
Система монетизации белых рассылок в онлайн-проекте. Обновленная версия.
– Сервис довольно сложный для освоения.
Но если его освоить, вы сможете сделать вообще все.
Лично для меня определяющим фактором является то, что Геткурсом пользуется большинство интернет-предпринимателей с самыми крупными оборотами – лидеры рынка.
Думаю, они делают это не просто так.
Также отмечу, что на моих живых мероприятиях лично познакомился с руководством Геткурса и могу сказать, что это очень адекватные ребята.

Справа на фотографии Сергей Михайлов – директор Геткурса, который выступил на Инфотрафик и конверсия, организованном мной вместе с Александром Дырза (справа).
Радует то, что они действительно следят за мнением клиентов. Так, я состою в чате бета-тестеров сервиса и там постоянно обсуждаются новые идеи, фишки и так далее.
А еще можно заплатить деньги за нужную функцию, и программисты Геткурса ее внедрят. Я так сделал с апселлами, когда переходил с Джаста.
В общем – рекомендую.
Задействовать сервис можно как будучи ИП или ООО, так и просто физическим лицом.
Но имейте в виду, что большинство способов оплаты вы подключить не сможете, а ведение деятельности без регистрации незаконно.
Идем дальше.
Теперь давайте рассмотрим инструменты для отправки сообщений через социальные сети.
Вконтакте:
1. Senler – доступное и стабильное решение для отправки сообщений через данную социальную сеть.

Важно: на момент написания книги я уже усиленно использую рассылки Вконтакте непосредственно через GetCourse.
Внутри Геткурс отправлять все рассылки очень удобно, потому мы сможем отправлять одному и тому же человеку из одного места сообщения разными способами: через email, через Вконтакте, через Facebook, через Telegram, смс и так далее.
2. https://salebot.pro – универсальное решение, в котором есть и Вконтакте.
Facebook (если вам это актуально):
Сервис Manychat.com
Он позволяет делать автоворонки и прочие интересные вещи в FB-мессенджере
Если вы хотите использовать самый интересный функционал, то стоит оплатить платный тариф – от 10 долларов в месяц.
Важный момент – Facebook постоянно закручивает гайки по части рассылок и вводит ограничения на количество, на содержание, на аудиторию отправки.
Поэтому я лично оттуда ушел и сообщения не отправляю через данный инструмент.
Instagram:
Также сервис Manychat.com
До 2022 года это было очень круто.
В текущих условиях использование под вопросом, и я лично рассылки через Инстаграм не отправляю.
Мессенджеры:
Через Геткурс здесь можно сделать автоворонку практически любой сложности:
– в Telegram
– Viber
По последнему мессенджеру все не так просто, придется подключать сторонние сервисы-провайдеры. Подробнее по ссылке выше в инструкции.
По другим сервисам:
– bothelp.io – решение для мессенджеров

Он и для ВК, и для FB, и для Telegram, и для Viber.
И в нем есть WhatsApp, за использование которого нужно будет платить дополнительно около 10 тысяч рублей в месяц. Данный сервис предоставляется именно «белый» официальный вариант использования мессенджера.
– chatforma.com – сервис Евгения Ходченкова с довольно интересным функционалом
Есть и другие варианты, но не вижу смысла заваливать вас слишком большим количеством решений. С этими бы разобраться.
Если подводить итог, то я однозначно рекомендую сервис GetCourse.
А теперь давайте перейдем к тому, что нужно для ведения рассылки.
Глава 3.1. Бесплатный продукт
Вопрос создания бесплатного инфопродукта находится несколько за пределами рассмотрения данной книги, но, тем не менее, я считаю необходимым дать вам основополагающую информацию про это.
Бесплатный продукт – это то, ради чего люди оставляют свои контактные данные.
И здесь есть несколько вариантов – минимум 4-5. Давайте рассмотрим их по порядку.
Это важно, потому что если ваш бесплатный продукт не будет привлекать аудиторию, то она не увидит даже самое крутое платное предложение и, соответственно, ничего у вас не купит. Помните об этом.
А. Традиционный лид-магнит – полезная информация, воплощенная в скачиваемом или ином быстром для «потребления» формате.
То, что обычно и понимают под бесплатным продуктом и то, что обычно используется в автоворонках продаж.
Форматы:
– Pdf-отчет
– Интеллект-карта, схема
– Инфографика
– Чек-лист
– Отдельное видео или аудио
– Цепочка видео или аудио
Хороший вариант бесплатного продукта, когда вы делаете его состоящим из двух элементов.
Например, вы готовите не просто текстовый файлик или интеллект-карту, а дополнительно к ним записываете видео, в котором повторяете основные моменты.

И еще пример:

Видео оптимально живое, но – только в том случае, если вы можете записать его в приемлемом качестве. Если нет, то лучше сделать в формате скринкаста или презентации.
Зачем вообще нужно видео? Потому что сейчас люди буквально завалены со всех сторон материалами, письмами, маркетинговыми предложениями. И когда они получат от вас очередной для них файлик, пусть даже и ценный, они вас не запомнят и не будут выделять вас из огромного числа людей, которые что-то им присылают.
А вот если будет еще и видео, оптимально живое, здесь ваши шансы намного выше. Естественно – оно понравится не всем, но часть аудитории в будущем будет более внимательно смотреть все, что вы присылаете.
Также очень интересный и привлекающий внимание бесплатный продукт – это инфографика.
Причем, ее также можно дополнить видео или pdf-отчетом.

Это инфографика и дополняющее ее видео по инфопродуктам.
Иногда можно делать лид-магниты и без видео. Но тогда уже внутри воронки, на страничке с выдачей лид-магнита, желательно все равно видео разместить.
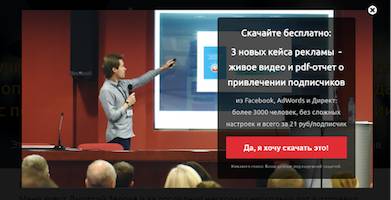
Пример бесплатного материала без видео:

Здесь подписчик получает текстовый файлик и наглядные картинки.
Похожий вариант:

Это pdf-презентация.
Еще один пример – просто высочайшую конверсию в подписку показывал сделанный мной «Скелет продающей презентации и инфографика по структуре вебинара»:

Рекомендую стараться в бесплатном продукте делать 2 элемента, чтобы те, кого не заинтересовал один из них, все же подписались, чтобы получить второй.
Это могут быть даже просто два отчета:


Или отчет + инфографика или что-то еще:

Вообще, есть две основные разновидности лид-магнита:
– Скачиваемый, который сразу можно разом получить к себе и посмотреть
– Разбитый на части – например, когда человек подписывается на серию видео, каждое из которых получает раз в день. Это тоже неплохой вариант, но его сложнее сделать и всегда высока вероятность того, что большой процент аудитории посмотрит только первую пару частей, а дальше интерес упадет.
Характерные черты:
– Конкретика – максимально точная и выверенная информация, которая изложена лаконично
– Легкий для понимания – человеку сразу же должно быть понятно, что он получит.
Просто «Подпишитесь на рассылку», «Получите секреты здоровья всего организма», «Делайте эффективную рекламу» и так далее – это плохие лид-магниты
– Небольшой – на его изучение люди не должны тратить больше 15-20 минут, иначе его никто и смотреть не будет
– У него должна быть высокая воспринимаемая ценность – он должен быть реально интересен и актуален для аудитории
– Он должен реально быть ценным внутри – недостаточно красивой обертки, ваш лид-магнит должен реально давать аудитории интересную и полезную информацию
Содержание – здесь есть несколько вариантов:
– Общее описание пути, которое человеку нужно пройти из пункта А в пункт Б
Например, человеку нужно пройти 10 этапов, вы делаете интеллект-карту или pdf-отчет, в которых кратко описываете эти 10 этапов.
А дальше – человек может либо ничего не делать (и этот путь выберет большинство), либо делать все самостоятельно, либо же приобрести ваш продукт или продукт вашего конкурента по данной теме.
Из моей практики – «Пошаговый план написания электронной книги»
– Рассмотрение одного варианта или элемента, при наличии множества других.
Например, основным продуктом у вас выступает видеокурс, в котором рассматривается 10 способов рекламы в инфомаркетинге – подробно, развернуто. Трипваером будет видеокурс с 5 кейсами рекламы. А лид-магнитом здесь может быть pdf-отчет и видео о том, как быстро создать рекламное объявление в Яндекс Директ.
– Разбор ситуации из практики (кейса) или нескольких кейсов.
Например, у меня отлично работал pdf-отчет с примерами успешных рекламных кампаний.
– Список ресурсов, инструментов, методик, которые потребуются человеку
Например – «10 сайтов для веб-дизайнера».
Один из самых конвертирующих примеров – pdf по сервисам для создания анимационных и рисованных видео.
Люди с удовольствием подписываются, чтобы узнать те или иные инструменты, методики, сервисы, ресурсы (и так далее), которые помогут им в их деятельности.

– Заманчивая фишка, секрет
Например – «Прием повышения продаж, который принес мне уже более 4 млн. рублей за последние пару лет без дополнительных вложений в рекламу»
– Шаблон какого-то документа, страницы, письма и так далее.
Как вы видите – здесь есть где развернуться И только тестирование может показать, что сработает лучше всего.
Цель:
– Для вас – получить контакты целевой аудитории и начать выстраивать доверительные отношения за счет ценного контента
– Для аудитории – получить в сжатом видео информацию, которая даст ответ на один из актуальных вопросов
Результат для подписчика:
– Мгновенное удовлетворение любопытства и страсти к накопительству информации, которая есть очень у многих
– Озарение, фишка, секрет – «круто», «прикольно», «надо попробовать!»
Важно:
– Это должен быть совсем небольшой продукт
– Оптимально, если в результате у человека будет ВАУ-эффект
– В нем обязательно давайте ссылки на ваши профили в социальных сетях, так как лид-магнит – это начало знакомства
Естественно – ваши профили должны соответствовать вашей деятельности и быть наполнены информацией.
На этом с лид-магнитом все, переходим к следующему виду бесплатного продукта.
Б. Вебинар – это онлайн-мероприятие, в рамках которого в режиме реального времени происходит взаимодействие между автором и участниками.
Если прошлый вариант, как правило, используется в автоворонках, этот предполагает действия в реальном времени.
Чаще всего вебинары являются продающими и выступают одним из элементов запуска.
Схема здесь такая:
– Делается страница подписки, которая продвигается через рекламу или с помощью собственных ресурсов.
На подписной приглашение посетить вебинар.
– После подписки человек попадает в отдельный сегмент рассылки, в рамках которого может получить несколько писем до прямого эфира.
В этих письмах идет «погружение» в тему, чтобы посетитель пришел на вебинар более осознанным.
– Далее проходит вебинар, на котором продается инфопродукт
– А дальше есть множество вариантов – можно на этом закончить, можно провести еще несколько вебинаров, можно продавать письмами и так далее.
Суть в том, что аудитория остается в вашей базе (естественно, те, кто не отписался – такие всегда будут) и далее вы можете с ней взаимодействовать при последующих запусках, продажах, выпуске нового контента и так далее.
Многие мои коллеги используют именно вебинары как основной способ получения новой аудитории.
Именно их они рекламируют и именно на них привлекают людей.
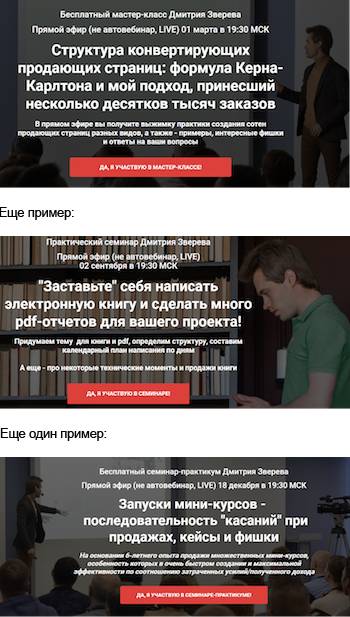
Пример моего вебинара (называться это может и иначе – мастер-класс, воркшоп, онлайн-семинар) и так далее:

Еще пример:

И еще:

Что можно дать на этом вебинаре, о чем он может быть?
Здесь все то же самое, что и в прошлом пункте:
– Пошаговый план
– Кейсы
– Списки
– Фишки
Это в первой части, а потом, разумеется, идут продажи.
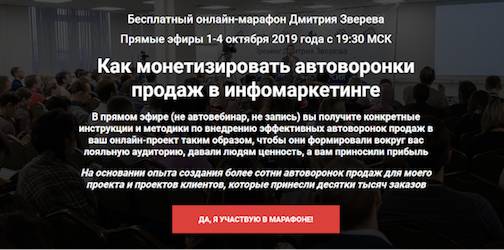
В. Следующим видом бесплатного продукта, на который можно привлекать аудиторию, является марафон или иное онлайн-мероприятие, которое продолжается несколько дней.
Это может быть 3-5 дней или даже 2 недели.
По сути, здесь все то же самое, что и в прошлом пункте, но процесс взаимодействия увеличивается с пары часов до нескольких дней. Зачем это делается? Чтобы максимально выстроить отношения с аудиторией.
Как правило – такие марафоны проводятся по новым людям, которые вас не знают, не доверяют, а возможно, и не очень «в теме» вопроса, о котором идет речь.
Соответственно – за несколько дней вы погружаете людей в эту тему, показываете тот путь, который им нужно будет пройти к результату, демонстрируете свою экспертность и делаете продажи.
По поводу продаж – тут есть разные подходы. Кто-то начинает продавать уже со второго дня, кто-то делает это на 5 день или вообще проводит отдельный продающий вебинар.
Пример:

Я редко делаю такие мероприятия и предпочитаю проводить отдельные вебинары.
Но если ваша тема связана с массовым привлечением аудитории – это вполне возможно.
Г. Автовебинар – инструмент представления контента и совершения продаж, который внешне выглядит как онлайн-трансляция в прямом эфире, но на самом деле является транслируемой записью.
Основное преимущество заключается в том, что каждый день, вне зависимости от вашего состояния и местонахождения, проходит ваше выступление.
Естественно, живые вебинары, в целом, показывают большую конверсию, но за счет количества, автовебинары выигрывают.
Здесь есть некий этический аспект – очень долгое время я не делал автовебинары, так как считал, что это в определенной степени введение аудитории в заблуждение, ведь им говорят, что будет прямой эфир, а они приходят на запись.
Но в итоге я пришел к системе, которая позволяет этого избежать:
– Я нигде не говорю, что будет прямой эфир. На странице регистрации на автовебинар написано «трансляция бесплатного мастер-класса».
И нигде не указывается на живую трансляцию, на то, что можно будет получить ответы на вопросы и так далее.
– Во время автовебинара специально проговаривается, что ответы на все вопросы даны не будут и если останется что спросить, можно написать мне в поддержку и получить ответ.
Важно! На эти вопросы я отвечаю лично.
– На самом автовебинаре обычно (но не всегда) находится мой помощник, который отвечает на сообщения участников, на которые может ответить.
То есть – человек получает полноценную обратную связь.
– А главное – я продаю действительно качественные инфопродукты, которые, при их внедрении, реально дают ценность аудитории и улучшают их проекты.
Соответственно – моя задача сделать так, чтобы как можно больше людей получили эти инфопродукты. И автовебинары позволяют это сделать лучше всего.
Теперь давайте про основные черты.
Регистрация на автовебинар практически не отличается от регистрации на вебинар.
Также страница подписки с датой трансляции, также описание того, что человек получит.
Отличия только в терминах.
Еще раз повторю, что автовебинар я называю «трансляция бесплатного мастер-класса по…». И далее вставляется тема.
Пример страницы:

Все очень похоже внешне на вебинар, только дата каждый день автоматически меняется на новую – так, чтобы мероприятие постоянно было актуальным.
И там дальше:

После подписки происходит запуск автоворонки:
– Напоминания о трансляции
– Потом запись
– Потом серия с контентом и продажам
Про что может быть автовебинар? Тут все то же самое, что и на живом эфире.
Вообще, обычно автовебинары так и создаются: сначала проводится живое мероприятие, а потом оно «заскриптовывается» в вечнозеленое.
Технически это делается через сервис GetCourse и сервис Бизон 365.
Однако сейчас, с развитием Геткурса, можно уже обойтись и без Бизона.
Есть еще и разновидность автовебинаров – экспресс-автовебинары.
Это особый формат представления контента и продажи, который вы можете внедрить быстрее, чем обычные автовебинары.
Суть:
– это трансляция в записи – вы записываете по презентации видео, а потом оно встраивается в вебинарную комнату
– трансляция запускается не раз в день, а каждые 10-20-30 минут
– соответственно – подписчику не нужно долго ждать с момента регистрации и это увеличивает доходимость
– сама трансляция максимально конкретная и лаконичная – это именно экспресс-формат.
Я рекомендую делать не более часа, а лучше даже минут 40-50, чтобы сначала на 20-30 минут контентная часть, а потом продающая.
– чата обычно нет, в нем только организационная информация и ссылка на продающую страницу, но нет возможность общаться и задавать вопросы.
При этом – зритель может написать свой вопрос в поддержку по указанной вами ссылке. Но ответ, естественно, получит не сразу, а в течение суток, к примеру.
– продавать можно любой инфопродукт, но я рекомендую использовать такой формат для офферов в пределах 10 тысяч рублей.
Нужно учитывать, что, несмотря на все преимущества экспресс-автовебинаров, они имеют и недостаток.
Им является менее высокая вовлеченность аудитории в сравнении с обычными вебинарами и автовебинарами.
Но зато – их можно создавать очень быстро.
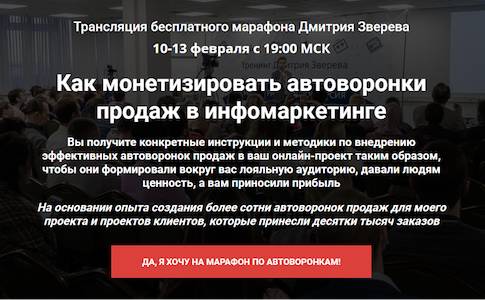
Д. Следующий вариант бесплатного продукта – это автомарафон.
По сути, это тоже автовебинар, но не один.
Пример:

Е. И еще один очень интересный вариант бесплатного продукта – это бесплатный мини-тренинг.
Суть его в том, что человек попадает в свой личный кабинет, где для него постепенно открываются материалы с заданиями.
За выполнение заданий можно давать какие-то интересные бонусные материалы – это стимулирует их делать.
А платное предложение делается уже после прохождения мини-тренинга.
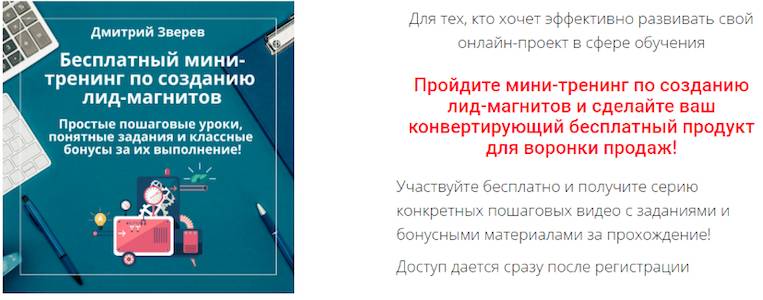
Пример инфопродукта такого формата – мой тренинг по созданию, как раз-таки, лид-магнитов.

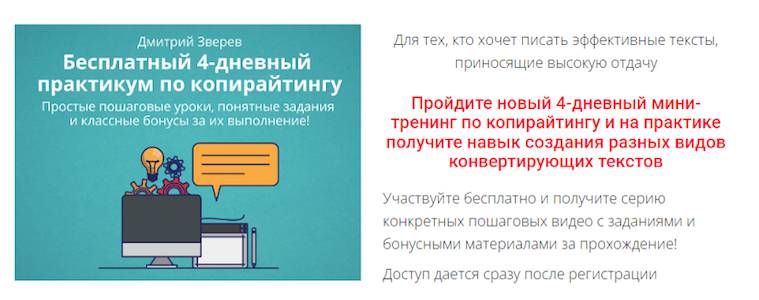
Еще один пример – мини-тренинг по копирайтингу:

Ж. Также можно отдельно рассмотреть такой формат, как автомарафон без автовебинаров.
Если вы понимаете, что не можете донести идею вашего продукта за одну встречу и, при этом, не хотите создавать марафон как 4 или 5 вебинаров (автовебинаров), то вам подойдет формат марафона без вебинаров.
Его суть в том, чтобы сделать серию видео или иных материалов, которые открываются у человека с определенной периодичностью: в них контент и определенные задания, которые вы даете участникам.
По сути, это очень похоже на мини-тренинги, но есть и отличие: здесь могут быть вебинары или автовебинары – как правило, в продающей части.
То есть:
– Первые 3 или 4 дня – записанные заранее материалы с заданиями
– Далее – продажи делаются уже через вебинар. А когда все это проведено «вживую» – через автовебинар.
Удобство для вас в том, что вместо нескольких вебинаров нужно провести всего один. А для участников в том, что необязательно выкраивать время вечером (когда обычно проводятся эфиры, а можно посмотреть более четкий и лаконичный урок в любое время).
При этом, если вы вообще не хотите делать вебинар, можно вместо него записать длинное продающее видео. Конверсия, конечно, будет ниже, но зато – не придется выходить в онлайн
Мой пример:

Даты у каждого участника свои – все проходит полностью в автоматизированном формате и в конце продается мой тренинг по автоворонкам продаж.
Интересный формат, с помощью которого вы можете разнообразить ваши бесплатные материалы.
На этом все, мы рассмотрели основные моменты, связанные с бесплатными продуктами и можем идти дальше.
––
Самое главное, что вам здесь нужно понять – бесплатный продукт должен быть реально полезным, но очень небольшим.
Проявите фантазию и придумайте 5-10 ваших будущих бесплатных продуктов, которые вы будете размещать на ваших подписных страницах!
Далее рассмотрим как спланировать ваш лид-магнит.
Глава 3.2. Планирование лид-магнитов
Рассмотрим здесь как вариант ручного планирования, так и вариант использования нейросетей.
Раздел 1 – планирование лид-магнитов вручную
Я предлагаю вам очень наглядный вариант, которым пользуюсь сам уже долгое время.
Данный вариант предполагает наличие двух файликов:
1. Таблица с проблемами вашей аудитории и их решение (ваш бесплатный продукт):

Откройте любой текстовый редактор, сделайте подобную таблицу, заполните ее (пример будет ниже).
Получается, что слева будет проблема вашей аудитории, а справа решение, которое вы и сделаете лид-магнитом.
И это решение подробнее расписывается во второй таблице:
2. Рабочая таблица по созданию бесплатного продукта

Конечно же, вы можете делать по-другому и без табличек, главное здесь понят суть подхода.
Давайте рассмотрим на примерах.
Первый пример – планирование лид-магнитов по теме запусков. Я заполняю табличку по проблемам и их решениям:

Далее я выбираю один из лид-магнитов и отдельно планирую что в нем будет:

Здесь не нужно планировать очень подробно, это все же не платный продукт. Достаточно основных аспектов, которые вы потом раскроете.
Следующий пример:

Планирование конкретного лид-магнита:

Еще один пример:

Планирование конкретного лид-магнита – здесь я хочу сделать сдвоенный лид-магнит с двумя файликами:

По такой же структуре вы можете планировать не только лид-магниты в формате pdf-отчетов, но и любые другие – видео, аудио, инфографику и так далее.
И в результате получите четкий и продуманный бесплатный продукт.