
Bootstrap: Быстрое создание современных сайтов
Default
Primary
Success

Для раскрытия меню вверх, а не вниз используется класс. dropup.
Primary

Для объединения групп кнопок в панель используется класс. btn-toolbar, который дает небольшой отступ и обтекание слева для групп кнопок.
Bootstrap Glyphicons
Bootstrap обеспечивает использование 260 значков набора Halflings библиотеки GLYPHICONS (http://glyphicons.com/) вместо изображений для ускорения загрузки страницы.
Значок glyphicon вставляется с помощью контейнера , где name – имя значка. Здесь есть отличие от сайта http://glyphicons.com, там синтаксис предлагается другой .
Search


Вопрос :
Почему значок не отображается?
Ответ:
Отсутствует класс. glyphicon.
User
User
User

Изменить цвет и размер значка glyphicon также можно с помощью CSS.
.logo-small {
color: #f4511e;
font-size: 50px;
}
Значки и метки
С помощью контейнера [число] Bootstrap позволяет добавить количество сообщений, комментарий, обновлений и др.



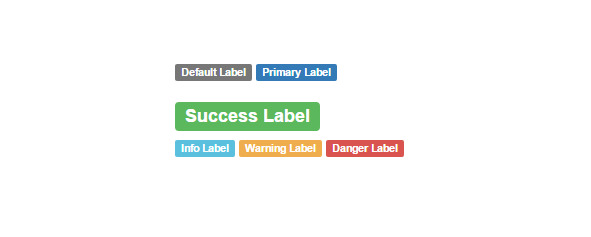
Класс. label, совместно с классами. label-default,.label-primary,.label-success,.label-info,.label-warning,.label-danger в контейнере позволяет добавить разноцветные метки.
Default Label
Primary Label
Success Label
Info Label
Warning Label
Danger Label

Bootstrap Progress Bars
Bootstrap обеспечивает горизонтальный индикатор с помощью конструкции:

Здесь класс. sr-only обеспечивает информацию для людей с ограниченными возможностями.
Визуальное заполнение индикатора обеспечивает атрибут style=«width:70%».
С помощью Javascript заполнение индикатора меняется следующим образом:
$('.progress-bar’).css (’width’, value+'%').attr (’aria-valuenow’, value);
Дополнительно классы. progress-bar-success,.progress-bar-info,.progress-bar-warning,.progress-bar-danger изменяют цвет заполнения индикатора.
Конец ознакомительного фрагмента.
Текст предоставлен ООО «ЛитРес».
Прочитайте эту книгу целиком, купив полную легальную версию на ЛитРес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.
Вы ознакомились с фрагментом книги.
Для бесплатного чтения открыта только часть текста.
Приобретайте полный текст книги у нашего партнера:
Всего 10 форматов