
Bootstrap: Быстрое создание современных сайтов
© 2016
admin@.com
Bootstrap Text/Typography
По умолчанию, глобальный размер шрифта Bootstrap, применяемый к тегу
и ко всем тегам, является 14px, с высотой линии 1.428.
Кроме того, все
элементы имеют нижний margin-отступ, равный половине компьютерной высоте строки (10px по умолчанию).
Bootstrap заголовки
– имеют следующий размер:
h1 – 36px
h2 – 30px
h3 – 24px
h4 – 18px
h5 – 14px
h6 – 12px
Для добавления вспомогательных заголовков используется тег , который устанавливает размер шрифта 85%:
h1 heading secondary text

С помощью класса class = «lead» можно слегка увеличить размер шрифта параграфа:
This is an example paragraph demonstrating the use of lead body copy.


Тег делает шрифт жирным.
Тег выделяет текст курсивом.
Для выравнивания и выделения текста цветом применяются классы:
Left aligned text.

Center aligned text.

Right aligned text.

Lowercased text.

Uppercased text.

Capitalized text.

Подгонка текста под ширину экрана:
Justified text. Justified text. Justified text.
Отмена переноса строк:
No wrap text. No wrap text. No wrap text.
Выделение цветом:
This content is muted

This content carries a primary class

This content carries a success class

This content carries a info class

This content carries a warning class

This content carries a danger class

This text is important.

This text indicates success.

This text represents some information.

This text represents a warning.

This text represents danger.

Тег обеспечивает подчеркивание текста пунктирной линией, при этом класс class=«initialism» слегка уменьшает шрифт:
WWW

Тег
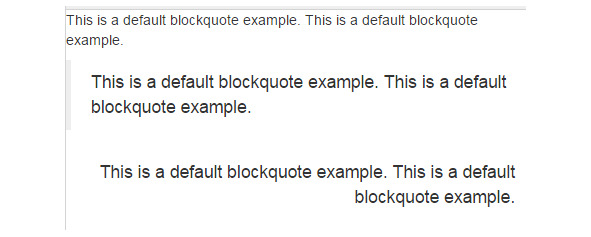
выделяет текст как цитируемый, при этом класс class=«blockquote-reverse» выравнивает по правому краю:This is a default blockquote example. This is a default blockquote example.
This is a default blockquote example. This is a default blockquote example.
This is a default blockquote example. This is a default blockquote example.
Тег подсвечивает текст:
Use the mark element to highlight text.
Элементы
,
- и
- обеспечивают разметку словаря:
- Coffee
- black hot drink
- Milk
- white cold drink
При этом класс class=«dl-horizontal» выводит ключ-значение в одну строку:
- Coffee
- black hot drink
- Milk
- white cold drink
Тег
выделяет текст цветом:HTML elements:
span,section, anddiv.Тег меняет фон и цвет текста:
Use ctrl + p to open the Print dialog box.
Тег
меняет фон текста, сохраняя пробелы и переносы:Text in a pre
element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks.
При этом класс class=«pre-scrollable» устанавливает максимальную высоту 350px и добавляет прокрутку.
Класс class=«list-unstyled» удаляет маркировку и отступы списка:
- Coffee
- Tea
- Black tea
- Green tea
- Milk
Класс class=«list-inline» выводит список в одну строку:
- Coffee
- Tea
- Milk
Теги
иперечеркивают текст:Use the s element to indicate
text that is no longer relevant.Use the del element to indicate
deleted text.Теги и подчеркивают текст:
Use the u element to indicate underlined text .
Use the ins element to indicate inserted text .
Тег меняет шрифт, имитируя вывод программы:
To indicate sample output from a computer program, use the samp element:
This text is output from a computer program…
Таблицы
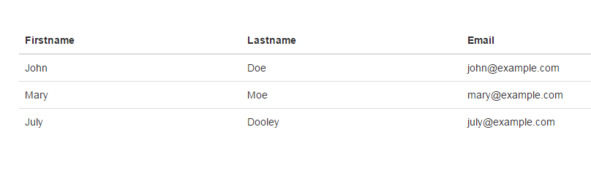
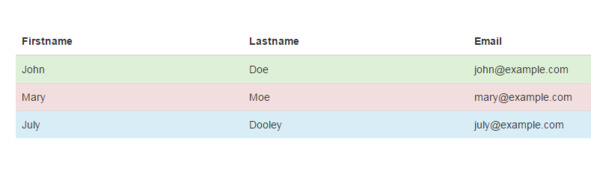
Bootstrap класс. table стилизует HTML таблицу небольшим padding отступом и горизонтальными разделителями:
| Firstname | Lastname | |
|---|---|---|
| John | Doe | john@example.com |
| Mary | Moe | mary@example.com |
| July | Dooley | july@example.com |

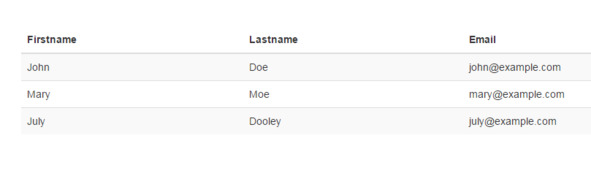
Дополнительно класс class=«table table-striped» добавляет чередующуюся смену фона строк таблицы.

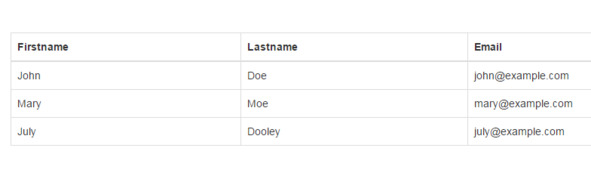
Класс class=«table table-bordered» добавляет разделители к ячейкам таблицы.

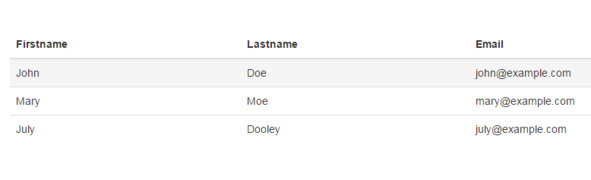
Класс class=«table table-hover» добавляет изменение фона при наведении курсора на строку таблицы.

Класс class=«table table-condensed» уменьшает высоту строки.

С помощью классов success, danger, info, active, warning можно выделять цветом строки таблицы.

Контейнер для таблицы

Вопросы:
Как стилизовать таблицу горизонтальными разделителями?
Ответ: добавить класс. table.
Как стилизовать таблицу повторяющимся разным фоном строк?
Ответ: добавить класс. table-striped.
Как добавить границы к ячейкам таблицы?
Ответ: добавить класс. table-bordered.
Как добавить изменение фона строки при наведении курсора?
Ответ: добавить класс. table-hover.
Как уменьшить отступ ячеек наполовину?
Ответ: добавить класс. table-condensed.
Как сделать разноцветным фон строк таблицы?
Ответ: применить классы. success,.danger,.warning
Изображения
Bootstrap предлагает три вида формы изображений:
Класс. img-rounded – прямоугольник с закругленными углами.

Класс. img-thumbnail – изображение в прямоугольнике с отступом и серой рамкой.

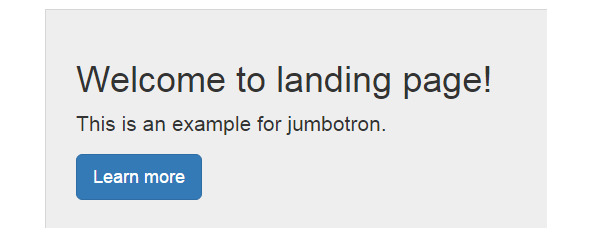
Bootstrap Jumbotron
Jumbotron представляет собой контейнер с серым фоном и закругленными углами для размещения в нем объявления со ссылкой типа «Посмотреть подробнее».

Помимо серого фона и закругленных углов Jumbotron применяет к тексту увеличенный размер шрифта.
Обертка
Bootstrap Tutorial
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile-first projects on the web.

Без контейнера
Изменить фон Jumbotron, отцентрировать текст и добавить отступы можно с помощью CSS и класса. text-center.
Bootstrap Page Header
Класс. page-header добавляет горизонтальный разделитель после заголовка.
Page Header H1
This is some text.
This is another text.
Page Header H2
This is some text.
This is another text.

Bootstrap Wells
С помощью класса. well можно добавить ощущение глубины элементу или контейнеру.
some data
some data


С помощью класса class=«well well-sm» или класса class=«well well-lg» можно уменьшить или увеличить высоту well-контейнера соответственно:

Bootstrap Alerts
Bootstrap Alerts представляют собой не диалоговые окна с сообщениями, а выделенные цветом блоки текста на странице, которые, однако, имеют кнопку закрытия.
Для создания сообщения Bootstrap Alert используется класс. alert с одним из четырех классов. alert-success,.alert-info,.alert-warning или. alert-danger, которые обеспечивают соответствующий цвет фона и шрифта текста.
Success! This alert box could indicate a successful or positive action.
Info! This alert box could indicate a neutral informative change or action.
Warning! This alert box could indicate a warning that might need attention.
Danger! This alert box could indicate a dangerous or potentially negative action.

Кнопку закрытия при этом обеспечивает элемент
Дополнительно класс class=«alert alert-success fade in» добавляет анимацию при закрытии сообщения.
Нажатие кнопки закрытия можно обрабатывать с помощью Javascript.
Success! This alert box could indicate a successful or positive action.
С помощью класса. alert-link вместо текста сообщения можно вставлять ссылку.
This alert box could indicate a neutral informative change or action.
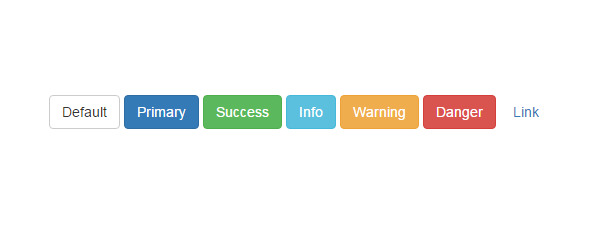
Кнопки и группы кнопок
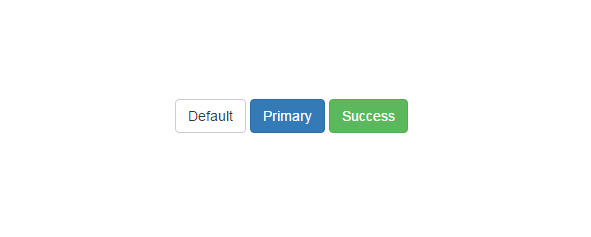
Для создания стилизованной цветом кнопки используется класс. btn совместно с одним из классов. btn-default,.btn-primary,.btn-success,.btn-info,.btn-warning,.btn-danger,.btn-link.

Вышеуказанные классы могут применяться для элементов ,

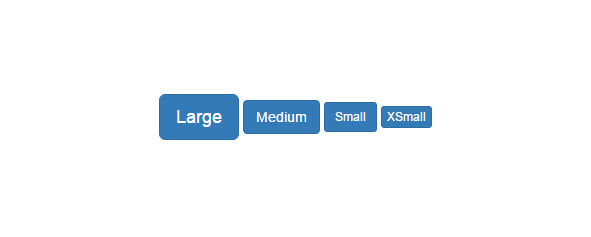
Дополнительно классы. btn-lg,.btn-md,.btn-sm,.btn-xs регулируют размер кнопки.

Дополнительно класс. btn-block обеспечивает 100% ширину кнопки.

Класс. active переводит кнопку в нажатое состояние.
Класс. disabled делает кнопку некликабельной.

Для смещения и центрирования кнопок дополнительно применяются классы. pull-left,.pull-right,.center-block.
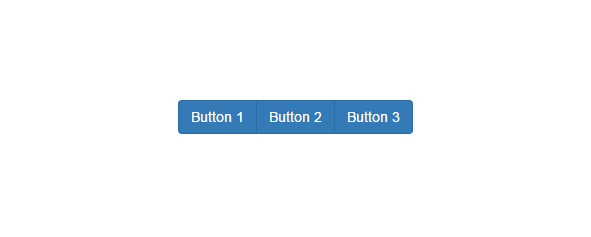
Класс. btn-group позволяет скомпоновать группу кнопок в строку или столбец.
Горизонтальный макет:

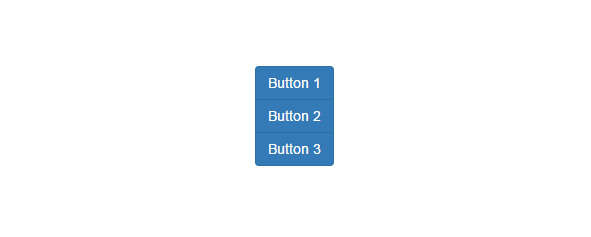
Вертикальный макет:

Группа кнопок позволяет применить размер сразу ко всем кнопкам с помощью дополнительных классов. btn-group-lg,.btn-group-md,.btn-group-sm,.btn-group-xs.
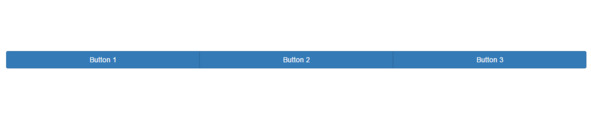
Класс. btn-group-justified, группирующий кнопки позволяет заполнить кнопками всю ширину экрана.

Для кнопок
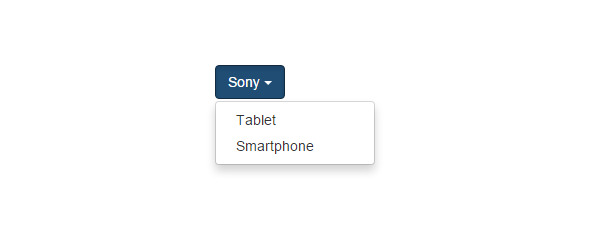
С помощью класса. btn-group можно также сделать кнопку с выпадающим меню.

Или разделенную кнопку с меню.

Кнопку раскрытия меню можно делать разного размера.