
Листинг 20.8. Метод-обработчик щелчка по элементу.
Текст программы опубликован в предыдущем Издании данной книги.
Дважды щёлкаем по элементу управления PictureBox с рисунком exit.bmp (или в панели Properties для этого элемента на вкладке Events дважды щёлкаем по имени события Click). Появляется шаблон метода, который после записи нашего кода принимает следующий вид.
Листинг 20.9. Метод-обработчик щелчка по элементу.
Текст программы опубликован в предыдущем Издании данной книги.
Дважды щёлкаем по элементу управления PictureBox с рисунком options.bmp (или в панели Properties для этого элемента на вкладке Events дважды щёлкаем по имени события Click). Появляется шаблон метода, который после записи нашего кода принимает следующий вид.
Листинг 20.10. Метод-обработчик щелчка по элементу.
Текст программы опубликован в предыдущем Издании данной книги.
Для управления игрой мышью, в панели Properties (для формы Form1) на вкладке Events дважды щёлкаем по имени события MouseDown. Появляется шаблон метода, который после записи нашего кода принимает следующий вид.
Листинг 20.11. Метод-обработчик нажатия кнопки мыши.
Текст программы опубликован в предыдущем Издании данной книги.
Для управления игрой мышью, в панели Properties (для формы Form1) на вкладке Events дважды щёлкаем по имени события MouseMove. Появляется шаблон метода, который после записи нашего кода принимает следующий вид.
Листинг 20.12. Метод-обработчик перемещения мыши.
Текст программы опубликован в предыдущем Издании данной книги.
Для управления игрой клавишами клавиатуры, в панели Properties (для формы Form1) на вкладке Events дважды щёлкаем по имени события KeyPress. Появляется шаблон метода, который после записи нашего кода принимает следующий вид.
Листинг 20.13. Метод-обработчик нажатия клавиши.
Текст программы опубликован в предыдущем Издании данной книги.
Чтобы программа периодически через Interval времени дополняла поле игры новыми разноцветными кругами (взамен выбитых игроком кругов), ниже формы дважды щёлкаем по значку для первого таймера Timer1 (или в панели Properties для этого компонента на вкладке Events дважды щёлкаем по имени события Tick). Появляется шаблон метода, который после записи нашего кода принимает следующий вид.
Листинг 20.14. Метод, вызываемый через Interval времени.
Текст программы опубликован в предыдущем Издании данной книги.
Чтобы в верхней части формы (на синей полоске для свойства Text) после начала игры шел отсчёт времени (Time), ниже формы дважды щёлкаем по значку для второго таймера Timer2 (или в панели Properties для этого компонента на вкладке Events дважды щёлкаем по имени события Tick). Появляется шаблон метода, который после записи нашего кода принимает следующий вид.
Листинг 20.15. Метод, вызываемый через Interval времени.
Текст программы опубликован в предыдущем Издании данной книги.
Схема записи и вывода справочной информации, например, с правилами игры после выбора команды Contents (для элемента управления MenuStrip) и после выбора других команд уже приводилась в наших предыдущих работах.
Мы закончили написание программы в главный класс Form1 (для формы Form1 с пользовательским интерфейсом игры).
Теперь в наш проект добавляем новые файлы (для программирования соответствующих игровых действий). Добавить в проект файл можно по двум вариантам.
По первому варианту, добавляем в проект нужный файл по обычной схеме: в панели Solution Explorer выполняем правый щелчок по имени проекта, в контекстном меню выбираем Add, Existing Item, в панели Add Existing Item в окне “Files of type” выбираем “All Files”, в центральном окне находим (например, в папке компьютера файл, скопированный из Интернета), выделяем имя этого файла и щёлкаем кнопку Add (или дважды щёлкаем по имени этого файла).
По второму варианту, в панели Solution Explorer выполняем правый щелчок по имени проекта и в контекстном меню выбираем Add, New Item, в панели Add New Item выделяем шаблон Code File, в окне Name записываем имя Block.vb и щёлкаем кнопку Add. В проект (и в панель Solution Explorer) добавляется этот файл, открывается пустое окно редактирования кода, в которое записываем код со следующего листинга.
Листинг 20.16. Новый файл.
Текст программы опубликован в предыдущем Издании данной книги.
По второму варианту, в панели Solution Explorer выполняем правый щелчок по имени проекта и в контекстном меню выбираем Add, New Item, в панели Add New Item выделяем шаблон Code File, в окне Name записываем имя Grid.vb и щёлкаем кнопку Add. В проект (и в панель Solution Explorer) добавляется этот файл, открывается пустое окно редактирования кода, в которое записываем код со следующего листинга.
Листинг 20.17. Новый файл.
Текст программы опубликован в предыдущем Издании данной книги.
По второму варианту, в панели Solution Explorer выполняем правый щелчок по имени проекта и в контекстном меню выбираем Add, New Item, в панели Add New Item выделяем шаблон Code File, в окне Name записываем имя HighScore.vb и щёлкаем кнопку Add. В проект (и в панель Solution Explorer) добавляется этот файл, открывается пустое окно редактирования кода, в которое записываем код со следующего листинга.
Листинг 20.18. Новый файл.
Текст программы опубликован в предыдущем Издании данной книги.
По второму варианту, в панели Solution Explorer выполняем правый щелчок по имени проекта и в контекстном меню выбираем Add, New Item, в панели Add New Item выделяем шаблон Code File, в окне Name записываем имя HighScores.vb и щёлкаем кнопку Add. В проект (и в панель Solution Explorer) добавляется этот файл, открывается пустое окно редактирования кода, в которое записываем код со следующего листинга.
Листинг 20.19. Новый файл.
Текст программы опубликован в предыдущем Издании данной книги.
По второму варианту, в панели Solution Explorer выполняем правый щелчок по имени проекта и в контекстном меню выбираем Add, New Item, в панели Add New Item выделяем шаблон Code File, в окне Name записываем имя PointTranslator.vb и щёлкаем кнопку Add. В проект (и в панель Solution Explorer) добавляется этот файл, открывается пустое окно редактирования кода, в которое записываем код со следующего листинга.
Листинг 20.20. Новый файл.
Текст программы опубликован в предыдущем Издании данной книги.
После этих добавлений ( Block.vb, Grid.vb, HighScore.vb, HighScores.vb, PointTranslator.vb) в панели Solution Explorer должны быть файлы, показанные выше. Дважды щёлкая по имени файла, любой файл можно открыть, изучить и редактировать.
Теперь в наш проект добавляем переменные и методы, связанные с формой Form2 для вывода результатов игры.
Открываем файл Form2.vb (например, по схеме: File, Open, File) и в классе Form2 нашего проекта записываем следующее свойство.
Листинг 20.21. Свойство.
Текст программы опубликован в предыдущем Издании данной книги.
В панели Properties (для Form2) на вкладке Events дважды щёлкаем по имени события Load (Загрузка). Появившийся шаблон метода Form2_Load после записи нашего кода принимает следующий вид.
Листинг 20.22. Метод для загрузки результатов игры.
Текст программы опубликован в предыдущем Издании данной книги.
На форме Form2 дважды щёлкаем по кнопке Button. Появляется шаблон метода (для очистки таблицы результатов), который после записи нашего кода принимает следующий вид.
Листинг 20.23. Метод-обработчик щелчка кнопки.
Текст программы опубликован в предыдущем Издании данной книги.
В случае необходимости, методика добавления в проект звукового сигнала Beep (по-русски: Бип) описана ранее.
20.5. Запуск игры
Строим и запускаем программу на выполнение обычным образом:
Build, Build Selection; Debug, Start Without Debugging.
В ответ Visual Studio выводит показанную выше форму, на которой искусственный интеллект произвольным образом (при помощи генератора случайных чисел – г.с.ч. класса Random) строит разноцветную палитру строк и столбцов из плоских геометрических фигур, в данном примере, из разноцветных кругов.
Затем игрок при помощи указателя мыши быстро выбирает тот цвет, который охватывает как можно большее количество кругов (площадь палитры) и нажимает кнопку мыши (чтобы выбить эти круги из палитры).
Круги одинакового цвета, соединённые между собой по горизонтали (по строке) и вертикали (по столбцу) искусственный интеллект удаляет, а игроку начисляются по 10 очков за каждый выбитый круг.
По такой схеме игрок быстро щёлкает мышью по кругам, стараясь за отведённое время выбить как можно больше кругов и соответственно очков (согласно приведённым выше правилам).
По методике данной главы можно разрабатывать самые разнообразные игры по выбиванию фигур одного цвета из разноцветной палитры разнообразных фигур с использованием искусственного интеллекта.
Глава 21. Методика программирования искусственного интеллекта в игре по сборке прямых из 5 и более объектов одинакового цвета
21.1. Общие сведения
Опишем методику проектирования и программирования типичной и широко распространённой игры игрока с искусственным интеллектом в виде компьютера, когда на форме в отдельных квадратах сетки, например, 9 x 9 сначала произвольным образом (при помощи генератора случайных чисел – г.с.ч. класса Random) появляется определённое количество, в данной игре 3 разноцветных объекта, например, 3 больших мяча, которые игрок может перемещать при помощи мыши, и 3 маленьких разноцветных мяча, которые размещает искусственный интеллект, чтобы помешать игроку построить прямую линию из мячей (так как в клетку с маленьким мячом большой мяч уже нельзя разместить).
Затем игрок при помощи указателя мыши быстро выбирает (щёлкает) тот большой мяч, который он желает переместить к другому мячу (или мячам) того же цвета. Мяч, по которому игрок щёлкнул, начинает пульсировать. Игрок второй раз щёлкает на той пустой клетке, в которую должен переместиться мяч, чтобы образовать прямую из мячей одинакового цвета. Мяч перемещается в эту клетку. После этого искусственный интеллект размещает в пустующие клетки следующие 3 больших мяча произвольных цветов.
Аналогично игрок снова щёлкает по выбранному им мячу и по той клетке, в которую мяч перемещается. После этого искусственный интеллект снова размещает в пустующие клетки следующие 3 больших мяча произвольных цветов.
Как только игрок соберёт горизонтальную, вертикальную или диагональную прямую линию из 5 и более мячей одинакового цвета, игроку начисляются очки (по 100 очков за каждый собранный в линию мяч), а линия из собранных мячей исчезает, освобождая клетки для новых мячей.
По такой схеме игрок быстро щёлкает мышью по мячам, стараясь за отведённое время собрать как можно больше линий из мячей одинакового цвета. Искусственный интеллект же периодически (после каждого второго щелчка игрока и следующего за ним перемещения пульсирующего мяча в новую клетку) дополняет клетки 3 новыми разноцветными мячами (произвольным образом).
Данную игру мы будем разрабатывать, следуя игре Line (проект lines_vbnet.zip в заархивированном виде) из Интернета, которая разработана на устаревшей версии Visual Studio. Поэтому автор данной книги разработал эту игру на современной версии Visual Studio, исправил ошибки и дополнил её недостающими для типичной игры элементами, например, счётчиком секунд и мелодиями начала и окончания времени игры.
В панели Solution Explorer (нашего будущего проекта) дважды щёлкаем по имени графического файла BlackBall.png для большого мяча чёрного цвета. Появляется собственный графический редактор Visual Studio с изображением этого мяча, причём инструментами этого редактора можно редактировать это изображение (рис. 21.1) применительно к нашим задачам. Видно, что за счёт раскраски круга различными оттенками соответствующего цвета (в данном случае, чёрного цвета) создаётся впечатление световых бликов, и плоский чёрный круг нами воспринимается как объёмный резиновый мяч. Аналогично можно увидеть графические файлы больших и маленьких мячей всех цветов в данном проекте.
В начале игры звучит мелодия:
My.Computer.Audio.Play("..\..\Sounds\drumpad-crash.wav")
Чтобы можно было ограничить игру по времени при помощи определённой мелодии, используем такой код:
'Счётчик секунд, который обнуляем в начале каждой игры
'в методе NewGame:
Dim secondCounter As Integer
'Время, через которое звучит мелодия
'возможного окончания игры:
Dim EndGameTime As Integer = 60
Private Sub tmr2_Tick(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles tmr2.Tick
DDTime.number += 1
lblTime.Refresh()
'Счётчик секунд:
secondCounter = secondCounter + 1
'Мелодия окончания игры:
If secondCounter = EndGameTime Then
My.Computer.Audio.Play("..\..\Sounds\win.wav", _
AudioPlayMode.Background)
End If
End Sub
В этом коде мелодия звучит через 60 секунд. Можно задать любое время, по окончании которого сеанс игры можно прекратить, записать набранные очки и начать новый сеанс игры или допустить к игре следующего игрока.

Рис. 21.1. Графический редактор Visual Studio с изображением мяча.
21.2. Правила игры
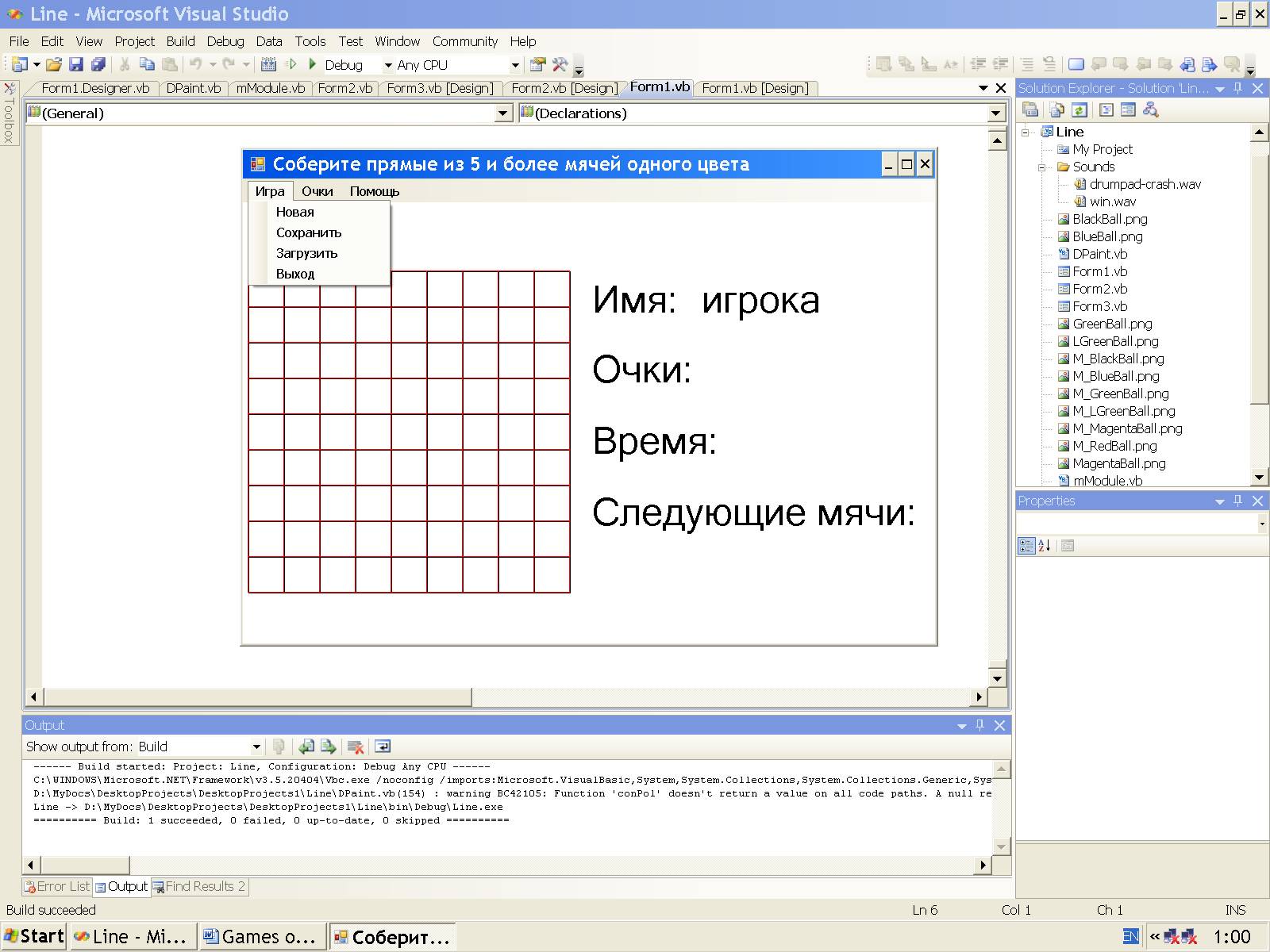
1. После запуска данной игры (игрока с компьютером) на мониторе появляется основная форма (рис. 21.2).
2. Для начала игры в меню Игра выбираем команду Новая.
Появляется стандартная (нам не нужно её проектировать) форма InputBox для записи имени игрока (рис. 21.3). Записываем (русскими или английскими буквами) имя и щёлкаем кнопку OK (или нажимаем клавишу Enter, поскольку, как мы видим, эта клавиша выделена по умолчанию).

Рис. 21.2. Исходная форма.

Рис. 21.3. Форма для записи имени игрока.
3. На форме в отдельных квадратах сетки 9 x 9 произвольным образом (при помощи г.с.ч. класса Random) появляются 3 разноцветных больших мяча, которые игрок может перемещать при помощи мыши, и 3 маленьких разноцветных мяча, которые размещает искусственный интеллект, чтобы помешать игроку построить прямую линию из мячей (так как в клетку с маленьким мячом большой мяч уже нельзя разместить).
Звучит мелодия начала игры, и пошёл отсчёт времени игры в секундах (рис. 21.4).
4. Если из трёх больших мячей есть мячи одинакового цвета, то игрок при помощи указателя мыши быстро выбирает (щёлкает) тот мяч, который он желает переместить к другому мячу (или мячам) того же цвета.
Если из трёх больших мячей нет мячей одинакового цвета, то игрок при помощи указателя мыши быстро выбирает (щёлкает) тот мяч, который он желает переместить в другой (более удобный, по его мнению) квадрат сетки.